
【走査線とは】液晶でブラウン管のにじみを再現_ゲーム画面グラフィック | デジマースブログ
コンテンツにはその時々の「環境」に影響された「体験」が存在します。
走査線とは?
※走査線自体は、ブラウン管ディスプレイが1画面の「面」を構成する際、画素の「点」が左端から右端に発光しながら素早く移動する状況で生じる水平方向ラインです。
走査線の本数が多いほど高精細になりますが、ゲームのドット画面を綺麗に見せるには「走査線本数」と映像を出力するゲーム機などの「画面解像度」の比が近いことが適切です。
80~90年代に活躍した家庭用ゲーム機を映していたテレビは、
「NTSC方式」で、走査線_約525本(有効走査線_約490本)
走査線画素の発光時間が短い問題をクリアする方式である「飛越走査線」の「インターレース方式」により、30分の1フレームを表現するために、
「奇数走査線」と「偶数走査線」の2回に分けて表示することで発光時間の問題を解消して常に画面を明るく保つ表示をおこなっています。
走査線本数が従来のブラウン管テレビ(SDテレビ)より約2倍多いハイビジョンブラウン管(走査線_約1125本)等で、縦256ドット程度の解像度のゲーム画面を表示しても、1ゲーム画面中の1ドットが高精細に見え、エッジも立つため、走査線による適切なフィルタリング効果は残念ながら得られません。
80~90年代の娯楽の中心であった家庭用TVは、真空管を利用した走査線があるTVで、現在の液晶TVや有機elTVでは再現が難しい独特の個性的な映像表示の仕組みを持っていました。
そんな当時の「環境」であるTV画面/ディスプレイに表示していた「家庭用据え置きゲーム機」のカクカクした粗いドットグラフィックを、あえて再現するデザイン/文化が根強く続いております。
当時の「体験」を求める需要と、「デザイン表現」としてソリッドなドットを好む需要がそれぞれ存在し、
2018年現在でも、インディーズゲームから商業ゲームまで、あえて粗いドットを採用したゲームが数多くリリースされています。
もちろん懐古や趣向だけでなく「メリット」が存在します。
以下でしょうか。
・必然的ローコスト
・アイデアに比重を置ける
・抽象的なのでセグメントが少ない
前置きが長くなりましたが、
今回は、そんなゲームグラフィックについて、当時の家庭用TVの環境を追体験する需要から、再現検証してみます。

表示機器のポイント
80年代に発売された家庭用ゲーム機では、
代表的な製品で、
256x224(256)px
の解像度でテレビ画面のアンテナ端子に接続してゲーム画面を映してました。
出力された映像は独特の歪みとボケ、ノイズがあり、また当時の一般的なテレビのサイズは14~21インチ(4:3)で画質も粗いものでした。
256x224のゲーム画像を映し出した画像密度(ppi)はこちらの数値になります↓
・14インチSDTV(4:3)256×224⇒24ppi
・21インチSDTV(4:3)256×224⇒16ppi
※参考)現在のフルHDゲーム機の場合
・32インチHDTV(16:9)1920×1080⇒69ppi
ppiがとても粗いですが、ゲーム中のテキスト読む場合など想定すると、
当時のテレビの水平解像度(640程度)、垂直解像度(480程度)、さらにシャープ加減も悪かったので相応の粗い仕様だったと思われます。
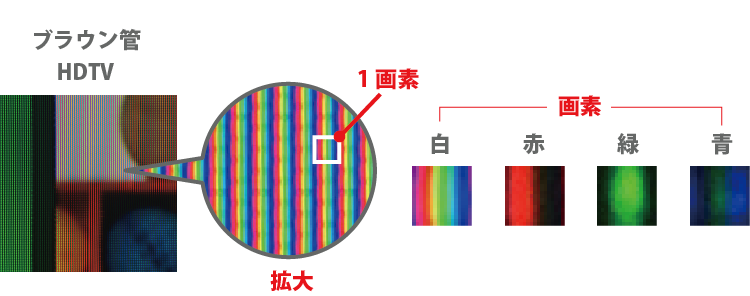
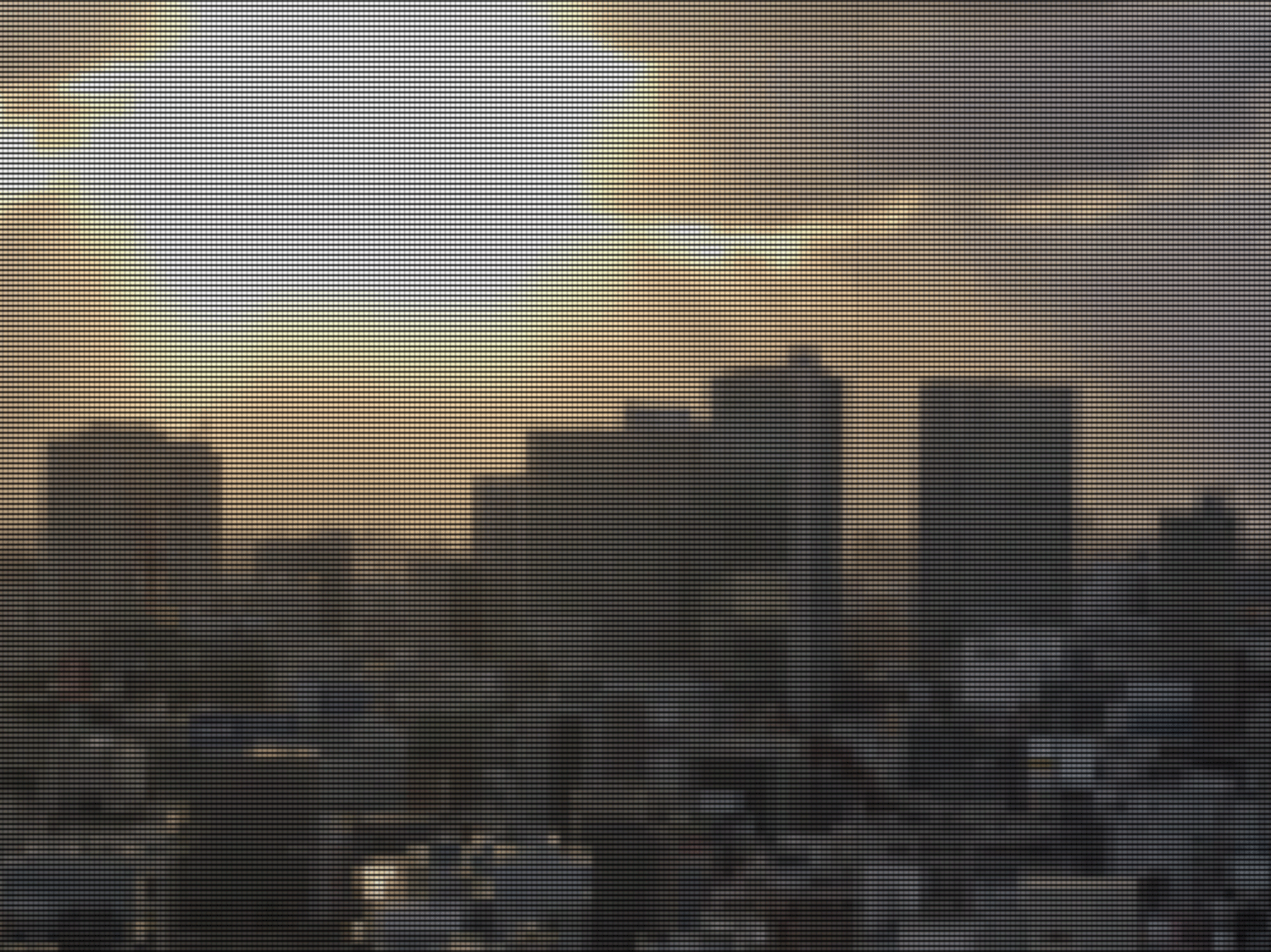
下記画像はSDTVではなくHDTVのものですが(SDTVは下記画像の倍以上の粗さ)、
TVの画素を接写すると下記のような粗さのRGBの点がセットで1画素を構成しております。

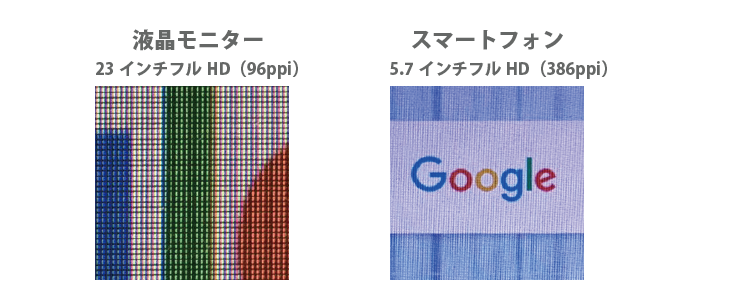
参考に現在の液晶モニターとスマートフォン(細かすぎてRGBの画素が確認できない)がこちらです。

現在も新作が発売されている「カクカクで粗いドットグラフィック」の特徴としてこれらの表示機器の環境影響が無い全くストレートで高精細な表示になっています。
(疑似的に近い表現をソフトウェア側で行えるものも一部あります)
それらについて、80~90年代の悪く言えば画質の悪いドットグラフィックゲームで育った世代は、高精細のドットの表示に違和感を感じるようです。
ドットグラフィックは抽象画像ですので、見る人により、想像するキャラクター像が変わってきます。
戦いに挑む研ぎ澄まされた目をイメージする人もいれば、ポップで明るい表情をイメージする人もいますが、
商品パッケージが存在すれば、そこに描かれたイメージイラストを投影する人が多いのではないでしょうか。
その想像に必要な要素はより抽象的な映像品質ですが、
高精細でエッジの立ったクッキリドット画面では、見てはいけない舞台裏構造が丸見えでゲームの没入感も下がります。
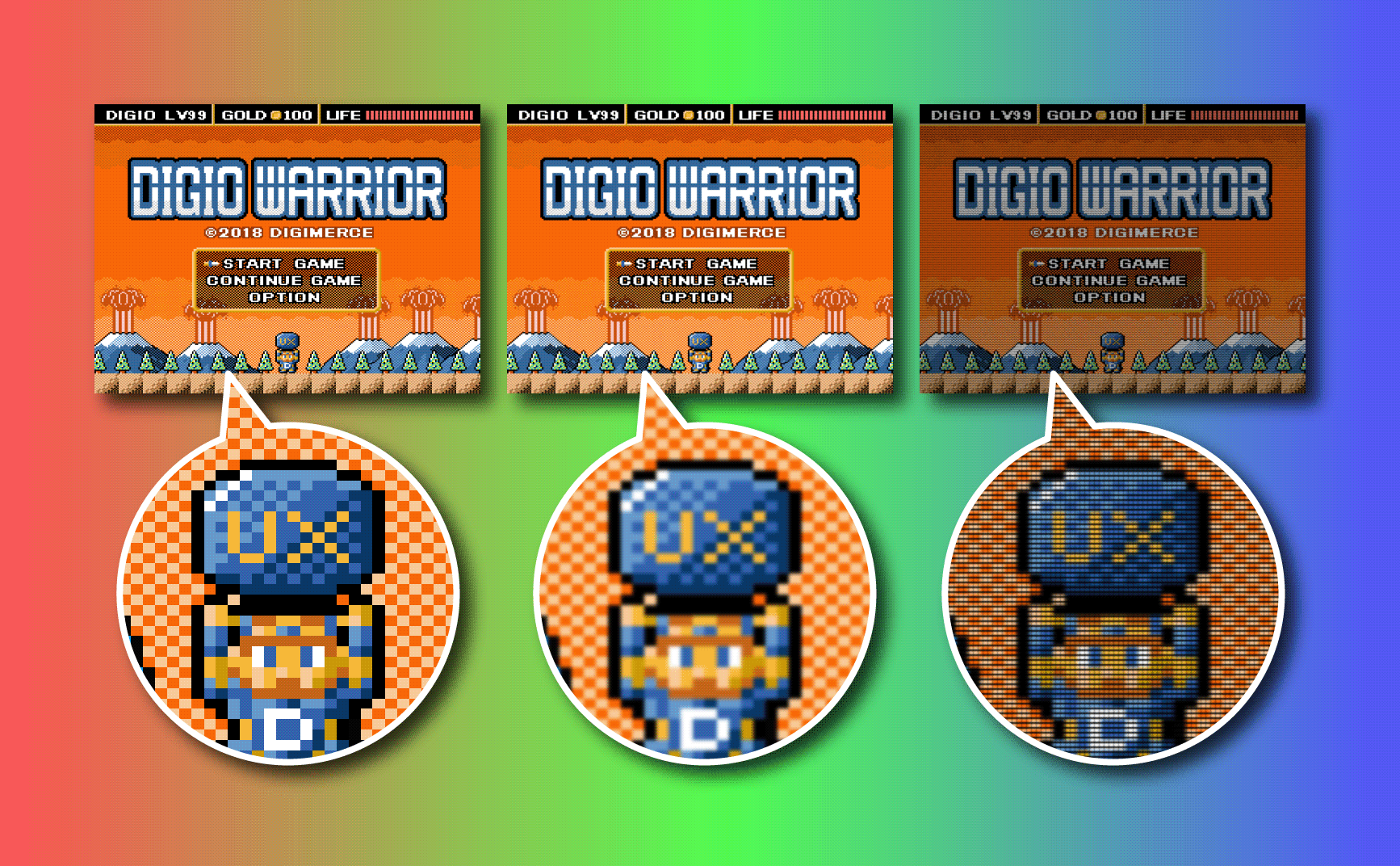
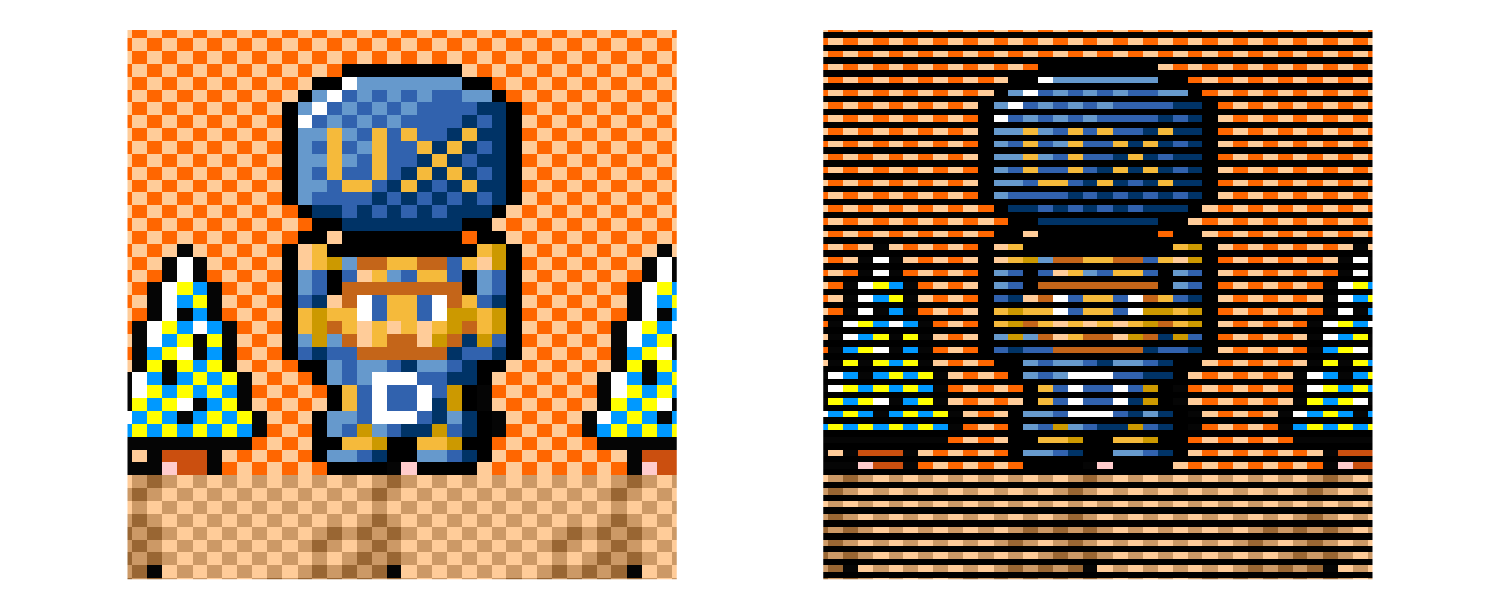
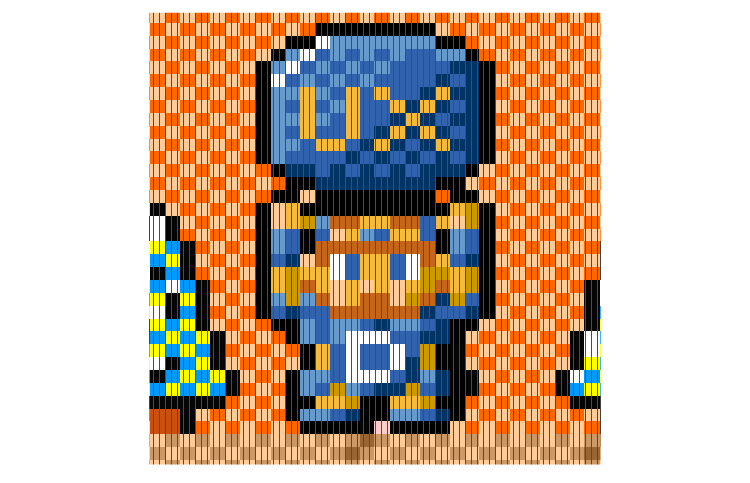
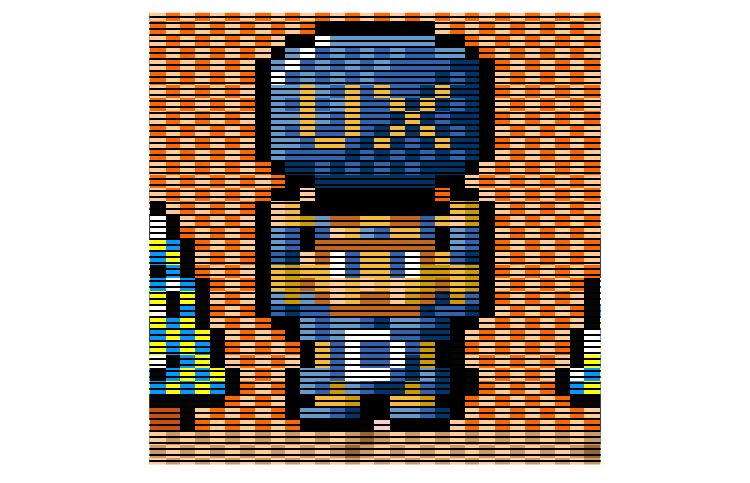
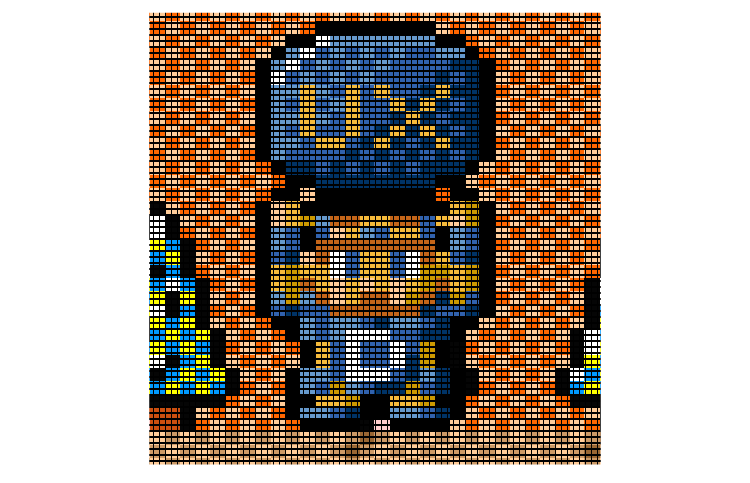
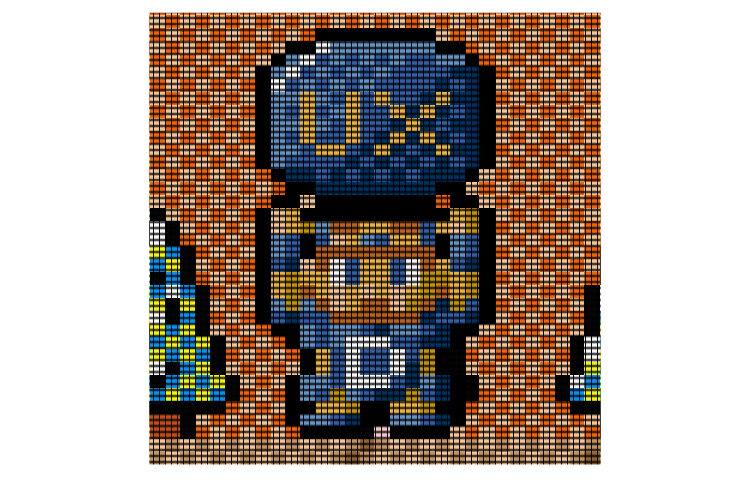
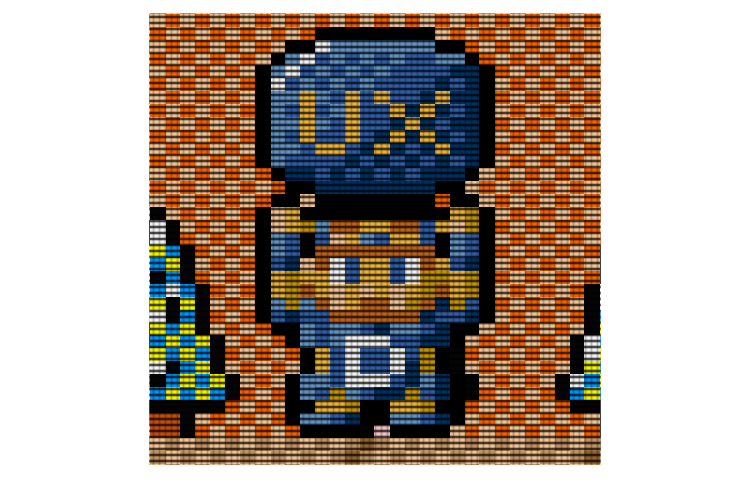
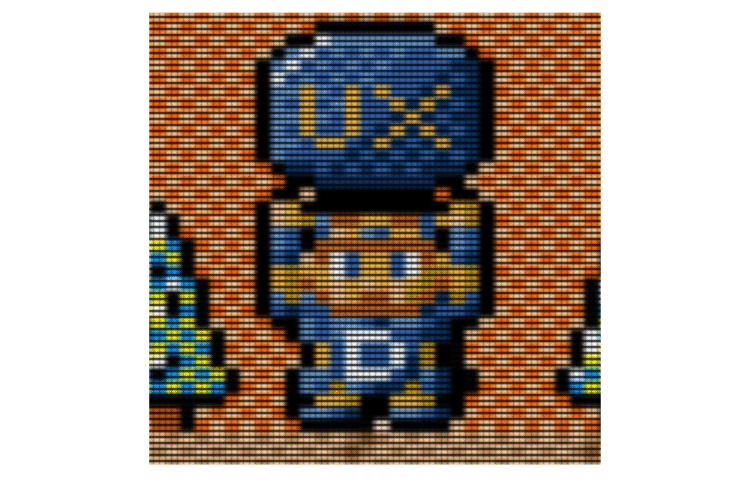
下記の画像は元画像は同じソースですが、
表示する環境により見え方がだいぶ変わってきています。

より違和感が少なく、表示として没入できる表現が比較できると思います。
半ドットの表現
先程の画像をみて気付くポイントとして、
高精細でエッジの立ったクッキリドット画像は、「環境」により「滲み/ボケ」が発生しそれによって自然なアンチエイリアスが発生しています。
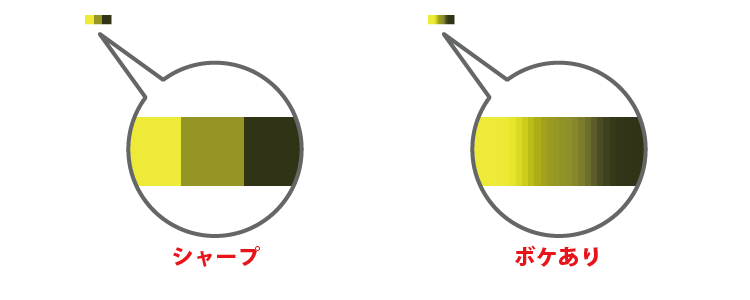
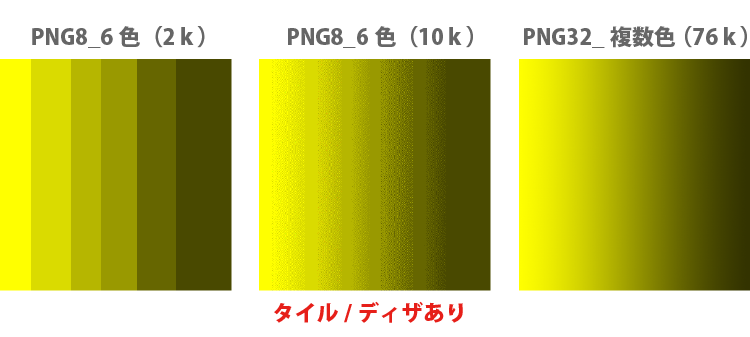
3段階のグラデーションを作成してみると、

境界がシャープな画像と、滲みやボケの発生した画像では、段階の滑らかさに変化が生じており、
どちらがグラデーションに見えるか確認出来ると思います。
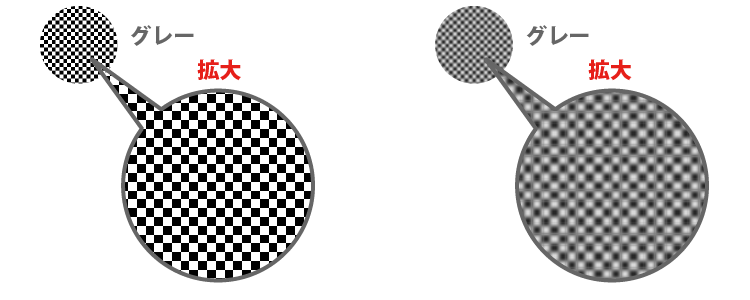
この表示環境を利用して本来使っていない色を再現するのが「タイルペイント技法」(ディザ処理)です。

この画像は白と黒をタイル模様に配置したものですが、
ボケのないシャープな表示ですと、白と黒の二色しか見えません。
しかし「滲み/ボケ」を利用すると、
白と黒の中間色である「灰色」が再現できます。
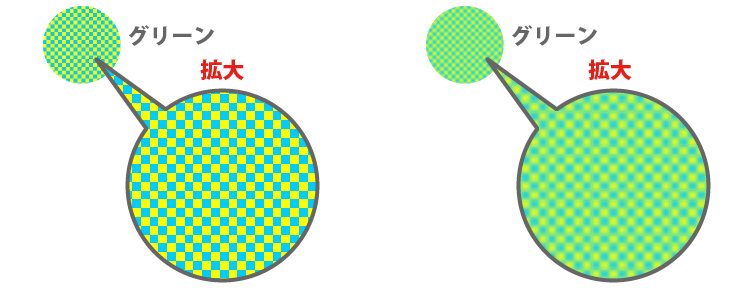
同じく他の中間色、混合色を作ってみました。

贅沢な表現が可能となった現在でも、同時発色数に制限がある環境など効果を発揮します。
拡大すると分かりますが、
タイルペイント(ディザ処理)によって少ない色数で画像を再現出来ているため、容量の大きな削減につながり、WEBページや画像転送では、表示速度を高めています。
PNG形式の画像には
・PNG8 … 256色発色/透明可/アルファチャンネル可※
※Fireworks書き出しでアルファチャンネル透明可
・PNG24… 約1,677万色発色
・PNG32… 約1,677万色発色/透明可/アルファチャンネル可
が存在し、
多くの色数を使用した場合は「PNG8形式」の範疇を越えてしまい、
「PNG24形式」「PNG32形式」の画像容量が極端に大きくなってしまいます。

現在でも、タイルペイント(ディザ処理)を適応して少ない色数の「PNG8形式」を使うことが望ましいと考えます(アルファチャンネルを含む場合は「Fireworks」必須ですが;)。
以上のように、
意図的「滲み/ボケ」を利用する事で少ない容量や制限下でも解像度以上の表現がされます。
さらにもう一つの環境効果として、
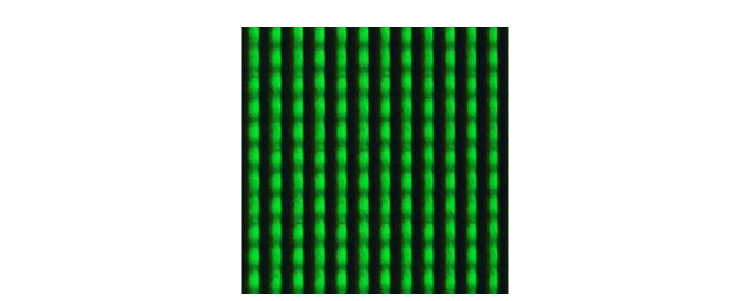
モニターの「走査線」を利用する事で、半ドット表現が可能となります。

走査線は映像と映像の間に必然的に出来る一方向の縞々線のような隙間で、
映像情報は無く真っ黒な横線になっています。
走査線はモニターの仕組み上発生する映像表示制限となりますが、
この線は結果としてドットの一部を隠すことになり、隠された部分の描写は実データー以上の表現として脳内に補完され映像を作り出しています。

右側の画像は疑似的に太目の走査線で0.5ドット分の黒線を追加してます。
ドット画像データを規則的等間隔の平行線で表示を隠す制限すると、
あるはずのない画像データが半ドット単位で補完されていくのが感じられます。
走査線の再現
作り方を検証していきます。
実は、今回作成する「SDテレビの走査線模様」は、フルHD解像度(1920x1080)では高さが足りなく、縦2880pxの細かさが必要になります。
最新の4Kテレビでも高さは2,160px(3840x2160px)しかない為、
「ゲーム」のSDテレビの表示表現を実現するには
8Kテレビ(7,680x4,320px)までの細かい解像度が必要になります。
納得できる画像再現表現を映し出す機器の普及には、まだまだ時間がかかりそうです。
それでは早速
「SDテレビの走査線模様」
を作っていきます。
SDテレビの解像度は640x480px 程度の想定でいきます。
走査線の黒線高さは、走査線の1/3とします。
480(高さ)x3(走査線の確保) =1,440px
※横の走査線の再現だけであれば縦1,440pxで足りるので4Kテレビ(3840x2160px)で再現が可能
TVの方式にもよりますが、拡大してみると1画素を作り出す縦線があります。

この縦線は走査線の黒線(1px)の半分の太さで再現するため、さらに倍の解像度が必要です。
1,440px x 2 = 2,880px
PhotoShopで
高さ2,880pxの画像を4:3の比率で作成します。
4:3 = X:2,880px
x = 3,840px
画像サイズは
3,840 x 2,880px
■横線の製作
1)2pxの横線を引く
2)4px置きにコピペ

■縦線の製作
3,840px / 640px(SDTV横解像度) = 6px
1)1pxの縦線を引く
2)5px置きにコピペ

出来た横線は「ボカシ」を3回程度かける

縦線は「ボカシ」を3回程度かけ、「不透明度」を50%にする。

ここまでで、
背景透過のpng画像で模様部分だけ書き出しすれば
「SDテレビの走査線模様」自体の完成です。
適応させたい画像はPhotoShopで「ボカシ強」を3~9回かけてボケボケ状態にして、「HDMI入力(デジタル)」以前のアナログな出力映像を再現します。

好きな画像を
3,840 x 2,880pxで書き出しして模様を重ねてみてください。
元画像は一度、
299x224pxか640x480px
などで解像度変更した画像を経由させた後、
3,840x2,880pxに解像度変更(ニアレストネイバー法)+ボカシ
をすることで80年代の低解像度感が出せます。

気分は昭和ですね。
最後に重要なポイント
出来上がった画像が「暗い」ことに気づいたと思われますが、
理由は走査線により画面表面積の1/3を黒で塗りつぶしているためです。
失った元の明るさに戻すには、表示端末の輝度を33%程度明るくする必要があります。
消費電力の高さはデメリットでしかなく、
TVの消費電力の高さの要因だったと思われます。
現在、TVやモニターでソフトウエア制御で輝度を高くする仕組みとして「FreeSync 2」などのグラフィックカード側からモニター同期制御するテクノロジーが考えられますが、こちらは今後確認してみます。
コンテンツを楽しむうえで「体験」と「環境」は重要な要素です。
古びたアンティークな映画館での名作リバイバル上映など、コンテンツと環境の相乗効果は考えただけでも心躍ります。
次回も情報設計、ユーザビリティに関係した話題をお届け致します。
デジマースのネモトでした。
他の記事をさがす ⇒ 記事一覧へ
