
文字デザインをしてみよう Vol.0 文字組みの基礎 | デジマースブログ
こんにちは、ユイPです。
東京では桜が開花し始め、すっかり春の陽気になりました~。もうすぐ4月、別れの季節が終わって、新しい事が始まる季節ですね。
今回は文字デザインをする前の文字組みの基礎編です。
ロゴを作る以前に、文字を綺麗に見せる文字の扱い方やフォントについて書いてみたいと思います。
※今回は「和文」をベースとした解説を行います。
フォントについて
文字デザインをする上でまず欠かせないのが、フォントです。文字がメインとなるクリエイティブにおいてどんなフォントを選ぶかは1番重要なポイントじゃないかな?と思います。
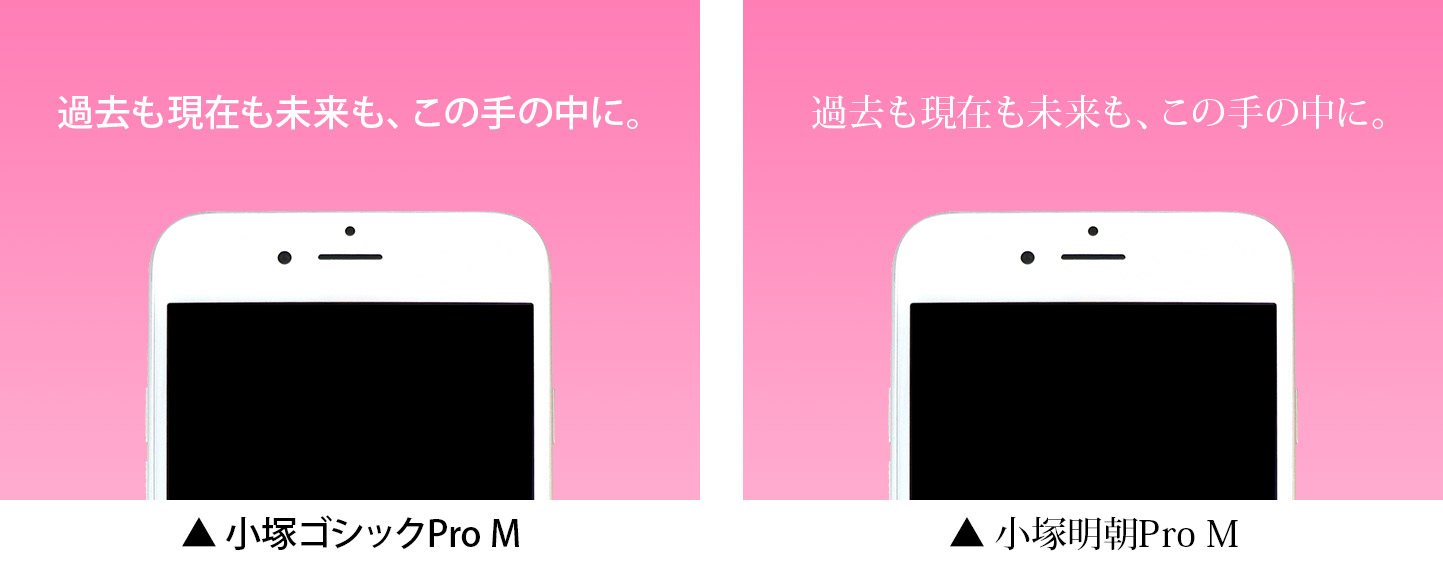
和文フォントには代表的な2つの種類があります。「ゴシック体」と「明朝体」です。

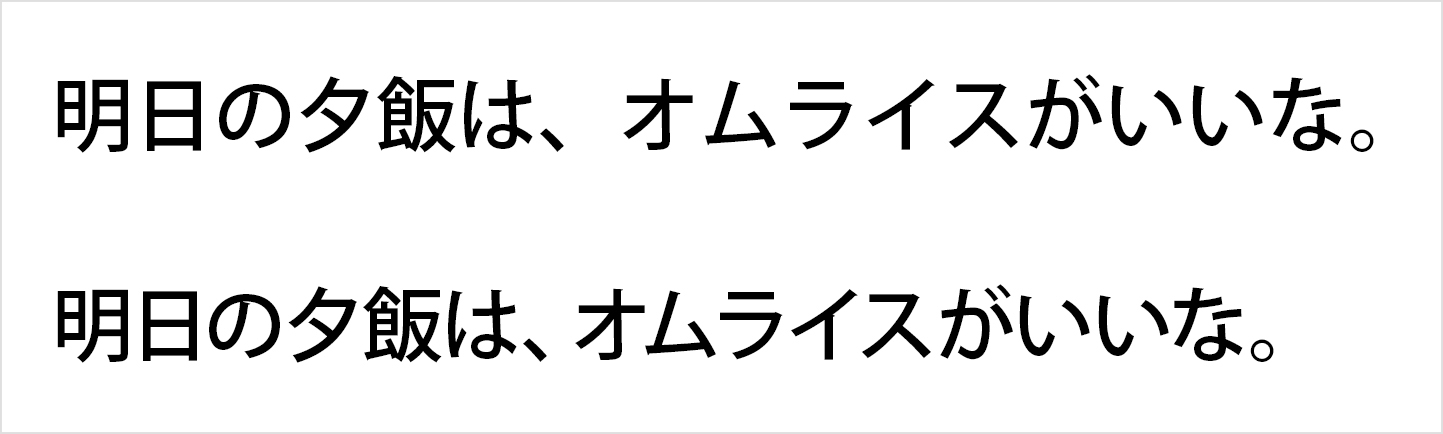
左がゴシック体、右が明朝体です。同じ画像でも、フォント一つでだいぶ印象が違うのがわかりますね。ゴシック体の方が目につきやすいけど、明朝体の方が画像にあっていて雰囲気が出ていると思います。

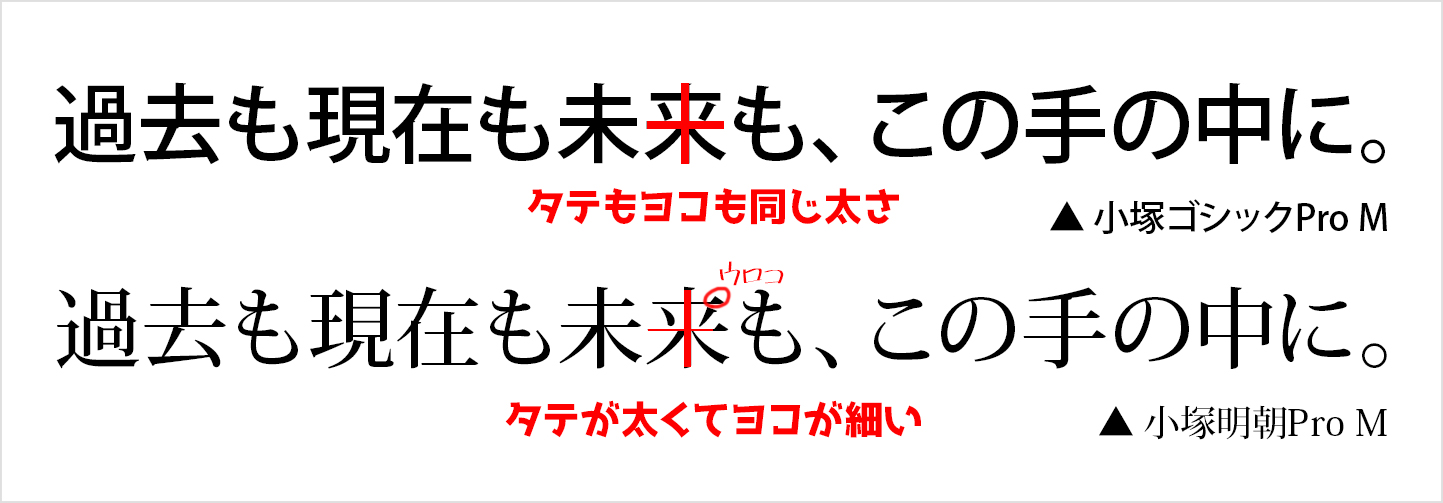
ゴシック体は縦も横も同じ太さが特徴です。明朝体は縦が太くて横が細く、ウロコと呼ばれる三角形が右端についています。
またゴシック体は「視認性」が高く、明朝体は「可読性」が高いという特徴があります。
Point.「視認性」と「可読性」について
視認性:目で見たときの確認のしやすさのこと
可読性:読みやすさの度合のこと

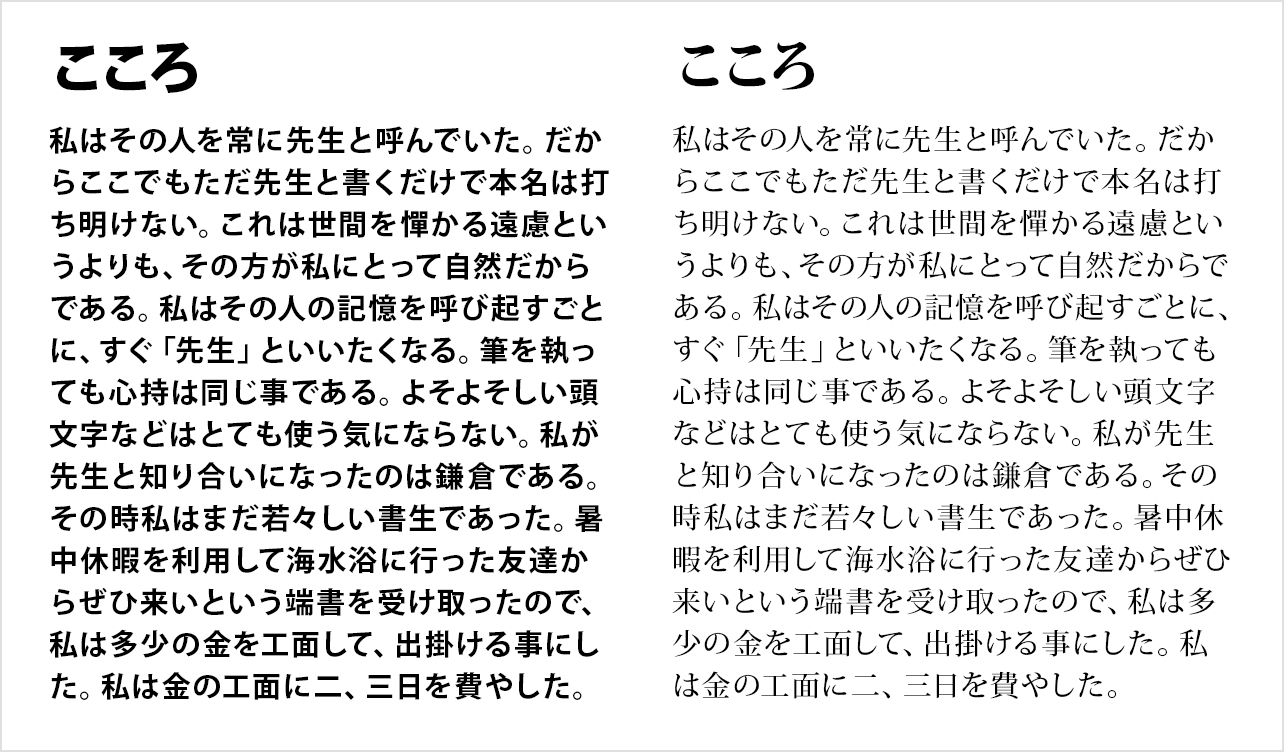
こういった文章の場合、見比べてみて本文の方は明朝体の方が読みやすいと思いませんか?
明朝体は線が細いので、読み手が疲れにくいそうです。確かに、ゴシック体の方ははっきりとした文字が続いていて長い文を読んでいたら疲れてしまうかも…ゴシック体が並んでいる紙と明朝体が並んでいる紙だったら、明朝体の方を手にとって読んでしまいそうですね。
ですが、パッと目につくのはゴシック体の方ですよね。なので、タイトルの部分、この画像でいう「こころ」の部分はゴシック体の方が適しています。
これらがゴシック体の「視認性」、明朝体の「可読性」の特徴です。
基本的に資料や、レポートなどはこのゴシックと明朝を使う事が多いと思われます。
プレゼンテーションなどに使う資料は視認性の事、そしてスクリーンに映すと文字が薄くなって細い明朝だと見づらくなる事などを考えてゴシック体を使う事が適しています。
逆にレポートなど文章がずらっと並ぶものは、「可読性」を考えて明朝体がいいですね。ゴシック体でも、太さを細めにするといいと思います。明朝は逆に太くしすぎないように気をつけましょう。
ゴシックや明朝とひとえに言っても種類がたくさんありますし、それ以外にもフォントの種類はたくさんありますね。

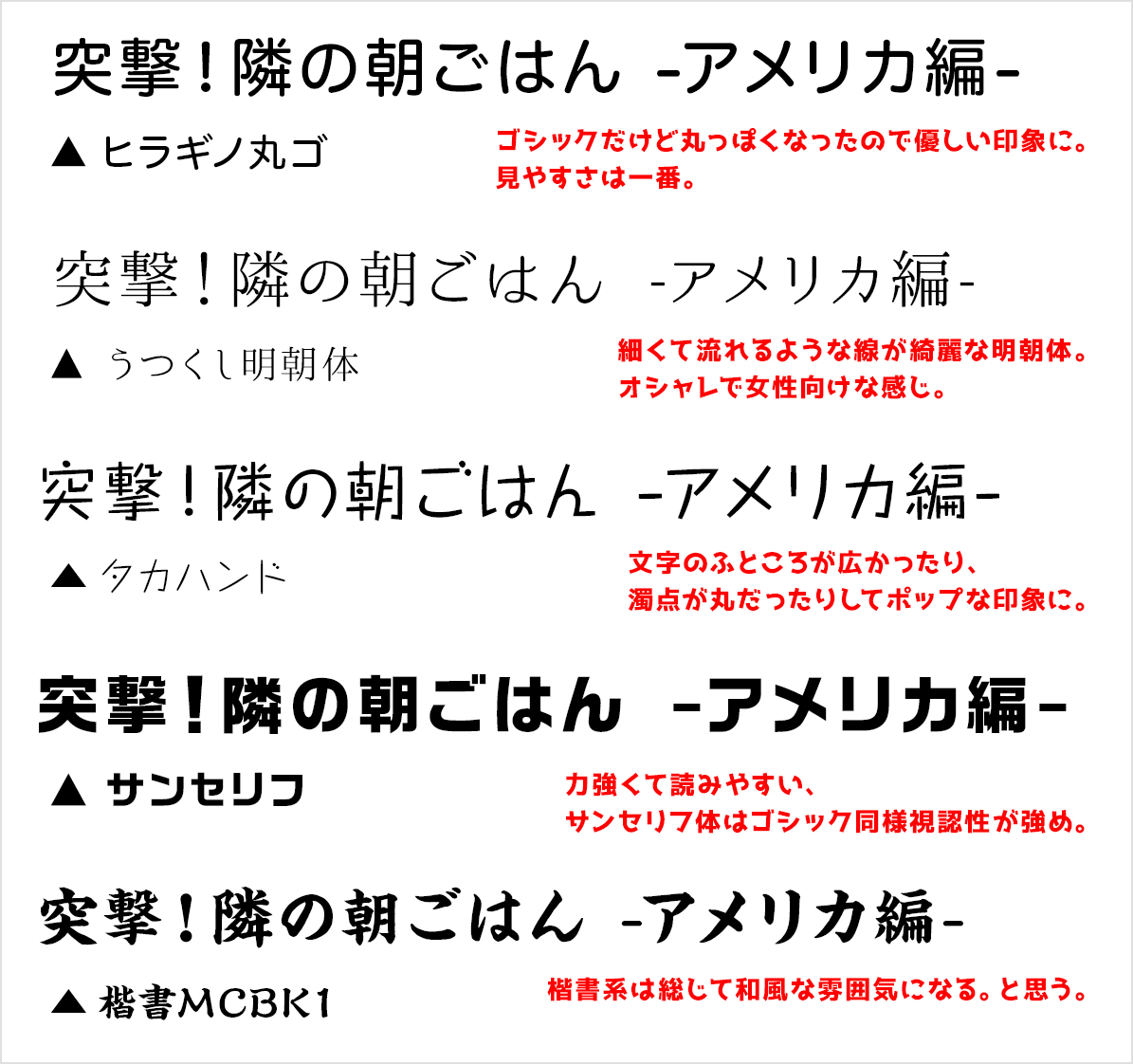
同じ文字でもフォント一つで雰囲気が変わるというのを伝えるために、同じ文章を色々なフォントを使って打ってみました。
ロゴなどを作る時は、イメージに合わせて色々なフォントを試してみると楽しいですね!
文字のバランスを整える
文字詰め
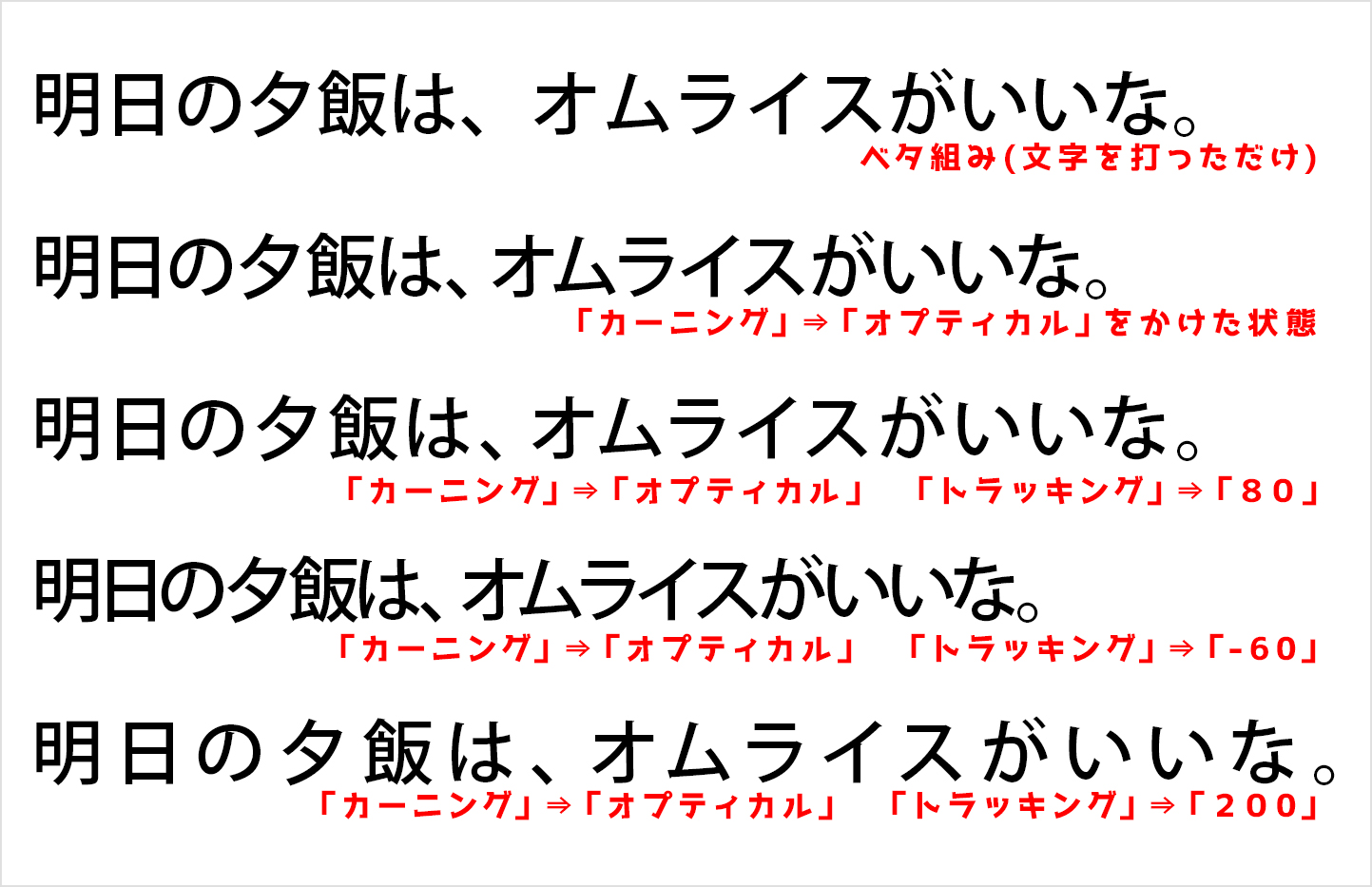
まずはこちらの画像をご覧ください。

同じフォントサイズで、全く同じ文章です。でも何か違いますよね。
上の文章は文章を打ったままのベタ組み、下の文章は文字と文字の間隔を詰めてバランスを整える「文字詰め」を行っています。
文字詰めは文字を扱う際に非常に大事なポイントになります。
文字詰めには「カーニング」「トラッキング」といった機能を中心に使用します。※Photoshop、Illustratorなどのソフトの場合
Point.「カーニング」と「トラッキング」
カーニング:隣同士の2文字の間隔を調整する
トラッキング:テキスト全体の間隔を一定に整える
文字詰め文字組みについての詳細はこちらの記事もご覧ください→たのしい文字組み 字間を調整してみよう

こんな感じで、文字の間隔でだいぶ印象が変わりますね~。
私が文字詰めを行う手順としては、まず文字全体に一度「オプティカル」もしくは「メトリクス」をかけます。※この2つの違いを細かく説明すると長くなってしまうので、気になる方は検索してみてください
その後に気になる部分をカーニングで一つずつ調整したり、全体の字間を広く/狭くしたい時にはトラッキングの数値を調整します。
文字の大きさのバランスを整える
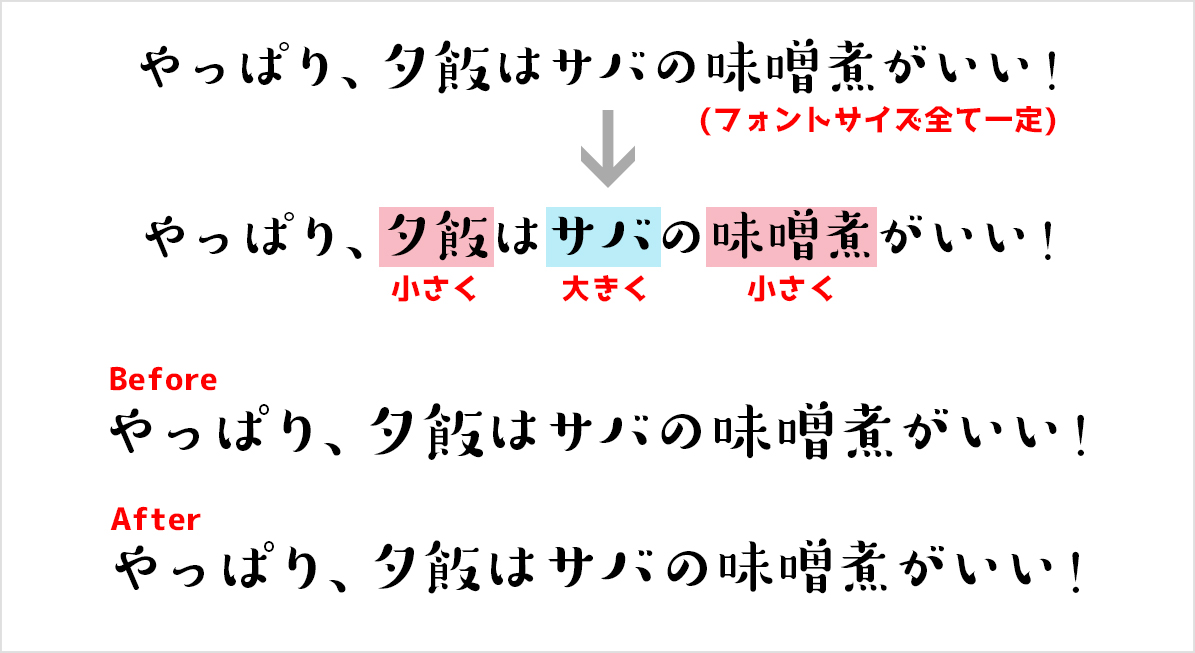
フォントによっては、漢字と平仮名/カタカナの大きさが少し違ってしまっているものがあったりします(デザインフォント系に多い)。
強調するためにわざと差をつける意図がない場合には、それぞれの文字サイズを調整して一定の大きさにしましょう。

バランスがとれてより綺麗に見えるようになったのではないでしょうか。
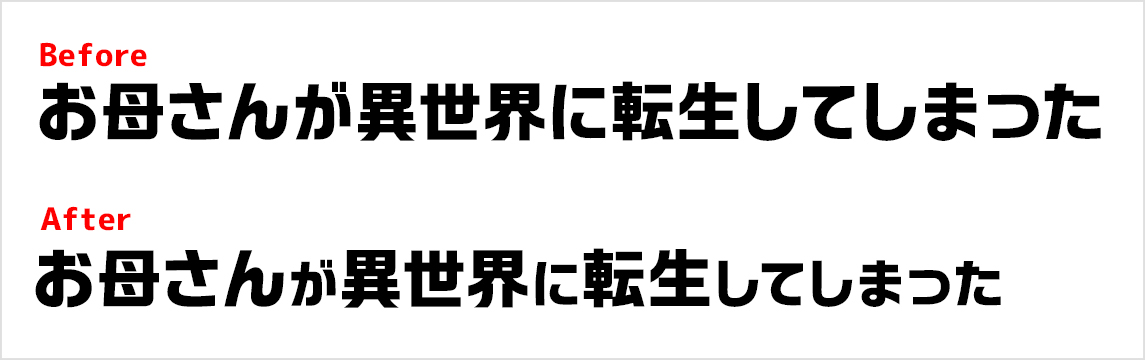
逆に、一定のフォントサイズのものをあえて差をつけて目立たせたい文字を強調させるという手法もあります。
これはロゴなどの文字デザインをする際にオススメです。

「お母さん」「異世界」「転生」というキーワードが目立つようになりました。
文章やクリエイティブの種類によって適宜使い分けてみてください!
文字の扱い方については私が社会人としてデザインをやり始めてから最初に学んだ事でもあります。それくらい大事な事なんですね~。
文字詰めなど最初は慣れなくて、間隔がすごい空いているのに気付かなくて先輩に指摘されたりしていましたが…今では楽しくなって、誤差でしょ!って部分までこだわってしまう事もあります。フォントもこんなに種類によって差があるなんで気づきませんでした。
以上、「文字デザインをしてみよう Vol.0 文字組みの基礎」でした。
デザインはもちろん、資料作りなどにもこの記事の内容を役立てて頂けたら嬉しいです。
これからも楽しく文字と付き合っていきましょう~!明朝体大好きだけど困ったらゴシック体使いがち、ユイPでした。
■合わせて読みたい
タイトルロゴ風 文字デザインをしてみよう Vol.1
タイトルロゴ風 文字デザインをしてみよう Vol.2
■使用させて頂いたフリーフォント
「うつくし明朝体」 / フロップデザイン
「ラノベPOP」 / フォントな
■それ以外のフォント
モリサワフォント
★(ほぼ)毎日更新ゆるくツイート中
デジマースブログ公式Twitter
他の記事をさがす ⇒ 記事一覧へ
