
見出しHタグ_WebデザインCSS_優先順位 表現方法の変化 | デジマースブログ
「見出しバー」は名称が示すように、バー(棒状)の形状をした、主に「h2タグ」を表現するWebページのパーツで、
古くからケータイサイトページの各コーナーを仕切る「コーナー名」を表示してきました。
過去、ケータイサイトで使用されてきた際は、
・HTMLで塗りつぶされた面に文字を乗せる
・画像でリッチ表現してサービス世界観を演出
など、過剰表現が必要な対象でした。
※一部では「メニューバー」と呼ばれることもありました
過去と現在の表現の違い
そんな「見出しデザイン(見出しバー)」は現在では過剰表現する必要がなくなりました。

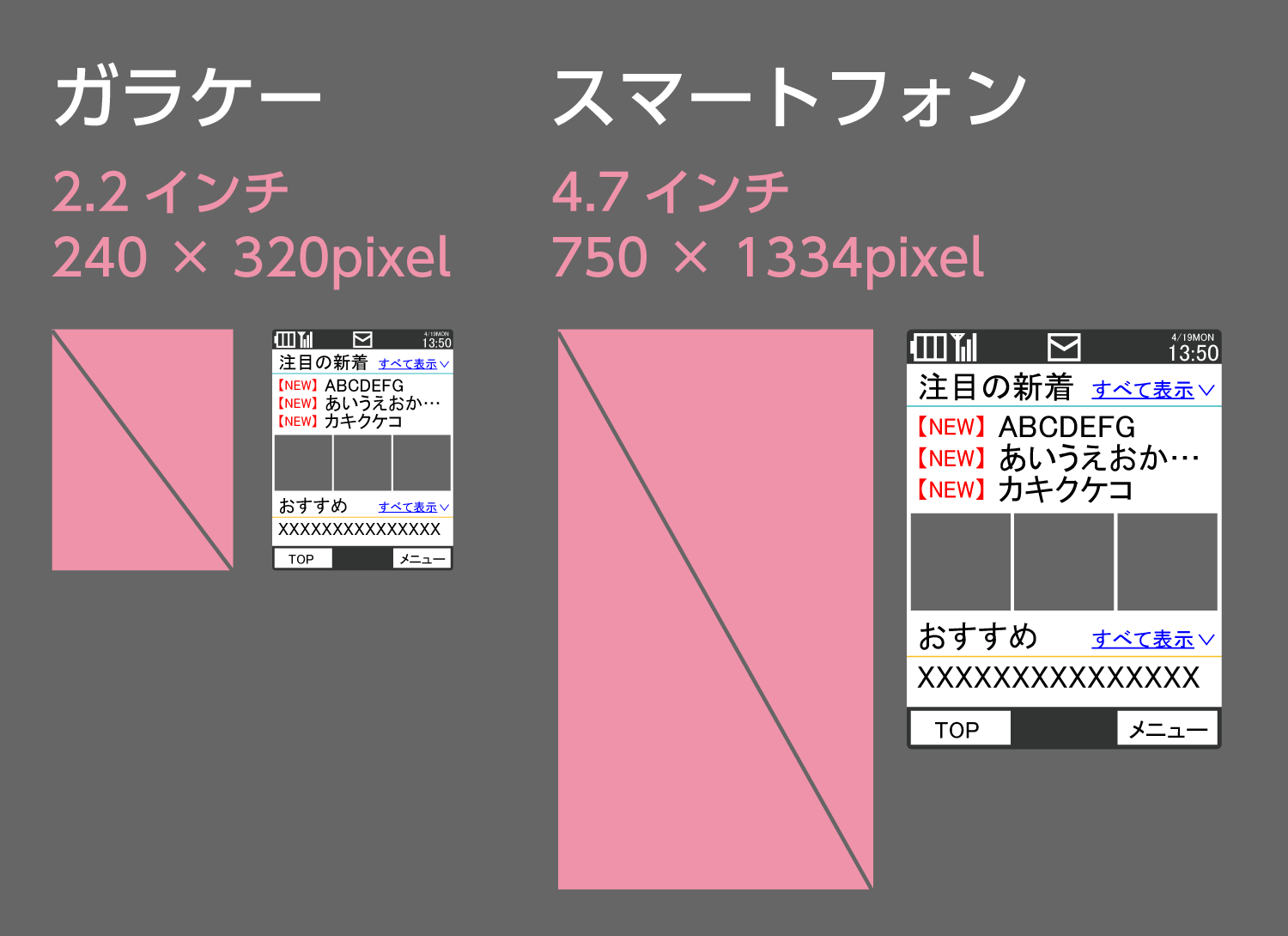
携帯電話(ガラケー)時代は端末ディスプレイの解像度が,
横240px
高さ320px
程度しかなく、
画数の多い漢字を表現すると、1行は全角10文字程度になってしまい、一画面の文字表示は字間/行間ともに密する必要がありました。
※携帯電話(ガラケー)は、1画面分をスクロールさせるには、画面中の要素分「↓ボタン」を押すアクションが必要
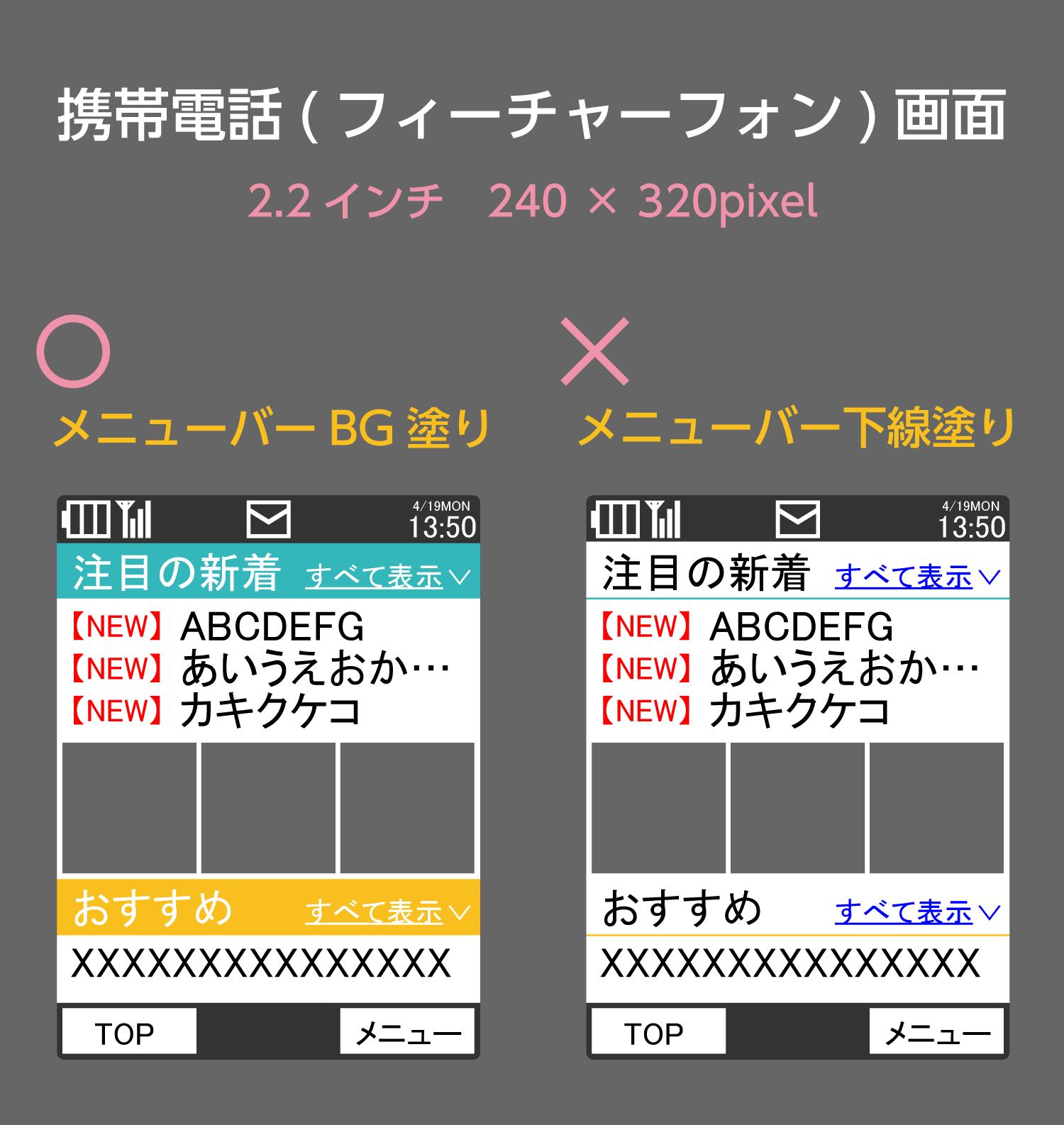
携帯電話(ガラケー)の画面
下の図のように、現在のスマートフォン向けサービスで見られる見出しバーの表現(下線だけなど)では、コーナーの区切りが分かりづらくなります。

理由は、低解像度による表現力の弱さとディスプレイの大きさ自体が2.2インチ程度と、現在の普及スマートフォン画面サイズと比べて半分以下しかないためです。

それでは、サンプルページ情報をスマートフォンに最適化させていくとどう変化するか確認していきましょう。
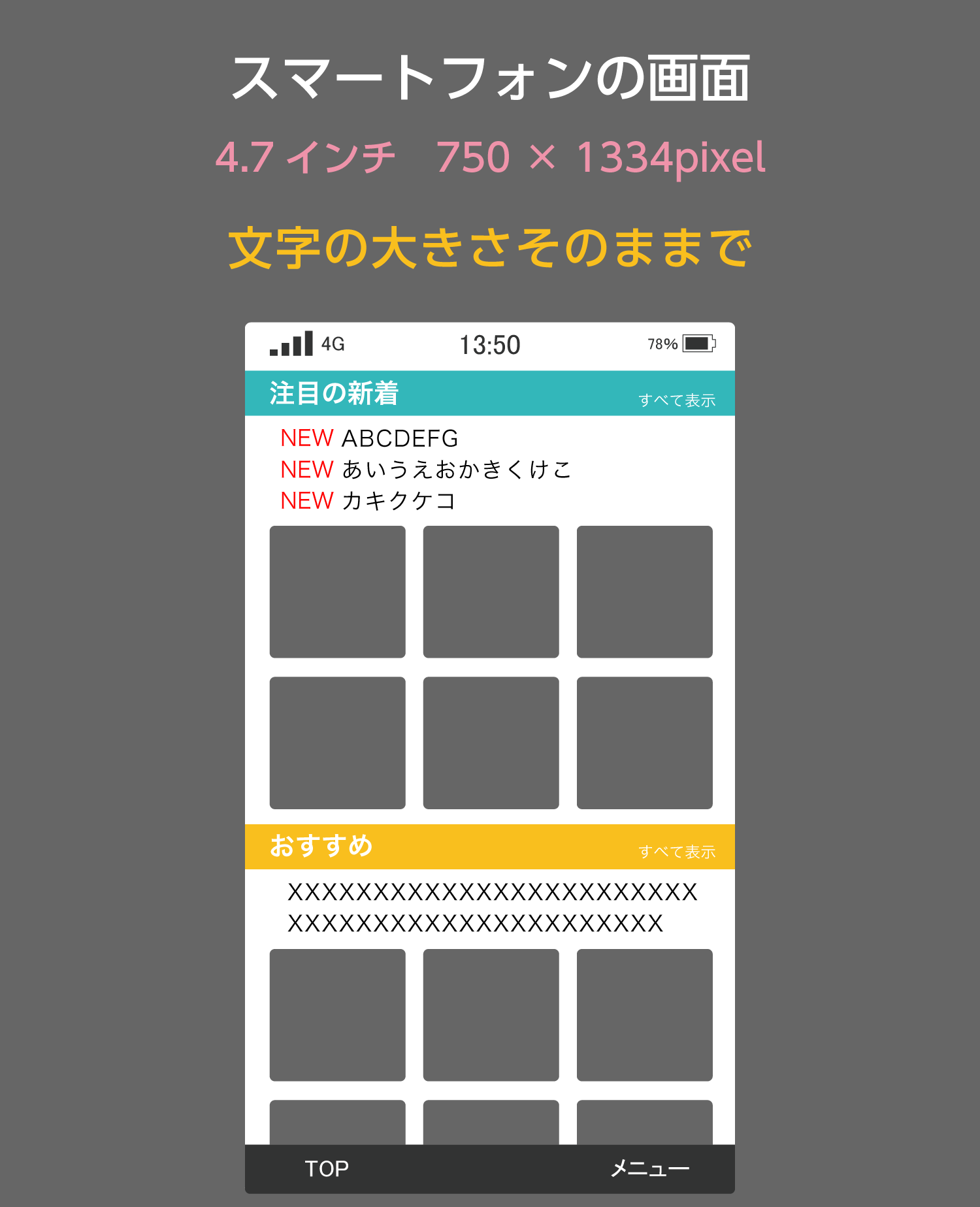
スマートフォンの画面
文字の大きさはそのままに置き換えてみます。

端末ディスプレイサイズと解像度が飛躍的に上がっているので、十分な余白もとることができます。
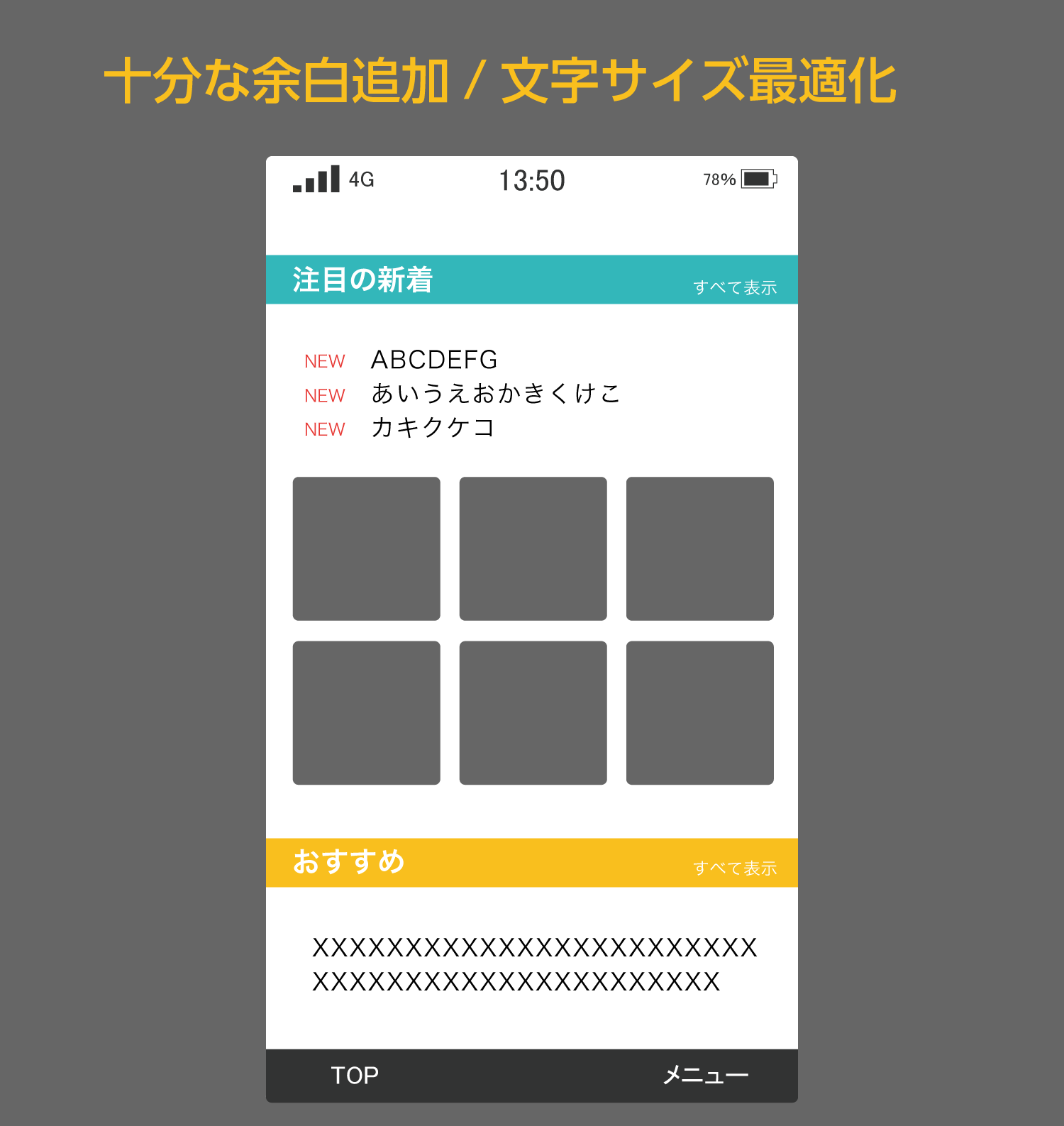
十分な余白追加/文字サイズ最適化
文字サイズも、表示用途/優先度によって小さく表示できるようになったので適応させます。
※ページスクロールは指先一つのワンアクションで可能

見出しバーの上下に十分な余白が確保できたので、情報量が凝縮したなかでの視認性の確保表現が必要なくなりました。
見出しバーの優先度(表現)を下げる
見出しバーの背面塗りつぶし表現は過剰表現になったので、塗りの面積が狭く主張が弱くなる下線表現に変更します。

いまどきの表現になってきました。
色の強さを最適化
さらに、
小さい画面では必要だった色の強さとコントラストの高さも過剰表現になるので、中間色に変更してバランスを取ります。

これまで見てきた強い色の説明イメージから極端に薄くなったので、弱くなった印象を受けますが、十分な余白と画面の大きさもあり見れる画面を維持しています。
さらに、いまどきの表現になってきました。
規則性を崩して自由な空間表現に
最後に、レスポンシブでPC表示などの大画面に表示した際の表現について、余白を活かし、不規則性をレイアウトしてみます。
シンプルな画面構成にゆとりと安心感が付加されました。

今回、説明上やり過ぎてる表現もありますが、過去の小さい携帯端末と現在の大画面スマートフォンでは、表現の基準線がそもそも違います。
さいごに
今回は「見出しバー」をピックアップ題材として現在使用できるようになった表現の変遷を紹介しました。
注意が必要なのは、
・十分な画面の大きさ
・十分な画面解像度
の恩恵による必然的な変化なので、決して流行表現ではないことです。
適切な余白の確保なくして今回の表現は成り立ちません。
次回も情報設計に関係した話題をお届け致します。
デジマースのネモトでした。
他の記事をさがす ⇒ 記事一覧へ
