
簡単アニメーション | 回転とループ| デジマースブログ
こんにちは!今回のテーマは「簡単アニメーション | 回転とループ」です。
Adobe Animateで簡単に作れる「回転」と「ループ」のアニメーションについて解説します。
モーショントゥイーンの機能を使えば、メインタイムラインのレイヤーを1つに抑え、再生時間の変更にも柔軟に対応できるループアニメーションが作れます。
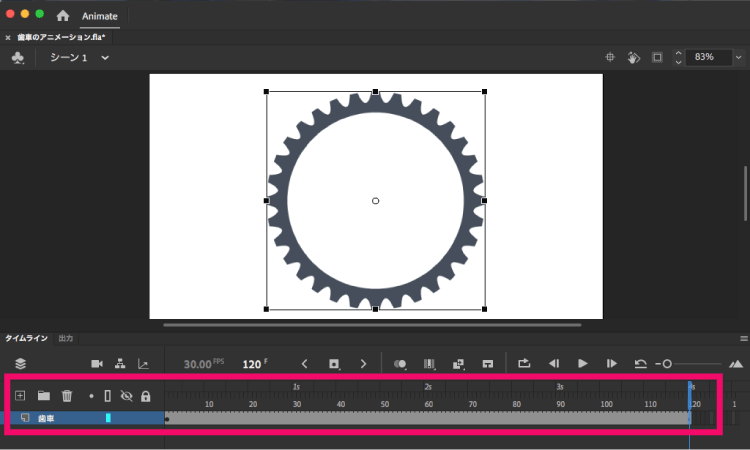
今回は基礎的な表現として、回転し続ける歯車を作ってみたいと思います。
使用するソフト
■Adobe Animate(アドビアニメイト)
※バージョンは「CC 2020」を使用しています。
シンボル化する
素材をシンボル化して、モチーフに動きを付けるための環境を整えます。
まず「レイヤー」に分かりやすいように名前を付けます。今回は歯車と言う名前にしました。
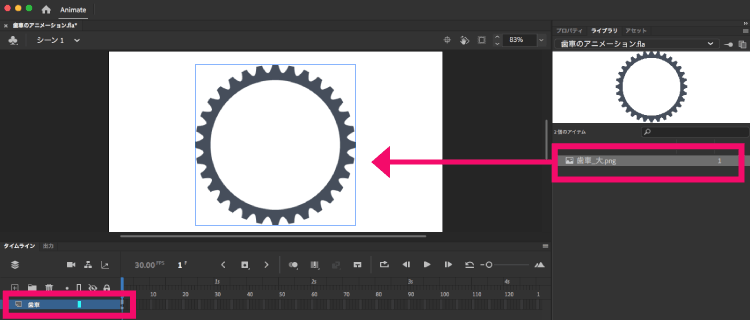
レイヤーが出来たら、「ライブラリ」に回転させたい素材を入れます。
「ライブラリ」に入れた素材を「ステージ」にドラッグ&ドロップします。こうすることで最初に作った歯車レイヤーのキーフレームに素材が挿入されます。

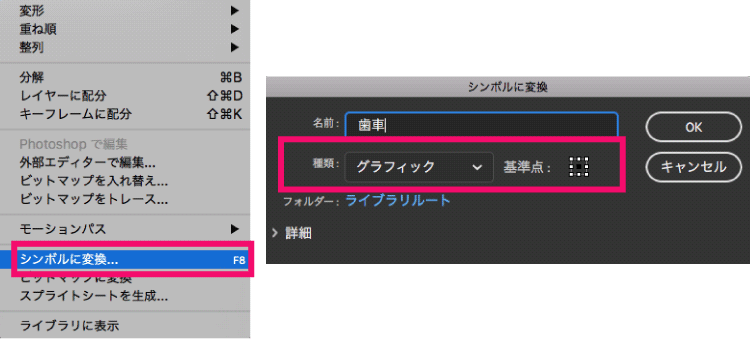
次にショートカットキーのF8で「シンボルに変換」を行います。シンボルに変換する際の「種類」は「グラフィック」で設定します。
名前はレイヤー名と統一したかったので歯車にしました。ここは状況に合わせて自由に設定しても大丈夫です。

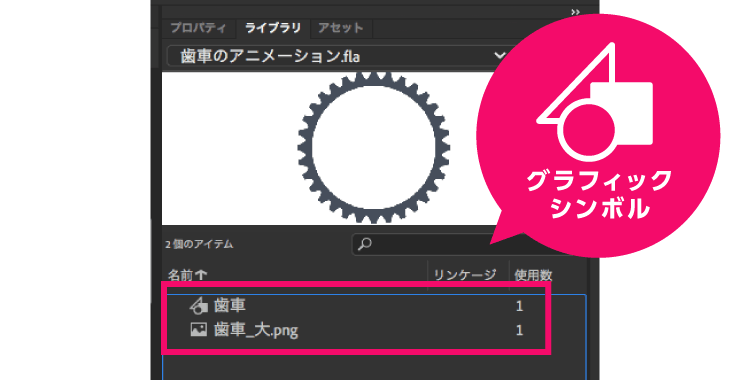
ステージの見た目に変化はありませんが、「ライブラリ」にグラフィックシンボルが自動で追加されます。
特殊な形のアイコンがついているので、他の画像素材と見分ける時はアイコンをチェックしてください。

シンボル化はこれで完了です!
モーショントゥイーンを作成
モーショントゥイーンを作成するために、シンボル用のタイムラインを表示します。
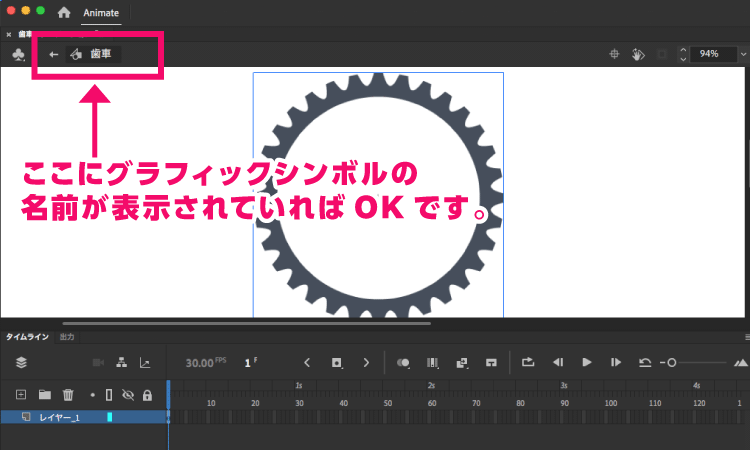
「ライブラリ」のグラフィックシンボルのアイコン部分をダブルクリックするとシンボル用のタイムラインが表示されます。
見た目の変化が分かりづらいですが、ダブルクリックした後「タイムライン」の左上にグラフィックシンボル名が出て入れば大丈夫です。

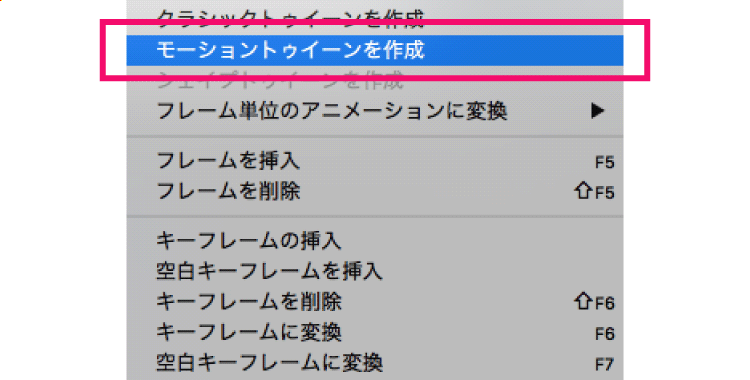
「レイヤー」のキーフレーム上で右クリックをして「モーショントゥイーンを作成」を選択します。

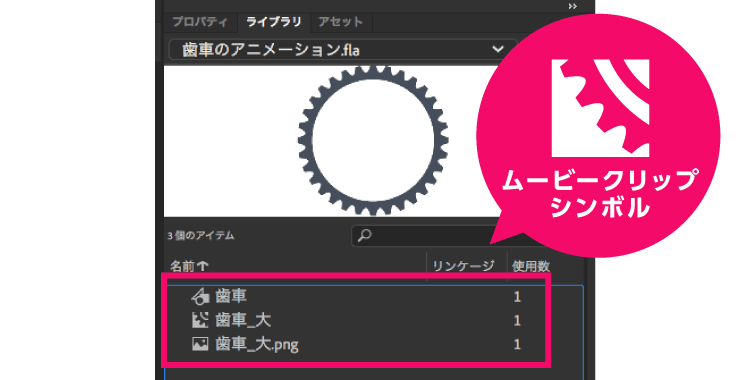
「ライブラリ」にムービークリップシンボルが自動で追加されます。ムービークリップシンボル用の特殊なアイコンが付いています。
名前がデフォルトのシンボルになっているので、画像名と統一した名前を付けると分かりやすいです。

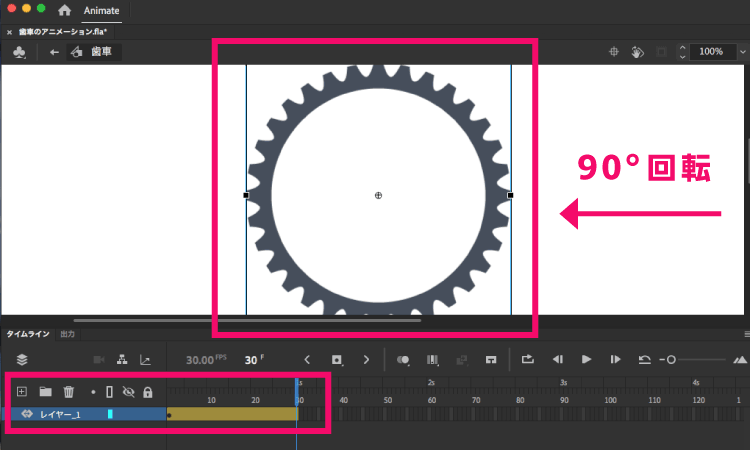
そうすると、1秒分の黄色いフレームが「タイムライン」に表示されます。
1秒だと短いので、フレームを2秒まで伸ばします。
「タイムラインの最終フレーム」に青いバーが掛かった状態で、「ステージの画像」を自由変形ツールで90°回転させます。

再生時間を調整してループさせる
シンボル個別のタイムラインからメインタイムラインに戻り、再生時間を調整します。
好きな時間に「フレーム」を伸ばすことで、自動で歯車の回転をループさせることが出来ます。
先ほど2秒で1/4回転するモーショントゥイーンを設定したので、8秒まで伸ばせば1回転分、16秒まで伸ばせば2回転分となります。
これだけで簡単に歯車を回転させることが出来ました。

また、メインタイムライン上のレイヤーも1つなのでスッキリ見やすくなっています。
今は他のレイヤーが無いので大丈夫ですが、今後レイヤーが増えた時に編集作業がしやすくなります。

おわりに
いかがでしたでしょうか?
同じ動作をループさせたい時は、Animateの機能であるモーショントゥイーンを使うと便利です。
1往復分のアニメーションを作っておけば、再生時間を自由に変えられる他、メインタイムラインのレイヤー数を最小限に抑えられるからです。
ループするアニメーションが必要な時は、ぜひ活用してみてください!
それではまた!デジマースのコンでした。
他の記事をさがす ⇒ 記事一覧へ
