
アニメ GIF の容量を軽くする方法【PhotoshopとAnimate】 | デジマースブログ
こんにちは!
今回のテーマは「アニメ GIF の容量を軽くする方法【PhotoshopとAnimate】」です。
アニメ GIF は静止画を沢山表示させますので、どうしても容量がかさみがちです。
そんなアニメ GIF の容量を軽くするためにはどうしたら良いか、簡単な方法をPhotoshopとAnimateの場合でお話ししたいと思います。
何故アニメGIFを軽くするの?
そもそも何故アニメGIFを軽くする必要があるの?画質など最高の状態で表示した方が綺麗なのに…と疑問に思う方もいるかもしれません。
軽くする1番の理由は処理速度です。容量が軽い方が表示も早くユーザーが快適に使う事が出来るからです。
また、SNSや広告などにアニメGIFを使いたい場合、大抵の媒体は容量制限があります。作成したアニメGIFが容量が超過している場合は軽くする必要が出てきます。
アニメGIFを軽くする簡単な方法
アニメGIFを軽くする簡単な方法は大きく分けて3つあります。
「カラー数を減らす」「画質を劣化させる」「サイズを小さくする」です。
それでは早速作ってみましょう!
作業環境は下記のとおりです。
——————————————
■ Photoshop CC 2019
■ Animate CC 2019
——————————————
カラー数を減らす
カラー数を減らすとは、最もポピュラーで効果的な方法です。
単色の場合、容量は最も軽い状態になります。
カラー数が複数あったり、グラデーションを掛けたり繊細な描画を行っている場合は、その分データが増えますので容量も重くなります。
例えばコチラのアニメGIFを見て下さい。


単色のアニメGIFの容量は45KB、グラデーションの掛かったアニメGIFの容量は239KBで約5倍の差があります。
このように、とにかく容量を軽くしたい場合は単色が最も効果的ですが、デザイン的に単色だけでは難しい場合も多いかと思います。
そんな時は、アニメGIFを書き出す際にカラー数を減らします。
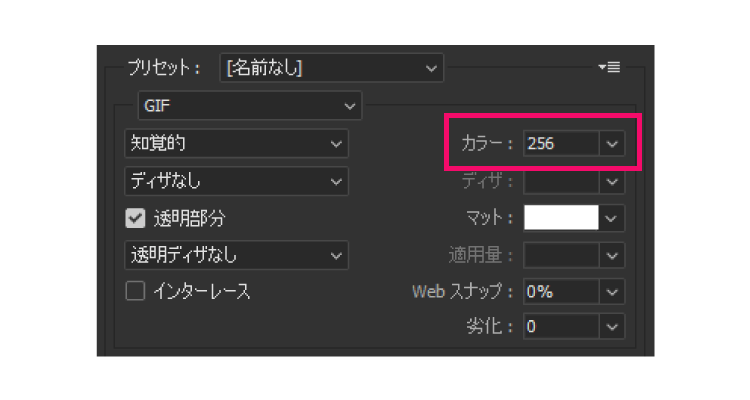
カラー数を減らす方法ですが、Photoshopの場合、「ファイル」→「書き出し」→「Web用に保存」で詳細設定パネルを開き、「カラー」を調整します。

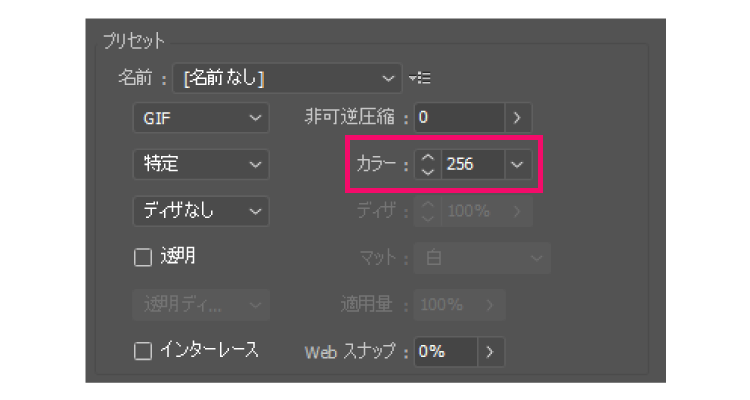
Animateの場合、「ファイル」→「書き出し」→「アニメーションGIFを書き出し」で詳細設定パネルを開き、「カラー」を調整します。

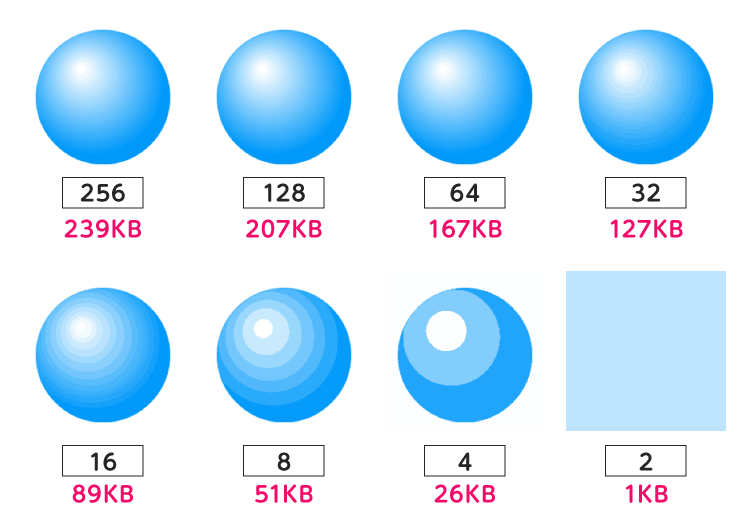
それぞれカラー数は「256」「128」「64」「32」「16」「8」「4」「2」と8種類から選べます。
数字が小さいほどカラー数が減り容量も軽くなりますが、描写も荒くなっていきます。

場合にもよりますが、64までなら綺麗な状態で書き出すことが出来ます。
もっと容量を軽くしたい場合は32か16くらいまでが良いです。多少見た目に影響は出ますが、ある程度のディティールを保って書き出すことが出来ます。
8以下になると見た目が大きく変化してしまいますので、どうしてもの時以外はオススメしません。
2まで下げるとカラーが足りず形すら保てなくなっていますね…
画質を劣化させる
画質を劣化させるとは、GIFを構成するデータを部分的に破棄することで容量を軽くする方法です。
容量を軽く出来るメリットはありますが、大幅に劣化させると見た目が悪くなるデメリットもあります。
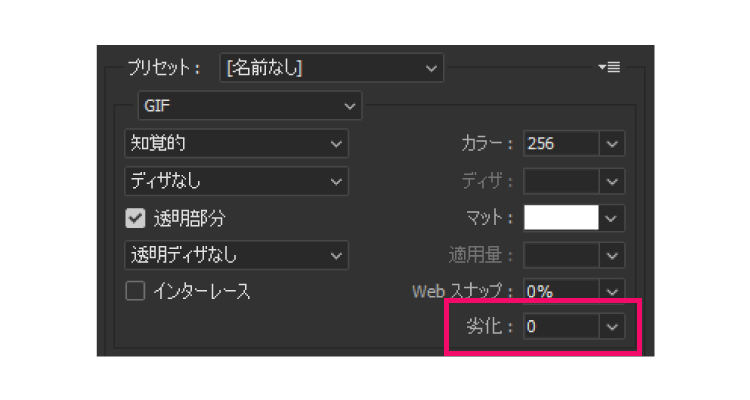
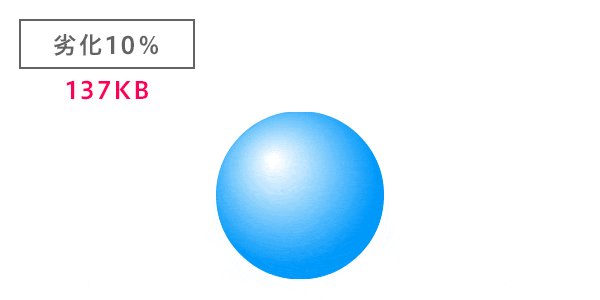
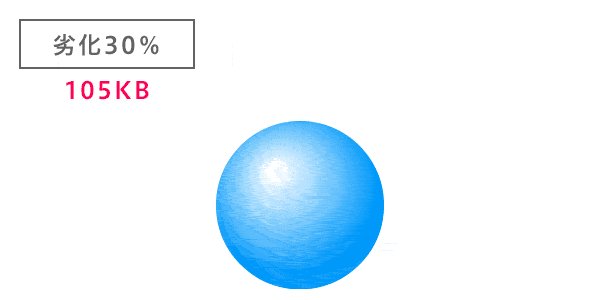
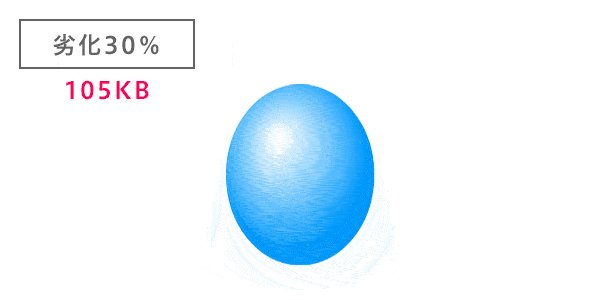
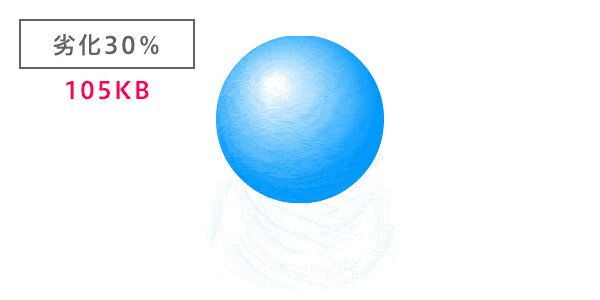
画質を劣化させる方法ですが、Photoshopの場合、「ファイル」→「書き出し」→「Web用に保存」で詳細設定パネルを開き、「劣化」を調整します。

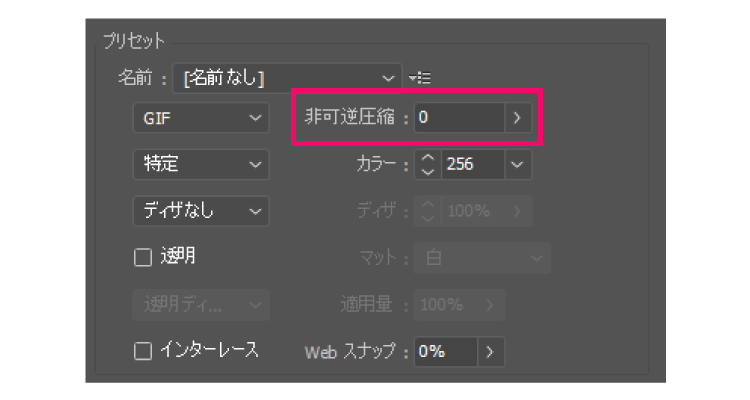
Animateの場合、「ファイル」→「書き出し」→「アニメーションGIFを書き出し」で詳細設定パネルを開き、「非可逆圧縮」を調整します。

それぞれ劣化の度合いを0%~100%で変えられます。
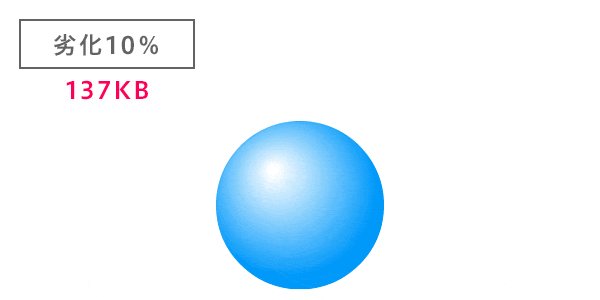
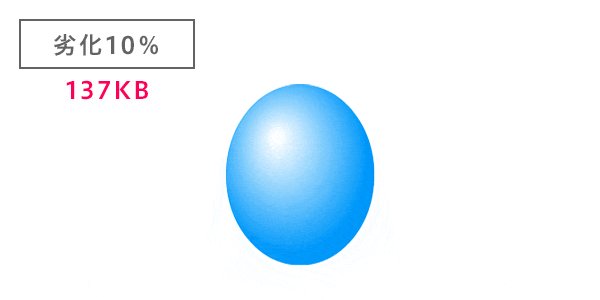
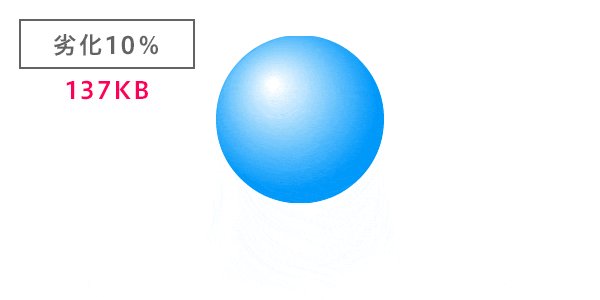
オススメは5%~10%です。容量を軽くしつつ画質も綺麗に保てます。
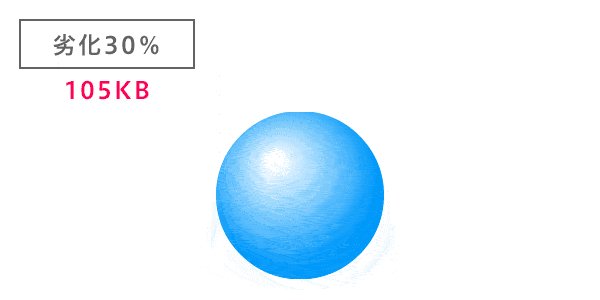
20%まで行くと劣化の度合いが目視でもハッキリわかるようになります。30%以降はかなり荒くなりますので、容量と見た目の許容範囲を見計らってみて下さい。


サイズを小さくする
サイズを小さくするとは、アニメGIFその物のサイズ(横幅と高さ)を小さくして容量を軽くする方法です。
例えば、比率を変えずに全体を半分に縮めた場合、容量もザックリ言って半分になります。
また、余分な背景があればその部分をトリミングして、サイズを小さくする事で容量を少し減らす事が出来ます。
【Animate+α】HTMLで書き出す
Animateの場合、HTMLで書き出す事が出来ます。
アニメGIFではないのですが、HTMLにする事で同じ表現でも大幅に容量の軽いデータにする事が出来ます。
方法ですが、「ファイル」→「パブリッシュ設定」でパブリッシュ設定パネルを開きます。
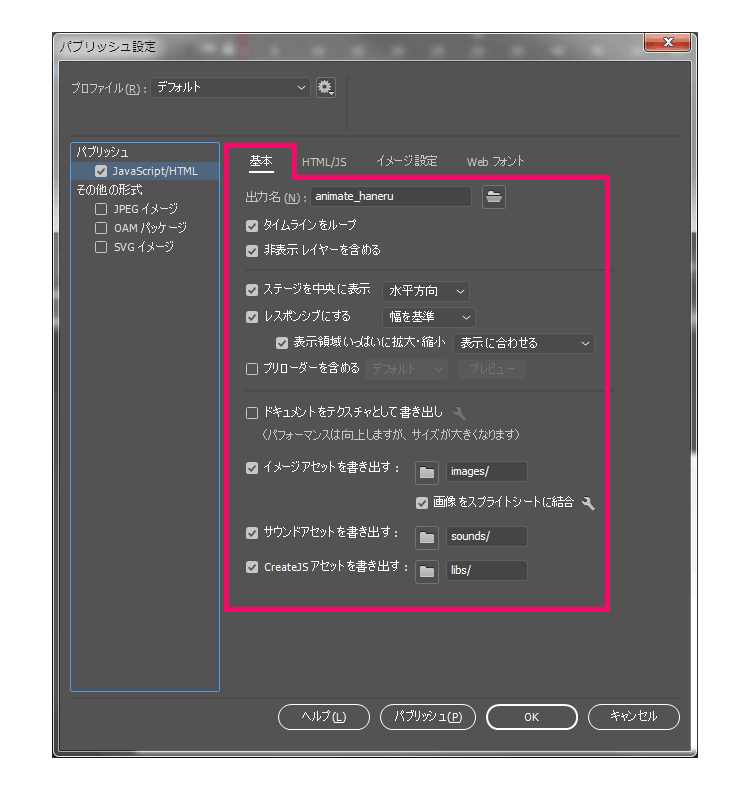
「JavaScript/HTML」の4つの設定項目、「基本」「HTML/JS」「イメージ設定」「Webフォント」の設定をします。
「基本」の項目が一番重要で、表示回数やレスポンシブの有無、書き出し方法などを設定する事が出来ます。
「HTML/JS」「イメージ設定」「Webフォント」は特に指定がなければデフォルト設定で問題ないかと思います。
「基本」の設定は、状況によりそれぞれ異なります。
今回は「簡単な図や動きなど全てAnimateで作成している場合」を例として、下記のような設定で書き出しました。

「イメージアセットを書き出す」設定でパフォーマンスなどに問題が出た場合は、「ドキュメントをテクスチャとして書き出し」の方にチェックを入れて下さい。
設定が終わったら「パブリッシュ」を押してHTMLとJavaScriptを書き出します。
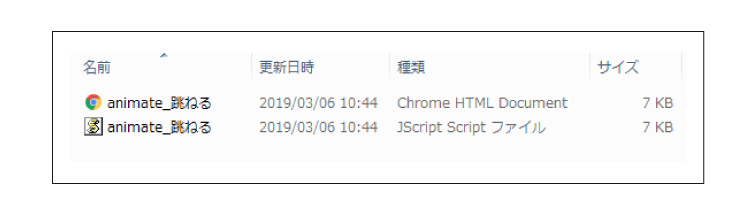
容量が2つ合わせて14KBですので、とても軽くなりますね。

今回はHTMLとJavaScriptだけ書き出されましたが、Animate上で画像や音声を使用していた場合はその分のデータも書き出されます。
実際にHTML形式で書き出してこのページに組み込んだ物がこちらになります。

おわりに
いかがでしたでしょうか?
アニメGIFは容量が重くなりがちですが、PhotoshopとAnimateなら細かい調整をして容量を軽くする事が出来ます。
同じ物を作った場合、どちらで作った方が軽いの?と言う方もいるかもしれません。
人それぞれの作り方で差は出ると思いますが、どちらもあまり変わりませんので自分が使いやすい方を使うのが良いかと思います。
参考までに今回の例で言うと、PhotoshopとAnimateでほぼ同じ設定でグラデーションの球体のアニメGIFを作成した場合、Photoshopで作った方が30KBほど軽かったです。
また、HTMLで実装出来る場合は、Animateで作ったHTMLとJavaScriptが最も軽くなります。
作業環境に合わせてぜひ試してみて下さい!
それではまた!デジマースのコンでした。
他の記事をさがす ⇒ 記事一覧へ
