
エレベーターの開閉ボタンについて | デジマースブログ
身の回りのUI第2弾です。
エレベーターの「開ける・閉める」ボタンが間違えやすいという話を昔からよく聞きますよね?未だにこの話を聞くということは、車のワイパーが未だに昔と変わらず棒が左右に動き水をよけている事と同じで、もはや解決策がないのかもしれません…
ということで、今回はエレベーターの開閉ボタンが間違えやすい理由についてあれやこれやと考えていきたいと思います。
※本文中に出てくる「かご」とはエレベーターの人が乗る箱状の部分の事です。
では、突然ですが問題です。
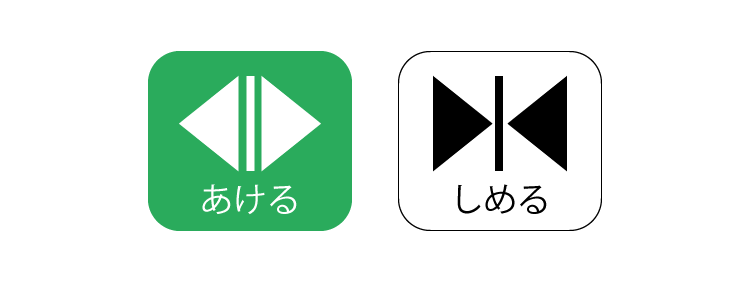
どちらがエレベーターの「あける」ボタンでしょうか?

左ですね。
簡単に答えることができたはずです。
「あれ?いつもは迷うけど、今回は迷わなかったな」と思った方もいらっしゃるのではないでしょうか?
迷わなかった理由は“状況が違う”からです。
エレベーターで「開ける/閉める」の二択を迫られるときは「慌てて人が駆け込んできた」「早く閉めたい」など慌てている状態が多いですが、今回は違いますよね?自宅やオフィスで、ゆっくりしながら落ち着いて答えましたよね?(多分ですが…)
人は焦るとパフォーマンスが低下し、ミスを起こします。焦るという状況が発生しやすい環境も改善する必要があるため、開閉ボタンの問題をアイコンのデザインだけで解決するのは難しいかもしれません。ですが今回はアイコンのデザインでミスを軽減しようという考えのもと話を進めます。
なぜ間違うのかを考える
1.ひらくボタンを押すまでの手順の問題
ドアが閉じるまでは4秒前後です。その4秒前後で「ひらくボタン」を見つけて押す必要があります。ドアが閉まりかけの時に人が乗ろうとしてきた場合は4秒も確保できません。
このことから分かるように、アイコンデザインの良し悪し以前に押すまでの時間が短いという問題があります。
エレベーターのボタンは、どちらが「開く」か「閉じるか」に迷うよりも先に“探す”という行為を先に行う必要があります。ですので、開閉ボタンのデザインは「限られた時間でいかに早く見つける事ができるか」が重要になってきます。
※ちなみに…車椅子用ボタンを押すと閉まる時間が10秒ほどになります。また、エレベーター内のミラーは、車椅子の方がバックで降りるために設置されています。(かごの中で回転するのは難しいためです)
2.アイコンのデザインの問題
エレベーターの開閉アイコンは同じようなデザインのものが多いのですが、規格により統一されているわけではないので、アイコンを記憶しても意味はありません。統一してくれればいいんですけどね…。
開閉ボタンのアイコンは、迷わず行動に移せるほど分かりやすく、誰が見ても同じ意味を想像できる形が理想的です。そこを踏まえた上で現在頻繁に見かけるアイコンについて考えると、完全なものではないように思えますのでその理由について説明いたします。
頻繁に見かけるアイコンのデザインがわかりにくい理由
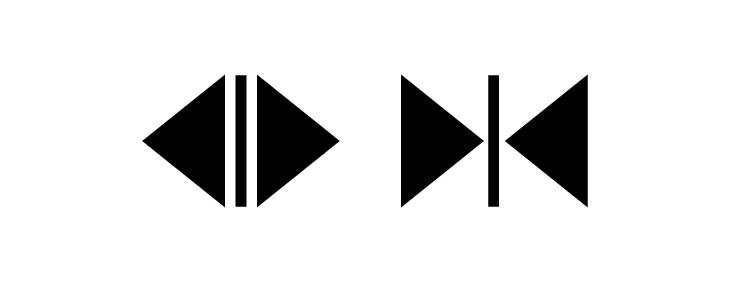
こちらのアイコンはよく見かけますが、パッと見た時に、どちらなのだろうかと迷い、結局補足の文字に頼ることが多いので、なぜ間違えやすいのかについて考えてみたいと思います。

1.ひらいている様子が伝わりにくい
「ひらく」も「とじる」も中心に矢印が寄せてあり、どちらも閉じていると言われれば閉じているように見えます。
2.ドアなのかが分からない
矢印のみだと、何がどのように動くのかが分かりにくいです。シンプルですがパッと見た時の情報が少ないです。
3.三角形だと矢印として伝わりにくい
人によっては矢印という意味よりも先に三角形ととらえる可能性があります。情報量を減らすという意味では成功していますが、「矢印」「三角」のどちらにも見えるとういあいまいな状態は、ナビゲーション目的のデザインにおいては避けるべきです。
以上のことからアイコンは「“何がどう動くのか”あいまいな表現を避けてハッキリと伝える」ことが重要となることが分かりました。
今回はボタンの開閉が間違えやすい理由についてあれやこれやと考察してみましたが、「限られた時間でいかに早く見つける事ができるか」「“何がどう動くのか”あいまいな表現を避けてハッキリと伝える」ことが重要なのではということが見えてきました。
ほとんどのエレベーターのボタンは「左がひらくボタン」です。また、色が付いているならば「色がついているほうがひらく」です。もちろん全てのエレベーターにあてはまるわけでは無いのですが、ほとんどがこのようになっています。
このような情報をユーザーが予め持っていればいいのですが、当然そうはいきません。そもそもUIデザインではユーザーの知識や経験を頼りに設計することはあってはならないことです。ユーザーは何も知らないし、間違うことを前提に設計する事が基本です。
少し話がそれましたが、今後もエレベーターのボタンに関して気になることがあれば記事にしたいと思います。
それではまた次回
(はら)
他の記事をさがす ⇒ 記事一覧へ
