
Adaptive Iconとは? | デジマースブログ
こんにちは!
今回のテーマは「Adaptive Iconとは?」です。(2018年11月更新)
Adaptive Iconてなんだろう?何を作ればいいの?と言うデザイナーの方向けに、特徴や簡単な作り方についてまとめてみました。
まずはAdaptive Iconの特徴についてお話したいと思いますが、そんなことより早くサイズや作り方が知りたい!と言う方はコチラをクリックして下さい。
Adaptive Iconとは
Adaptive Icon(アダプティブアイコン)とは、Android 8.0以降から実装された機能の事です。
どんな機能なのかと言いますと、Androidのホーム画面などに表示されるアイコン全体のアウトラインを統一したり、ディスプレイを操作した時の動作に合わせてアニメーションが付くようになりました。
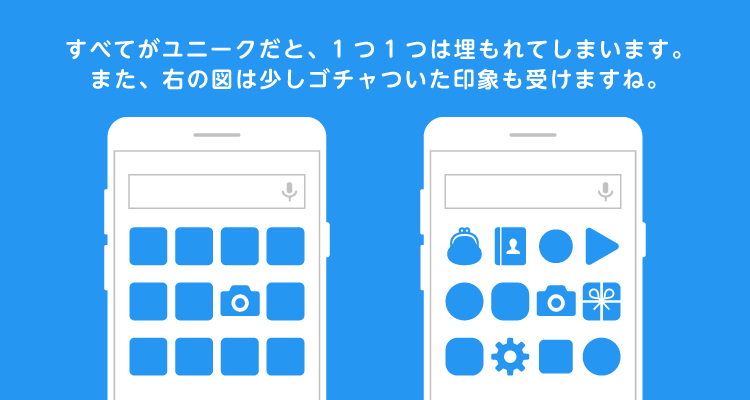
これまでのAndroidのアイコンは、デバイスやアプリによって形や大きさがバラバラでした。
オリジナリティのあるデザインを設定出来るので、サービス認知や目立つと言うメリットがありましたが、それはあくまで開発側のメリットです。
ユーザーにとっては寧ろ、一貫性の欠如や見辛さが伴いデメリットになり得る物でした。
また、サービス認知や目立つと言うメリットについても、スタンダードな角丸アイコンが多かった初期は目立って良かったかもしれませんが、現在のような全てがユニークなアイコンの中では結局目立たなくなってしまい、意味を持たなくなってきていました。

そこで開発されたのが、Adaptive Iconです。
Adaptive Iconは2つのレイヤーとマスクを使って構成されています。
これまでは自由にデザインした1枚絵のアイコンを作れば大丈夫でしたが、Android 8.0以降はレイヤー2つ分の画像(もしくはbackground-color指定)を用意する必要があります。
アイコン全体のアウトラインを統一してホーム画面を見やすくしたり、ディスプレイを操作した時にアニメーションが付くようになり、一貫性やUXの向上に繋がりました。
注意点
ここで注意点が2つあります。
1つ目ですが、Adaptive Iconのアウトラインやアニメーションについてアプリ開発側で指定することは出来ません。
メーカー毎に設定、またはユーザーが任意に設定する為です。
2つ目ですが、Adaptive Iconに対応しているかはHomeアプリに依存してしまうらしく、デフォルトのHomeアプリによってはAndroid 8.0以降のバージョンでも機能しない事があります。
アウトラインもアニメーションも反映されない…と言う方は、「Nova Launcher」と言うHomeアプリを使ってみて下さい。
弊社にあるXperia XZ2 SOV37(Xperiaホーム)とAQUOS 304SH(AQUOS Home)で確認した所、どちらもデフォルトではAdaptive Iconは反映されていませんでしたが、Nova Launcherをダウンロードした所ちゃんと反映されるようになりました。
また、GoogleスマホのPixelではデフォルトのホームアプリ(Pixel Home)でAdaptive Iconの機能を確認できるようです。
2つのレイヤーとマスク
Adaptive Iconのポイントとして、「2つのレイヤー」と「マスク」があります。
まず「2つのレイヤー」についてですが、Adaptive Iconを作る際は「背面」と「前面」の2つの要素を用意する必要があります。
1つ目のレイヤーである「背面」は画像を用意、もしくはbackground-colorで色を指定します。こちらはアイコンの背景的な要素です。
2つ目のレイヤーである「前面」は画像を用意します。こちらはアプリの内容を表す、アイコンの顔となる要素です。
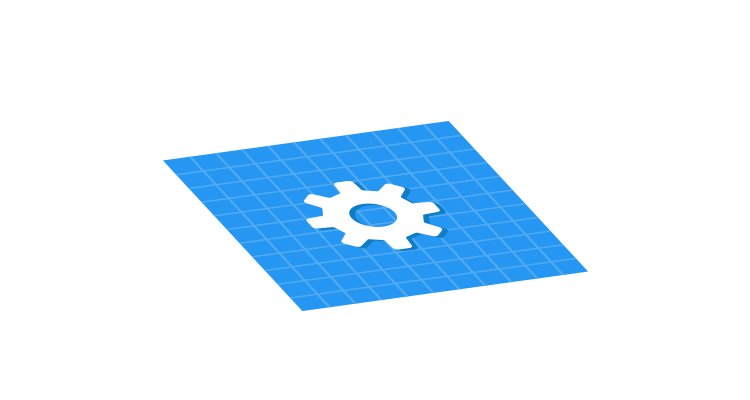
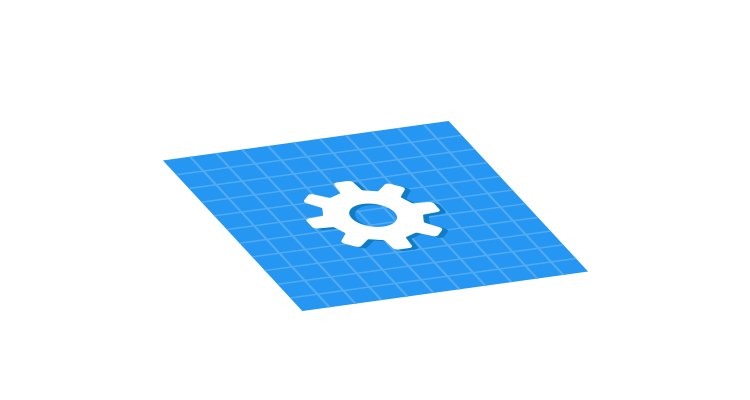
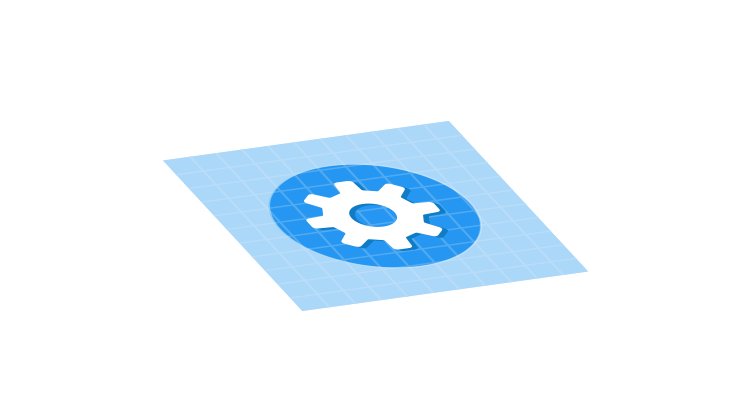
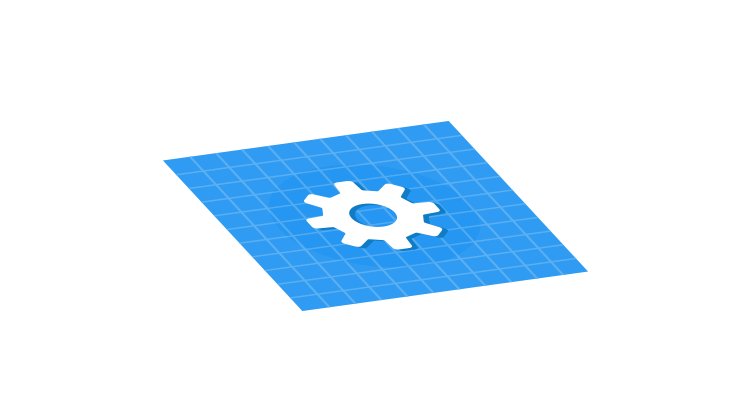
下の図で言うと、「背面」は青い格子状の画像で、「前面」は白い歯車の画像です。
このように2つのレイヤーを重ねて1つのデザインとして見せます。

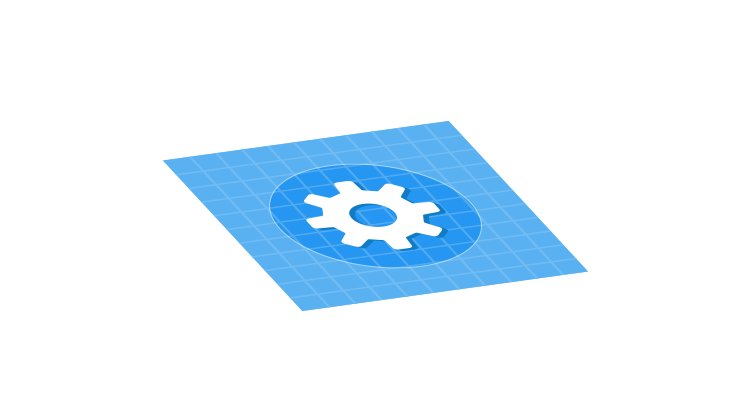
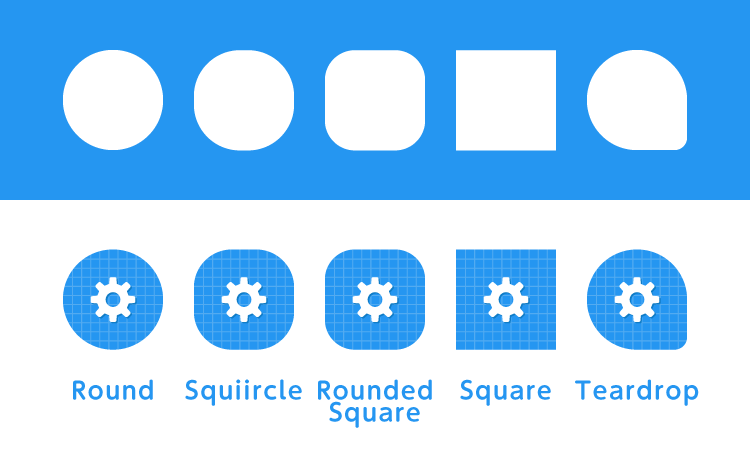
次に「マスク」についてですが、上記の2つのレイヤーの上からマスクを掛けることで、アイコンのアウトラインを統一する事が出来ます。

現在は、「Round」「Squiircle」「Rounded Square」「Square」「Teardrop」の5種類の形にすることが出来ます。

2つのレイヤーに分かれている事、マスクが掛かっている事で、様々なアニメーションが付けられるようになりました。
サイズについて
Adaptive Iconを作る時に必要な画像サイズは下記の通りです。
「背面」も「前面」も画像の場合は各サイズ2つずつ作成します。
「背面」はbackground-colorで指定することも出来ますので、その場合は「前面」用の画像を各サイズ1つずつで大丈夫です。
| 解像度 | 比率(px) | Adaptive Icon(px) |
|---|---|---|
| mdpi | 1 | 108×108 |
| hdpi | 1.5 | 162×162 |
| xhdpi | 2 | 216×216 |
| xxhdpi | 3 | 324×324 |
| xxxhdpi | 4 | 432×432 |
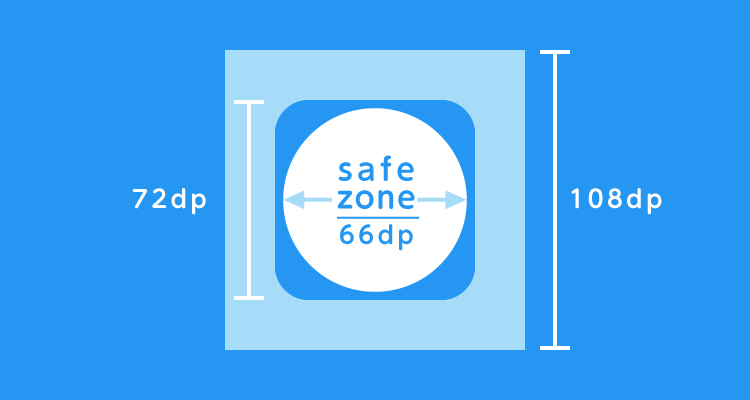
safe zoneについて
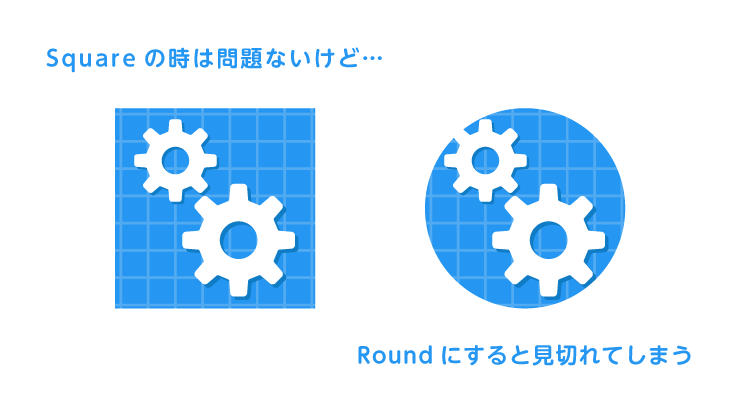
Adaptive Iconの全体の大きさは108dp×108dpありますが、ここに72dp×72dpの円や四角などのマスクが掛かる為、それを考慮したデザインを行う必要があります。
中心から直径66dpの円の範囲はsafe zoneとされ、切り取られないことが保障されています。
ですので、アイコンの重要な要素はsafe zoneの中に収まるように配置して下さい。

safe zoneを考慮せずデザインすると、はみ出した要素が意図しない形で欠けて見える場合があるので注意しましょう。

おわりに
いかがでしたでしょうか?
Adaptive Iconは、使っていてテンションの上がる良いUX機能だと思います。
ホーム画面の統一感もさる事ながら、アイコンを操作した動作に合わせてプルプル動くアイコンはとても可愛いです。
現在、Adaptive Iconに対応しているHomeアプリが少ないようなので、デフォルトでどの端末でも見られるようになると良いなと思いました。
今よりもっと技術が進めば、より多彩なアウトラインやアニメーションが付くようになりそうで楽しそうですね!
今回は基礎的な特徴と作り方についてお話ししましたが、実装方法に関してはGoogle公式のソースコードやテンプレートをご覧ください。
Android Developers
また、Adaptive Iconのデザインについて、アウトラインやアニメーションの確認が出来るサービスもありますので、ぜひご活用下さい!
それではまた!デジマースのコンでした。
他の記事をさがす ⇒ 記事一覧へ
