こんにちは!
今回のテーマは「マスコットキャラクターの作り方」です。
マスコットキャラクターを作る時の考え方や実際の作り方をまとめました。
マスコットキャラクターとは
マスコットキャラクターとは何かというと、『身辺に置いて大切にする人形や、何らか団体(グループ)のシンボルとする動物などである。』です。
引用:マスコット-Wikipedia
アプリやWebサイト、公共事業など何かのサービスを利用する際、ゆるっとした独特で可愛いキャラクターを見かけたことはありませんか?
あの子たちをマスコットキャラクターと呼びます。都道府県や市町村がたくさん作っている「ゆるキャラ」などもそうです。
マスコットキャラクターを起用するメリットは「サービス認知」です。
サービスがどのような物なのか直感的に伝えることが出来るので、効率の良い宣伝効果が見込めます。
マスコットキャラクターのデザインにサービスの特徴を落とし込むことで、情報がテキストだけの場合より覚えてもらいやすくなります。何かを文字だけで説明されるより、イラストもあると分かりやすいですよね。
また、キャラクター自体を気に入ってもらえれば、それがサービス利用のきっかけになる場合もあります。
マスコットキャラクターを見かけるシーンを思い出してみてください。公共機関など真面目で堅い印象のあるサービスで見かけることも多いかと思います。
お堅そう、難しそうと言う印象を抱きがちなサービスでも、マスコットキャラクターがいることで親しみを感じてもらい、サービス利用の敷居を低く出来る効果もあります。
前置きはこのくらいにして、これから実際にマスコットキャラクターを作ってみたいと思います!
01.サービスコンセプトを明確にする
まず初めに、マスコットキャラクターの魂とも言えるサービスコンセプトを明確にしましょう。
自分で考える場合でもクライアントから依頼される場合でも、コンセプトが明確でプロジェクトメンバーの認識に齟齬がないことが大切です。
コンセプトがしっかり決まっていれば共通のイメージが持ちやすく、よりロジカルなデザインを行うことが出来ます。
クライアントから依頼を受けた場合、まずはコンセプトやイメージが決まっているか確認します。ハッキリ決まっていればそちらに合わせて提案を行います。
その一方で、コンセプトは決まっていても具体的なイメージまで決まっていない…と言う場合もあるかと思います。
そんな時に危険なのが「可愛い感じのイメージで」などの抽象的な情報だけでマスコットキャラクターを作ることです。
可愛いと一口に言っても価値観は人それぞれ違いますし、テイストも沢山ありますよね。
クライアント側とデザイン側で共通のイメージが出来ていないと、いくらデザインを提案しても「なんかイメージと違う…」となって修正が多発するので非効率的です。
そういう時は、もっと具体的な情報はないかクライアントに確認してみて下さい。
具体的な情報を簡単に確認する方法ですが、クライアントにネットや本でイメージに近い参考画像を探してもらうことです。
また、MTGなどプロジェクトメンバーが揃っている状況であれば、デザイナーがその場で簡単なラフを描いて確認してもらうのも良いです。
拾い画像でも簡単なラフでも、出来るだけ早い段階でマスコットキャラクターの大まかなデザインの共有をすることで、プロジェクトメンバーの認識の相違を大幅に軽減することが出来ます。
02.アイディアを考える
サービスコンセプトやイメージを意識して、マスコットキャラクターのデザインを作ります。
いきなりラフを描いてもいいのですが、アイディアをテキストで書くのも素早く考えることが出来るのでオススメです。
難しく考えずに箇条書きで大丈夫です。思いついたことをどんどん書いていきましょう!
アイディアを考える時のポイントは、常にサービスの特徴やコンセプトを意識することです。
こうすることで整合性の取れたキャラクターを作ることが出来ます。
例えば、スポーツ関係のマスコットキャラクターを作ることになったとします。
スポーツの特徴の1つとして、多種多様な競技が挙げられると思います。
そこから「スポーツの種類に合わせて色々なポーズが出来ると汎用性がある」と考えられます。
さらにそこから「手足が長い方がポーズを付けやすいな」「等身は低すぎない方が動かしやすいな」など連想する事で、デザインの方向性を決めていくことが出来ます。
サービスの特徴やコンセプトをしっかり意識することで、モチーフの選択、ビジュアルやデフォルメのバランスなど、デザインの選択がしやすくなります。
マスコットキャラクターありきになって迷走したり、本当にこれで良いのか?と悩んで手が止まってしまった時も、原点に返る気持ちで見直してみて下さい。
03.ラフを描く
それでは実際にマスコットキャラクターのラフを描いていきます。
今回は例として、「求人アプリのマスコットキャラクター」を作っていきたいと思います。
あくまで一例です。工数など状況によって様々かと思いますので考え方の参考にご覧ください。
クライアントから下記のようなコンセプトやイメージを貰いました。

上記を元に、まずはデザインの方向性を決めます。
貰った情報から「仕事が見つかる=目が良い、探すのが得意」「堅実=真面目、やる気、働き者」「ゆるさ」「特徴的なロゴを活かそう」と言うデザインの方向性を決めました。
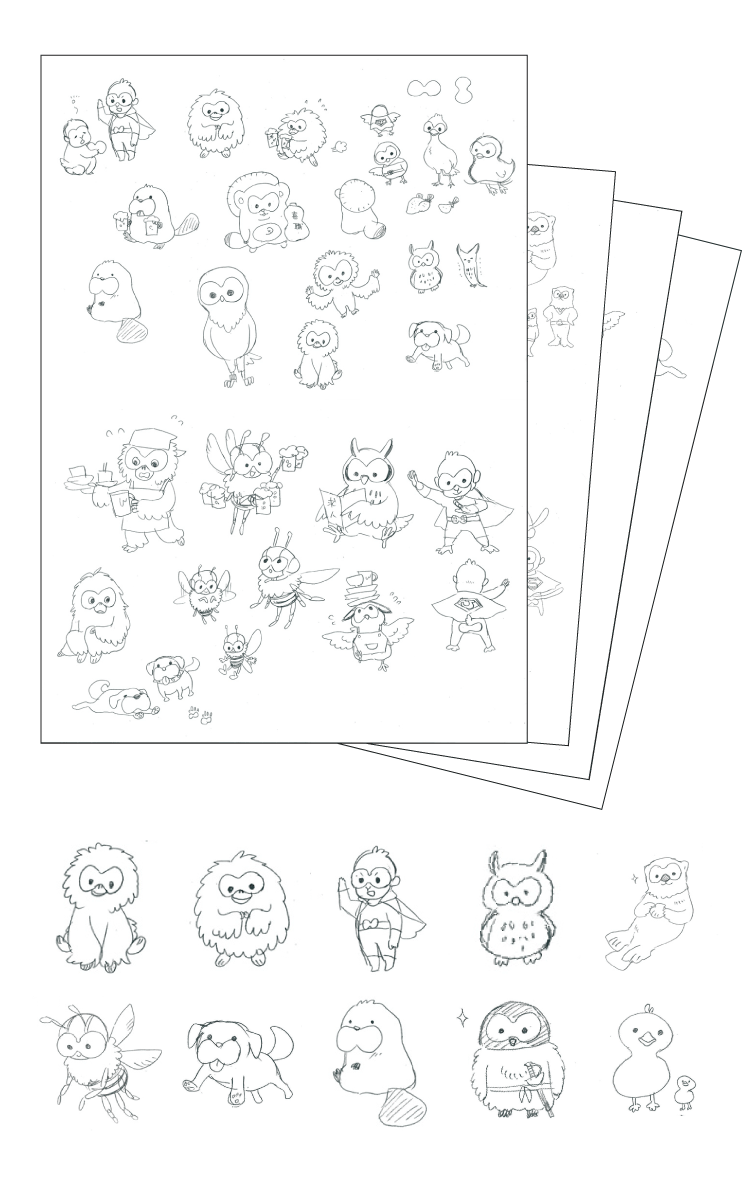
そこから思いつくアイディアを沢山描いていきます。今回はポーズ違いなども含めて、約90個ほどのラフを描きました。

案の中からいくつか候補をまとめて企画側にプレゼンした所、最終候補として「フクロウ」と「蜂」の2つの案が残りました。
どちらのマスコットキャラクターも、先ほど決めたデザインの方向性を取り入れたデザインにしています。
候補が2つまで絞れたら、更にラフを描きます。
デザインの修正や、ポーズのパターンなどを増やしていきます。
クライアントから「もっとこうして欲しい」など指示がある場合も多いかと思いますので、そちらに合わせて提案を行います。
今回、フクロウは「バイトをしている姿などのポーズ違いが見たい」蜂は「手足の関節が生々しいのでもっとデフォルメして欲しい」と言う指示があったので、そのようにラフを描きました。
このように何度かラフを描いたり直したりして、最終的に「フクロウ」のアイディアが採用されました。
04.描き起こす
IllustratorやPhotoshopなどのソフトを使い、ラフを描き起こします。今回はIllustratorを使いました。
この方法が正解!と言うのはないので、自分に合った描き方で大丈夫です。
描き起こす段階でマスコットキャラクターのテイストを詰めていきましょう。
ラフの段階でテイストを確認してもいいのですが、その際はあくまで方向性レベルに留めて下さい。
ラフの段階でガチガチに決めても、いざ描き起こした後で「思っていたのと違う…」となる場合があるからです。
テイストありきで作ってしまうと修正がしづらかったり、最悪コンセプト段階の最初から作り直しになる可能性もあります。
テイストを変えつつ、描き起こした物が下記になります。
アウトラインの正確さや左右のバランスを変えることで「ゆるさ」の強弱を付けることが出来ます。
また同じラフから描き起こした物でも、アウトラインの線の有無で異なる雰囲気にすることが出来ます。
線がハッキリしていると、見やすく力強い印象にすることが出来ます。シチュエーションや媒体を問わない汎用性の高い表現方法です。
線を薄くしたり、なくした場合は、ナチュラルで優しい印象にすることが出来ます。ナチュラル系のサービスはもちろん、難しい・怖い印象を払拭したいサービスで運用するのも有効な表現方法です。
企画側に都度確認しながら微調整を行い、最終的に下記のテイストに決まりました。
決まったテイストを元に、パターンも描き起こします。
これで、マスコットキャラクターの作成は完了です!
おわりに
いかがでしたでしょうか?
難しく考えず、まずはアイディアを出すことから始めてみて下さい。
ぜひ、サービスにピッタリなマスコットキャラクターを作って下さいね!
それではまた!デジマースのコンでした。
他の記事をさがす ⇒ 記事一覧へ