
バナーとフォントサイズの最小値|バナーデザインのコツ | デジマースブログ
こんにちは!
今回のテーマは「バナーとフォントサイズの最小値|バナーデザインのコツ」です。
バナーのフォントサイズについて、最小値や読みやすいサイズ感、構成のコツなどをご紹介したいと思います。
PCやスマホ向けにバナーを作る際、フォントサイズはバナーの構成の中で最も重要なポイントの1つです。
完成したバナーをいざ実機で見たら文字が小さすぎて読めない…とならないために、気を付けたいポイントをまとめてみました。
バナーのフォントサイズの最小値
バナーをデザインする上で適切なフォントサイズの最小値は、目的別に2種類あります。
読みやすさを確保したい場合の最小値は20px、最低限書いてさえあれば良い場合の最小値は10pxを目安にしてください。
ただし、バナーのフォントサイズの最小値が10pxだからと言って、どんな文字でもそこまで小さくして良い訳ではありません。
「最低限書いてさえあれば良い場合」については後述のカテゴリで説明したいと思います。
まずは実際の視認性を確認してみてください。
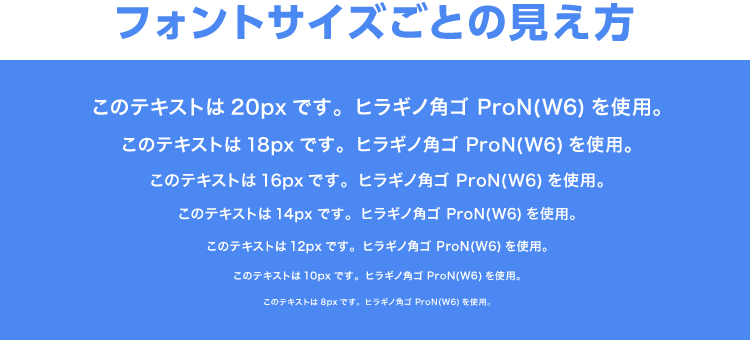
上から20px、18px、16px、14px、12px、10px、8pxサイズのテキストを画像内に並べています。

10pxまでなら、PCでもスマホでも一応は読めるかと思います。ただし読みやすいとは言えず、人によってはこのサイズでも読みづらいと感じます。
1番下の行は8pxですが、ここまで小さくしてしまうと文字が潰れて読むのが困難になります。
フォントサイズの最小値と最低限書いてさえあれば良い文字の関係
最低限書いてさえあれば良い文字とは、注釈やコピーライトのことです。
「バナーで訴求したいこととは直接関係ないが、ルールとして記載しなければならない文字」且つ、「バナー自体のサイズが小さくスペースに限りがある」場合のやむを得ずの対処方法になります。
バナーの表示サイズとフォントサイズ
注意したいポイントの1つとして、バナーの表示サイズとフォントサイズの関係があります。
バナーの表示サイズが90%~100%の場合(PCやスマホの画面の横幅、または原寸サイズに対して)は、10px以上のフォントサイズであれば視認性が保てます。
上記に対し、バナーの表示サイズが半分以下の場合はその分フォントサイズも小さく見えます。
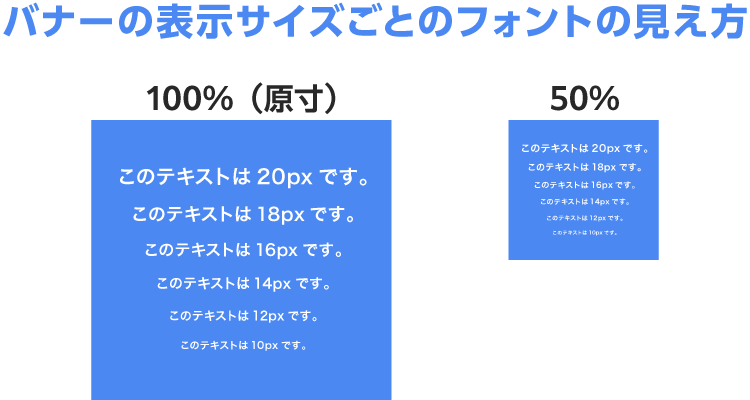
実際の視認性はこんな感じです。

バナーの表示サイズが100%の時は読めた18px、16pxのフォントサイズが、50%にしたところ潰れて読めなくなってしまいました。今回の例で言うと、20pxの文字だけが視認性を維持できています。
こうならないためにも、読みやすさを確保したい場合はフォントサイズは20pxを確保してバナーを作ると良いです。
おわりに
いかがでしたでしょうか?
バナー制作に慣れていないと、フォントサイズをどこまで小さくしていいか分からず困ることもあるかと思います。
総合的に見て間違いないフォントサイズは20pxですが、状況によってはもっと小さく表示することも可能です。
バナーが何処にどんな風に表示されるのか確認して、フォントの種類と実機確認に注意してバナーをデザインしてみてください!
それではまた!デジマースのコンでした。
他の記事をさがす ⇒ 記事一覧へ
