スマホUXのブログ/UIの作り方
【SEO/アクセシビリティ/ユーザビリティ/デザイン/仕様】
| デジマースブログ
大変、申し訳ございません。
ただいまブログ内の記事が一部ご利用いただけません。
ご不便をおかけいたしますが、
何卒ご理解いただきますようお願い申し上げます。

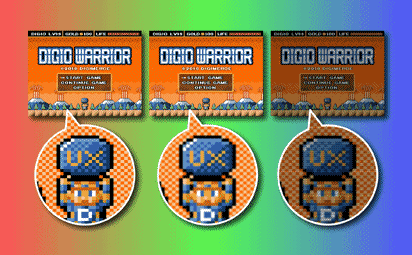
ディザリング画像処理(ディザ処理)とは【GIFとPNGの容量を軽くする書き出し方】

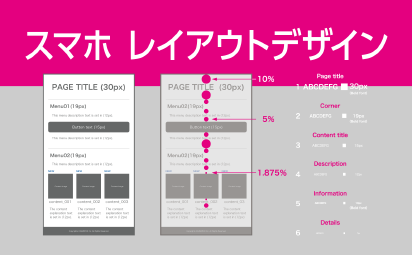
スマホサイトの余白レイアウトデザイン_テンプレート/左右余白などHTML画面ガイドライン

【左利きのメリット デメリット】事例あるある_左利きの視点から見たユーザビリティ

わかりやすいパワポ(パワーポイント)資料レイアウト

【サブカラーとは?】メインカラー サブカラー アクセントカラーの配色ルールと効果/レイアウト

イラレ ロゴ/ロゴタイプ/シンボルマークの作り方 デザイン/イラレ(イラストレーター/Illustrator)

Illustrator 線幅ツール・可変線幅プロファイルを使って線にメリハリをつける方法

Illustrator パスの変形のパンク・膨張を使って一瞬でオブジェクトを作成する方法

position absolute/css relative 絶対位置と相対配置の違い プロパティとは/Webレイアウトの作り方/読み方

初心者OK ファイルサイズを小さくしたい!~PNG・GIF・JPEG編~

レスポンシブメニューナビゲーション コピペ サンプル/CSSだけ/スマホ対応ドロワーメニューの作り方

HDRと4kの違いとは? 【有機EL (OLED)ディスプレイ/モニターについて】

簡単!ニュートラルフィルターで美しい絵画調の画像を作成する方法【Photoshop】

【ゲーム】【スマホ】デバイスの表示遅延と入力遅延(入力遅い)について[UXとレイテンシ]

animation-delay 効かない場合/CSS 遅延表示/遅れて表示アニメーションの作り方

趣味の写真加工にぜひ!Photoshopで行う画像の切り抜き+合成 【切り抜き編】

【公共サインのユーザビリティ】信号機のない横断歩道で車が一時停止する方法

スマホ HTML入力フォーム デザインサンプルの作り方と設置で気を付けること

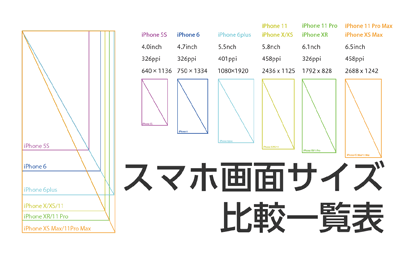
スマホ/iPhone アスペクト比/ターゲット端末/普及端末の画面の大きさと画角について

SDGsとアクセシビリティ前提のユーザビリティについて

カルーセルパネルとは?注意すべきユーザビリティーのポイント

Adobe Animate CC 2020 HTML5 Canvas 広告バナーサンプルと作り方

Adobe Animate CCゲーム制作/Flashゲーム作り方

【公共サイン/停車駅案内/駅サイン】奥行表現とユーザビリティについて

見出しHタグ_WebデザインCSS_優先順位 表現方法の変化

ドロップシャドウ(影)とボカシ/濃淡のUI活用

クロスプラットフォームとは/ゲームとスマホ『マルチプラットフォーム展開』との違い/ユーザー体験【UX】

スマホのセンサーの可能性!何ができる?ジャイロセンサー/加速度センサー/ステレオカメラの活用

ブログをリライトするタイミングとは?記事タイトルを変更して検索順位上げる【SEO】

リセットCSS(reset css)を使わない_見出しの作り方/HTMLタグの使い方

簡単・見やすいレイアウト!バナーの装飾5つのテクニック

プロトタイピングが簡単にできるツール、XDとは?【初心者向け】

荒い画像を綺麗にする方法【Photoshop】簡単!Adobe Camera Raw