
viewport(ビューポート)設定とは?【2020】375pxをターゲットにしたボタンレイアウトの作り方 | デジマースブログ
2019-2020-2021
今回は、最新のiPhone12を含めたスマートフォンのviewport(ビューポート)設定とviewport設定下でのボタンの並べ方を、画面仕様の説明を含めて紹介します。
目次
重要な横画面の解像度
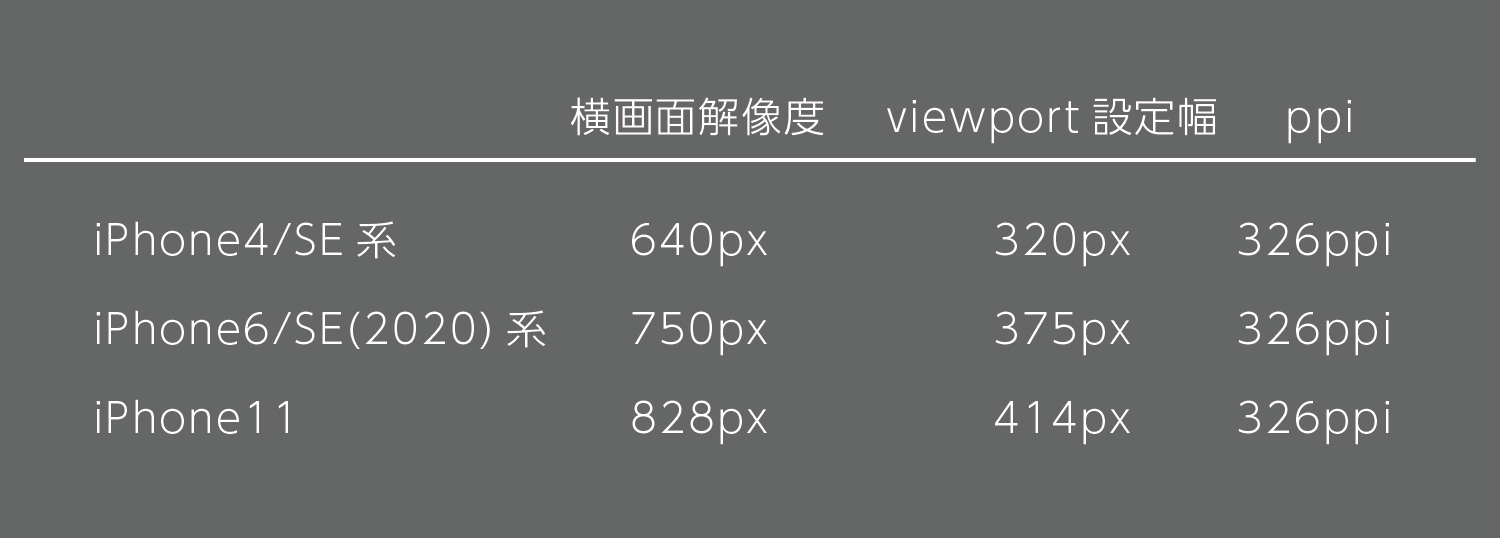
横にボタンがいくつ並べられるかについては、端末の横画面解像度とppi(画素密度)が影響します。

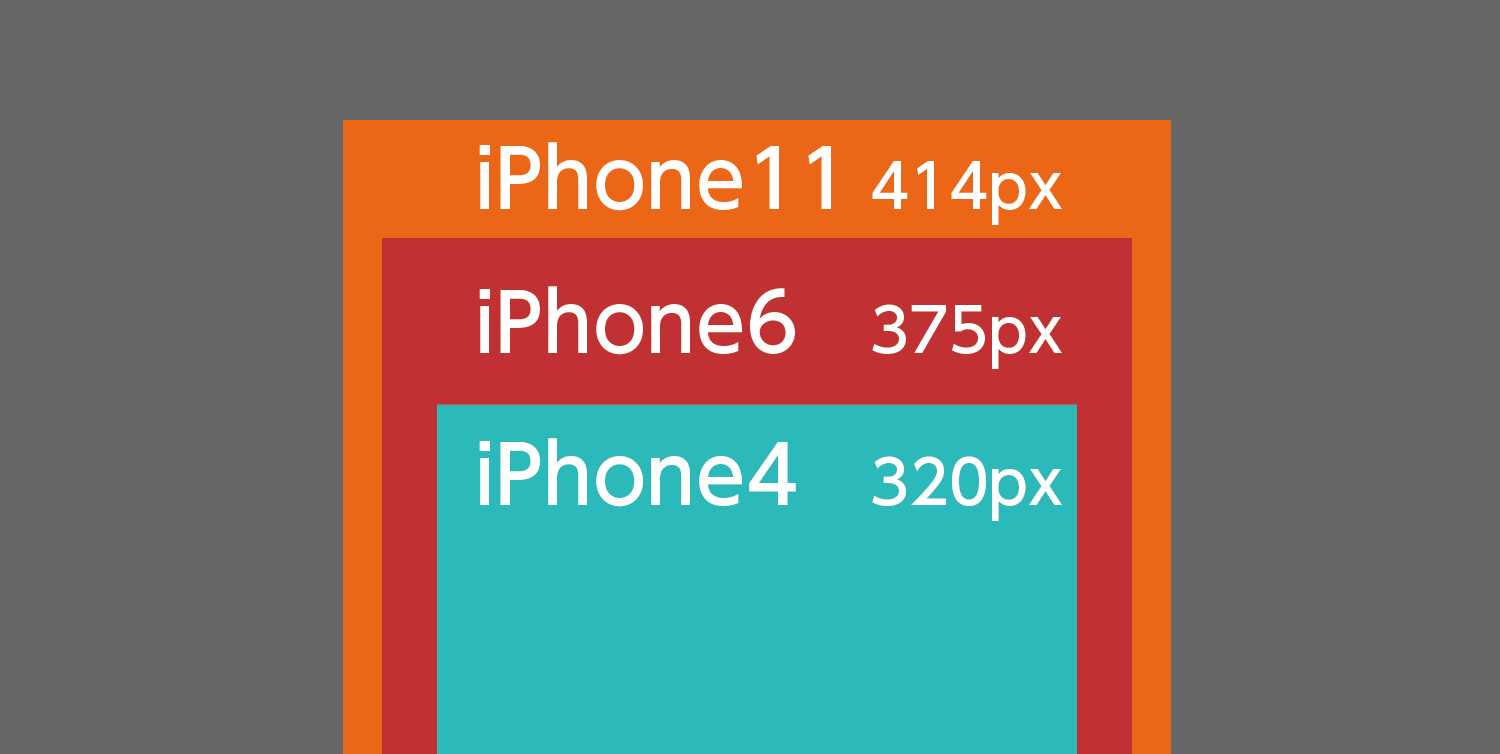
iPhone4/SE系など、横画面解像度640px幅の端末のviewport設定幅は320px/326ppiですが、
普及端末は、iPhone6/SE(2020)系の横画面解像度750px幅の端末のviewport設定幅は375px/326ppiです。
注意が必要なのが2020年からの「iPhone12」シリーズで、
従来のルールから追加変更があり、
「横画面解像度÷2」の「2x計算(÷2)」がviewportの値ではなく、
「横画面解像度÷3」の「3x計算(÷3)」となります。
■iPhone 12 mini
5.4インチ 1080×2340
⇒viewportの値「360px」
■iPhone 12
6.1インチ 1170×2532
⇒viewportの値「390px」
■iPhone 12 Pro
6.1インチ 1170×2532
⇒viewportの値「390px」
■iPhone 12 Pro Max
6.7インチ 1284×2778
⇒viewportの値「428px」
ルールが増えましたが、
iPhone向けのWebデザインは、
320px~428Pxを意識すれば問題ありません。
(2021年現在の普及端末viewport値は375px)

最新のエントリーモデル端末のiPhone12では、横画面解像度1170px幅/viewport値390px/460ppiです。
viewport(ビューポート)設定について
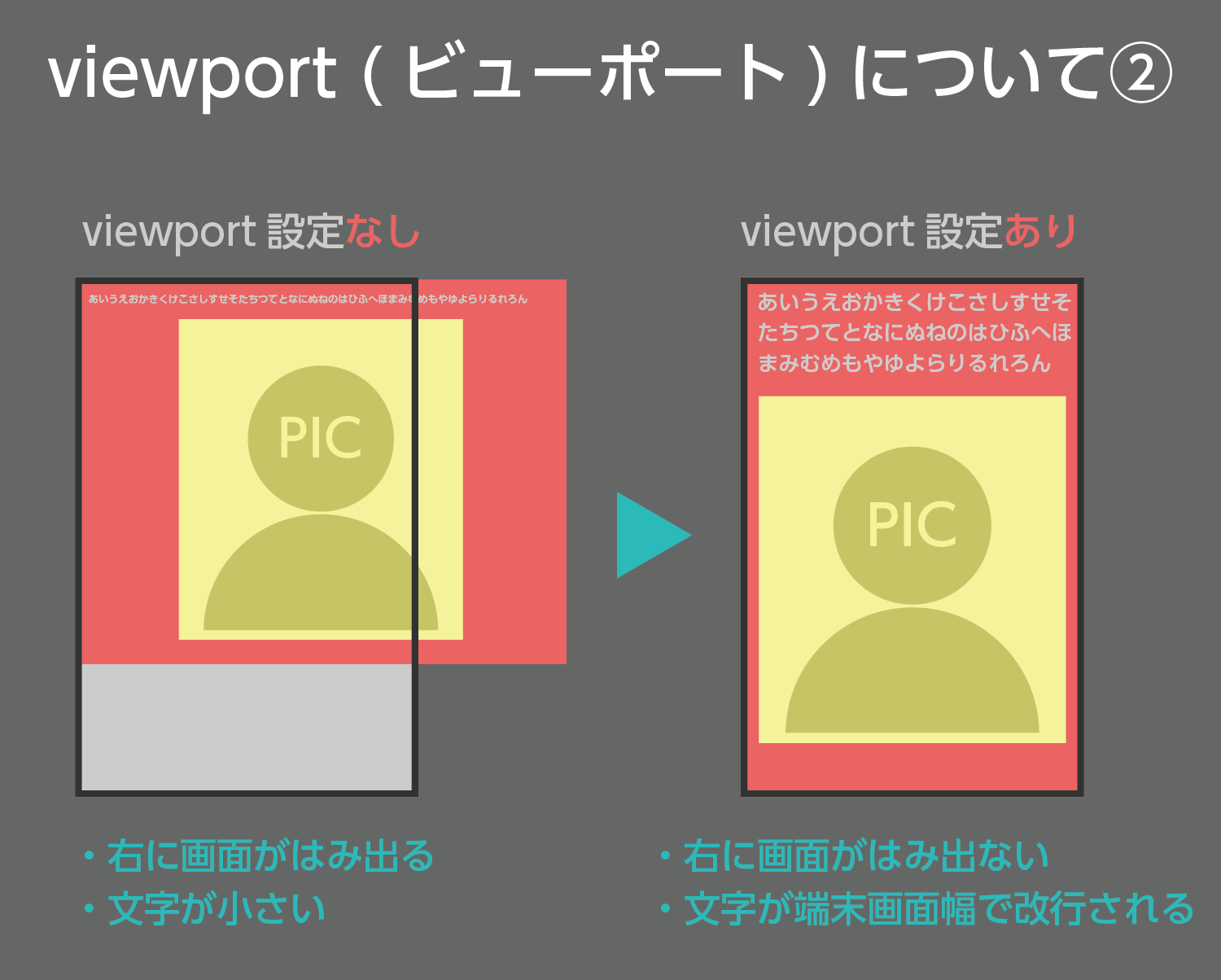
『viewport』とは、スマートフォン端末ディスプレイの「物理的解像度表示」ではなく、調整可能な「仮想サイズ表示」にする設定です。
スマートフォンの端末はPCなどの画面サイズが大きい端末とは違い小さいため、『viewport』の記述をHTMLのmetaタグ内に設定することで、文字がスマートフォンでも読みやすい表示に設定できます。
<head> <meta name="viewport" content="width=device-width, user-scalable=no"> </head>

また、画面表示の横幅を端末横幅(100%)に合わせる設定も出来ます。
それにより、テキストや画像を横スクロールせずともテキスト改行や画像縮小表示をし、上下スクロールの簡単操作だけでページを確認できるモバイルデバイスに最適化した視認性を再現できます。

ボタンは横に5つまで並べる
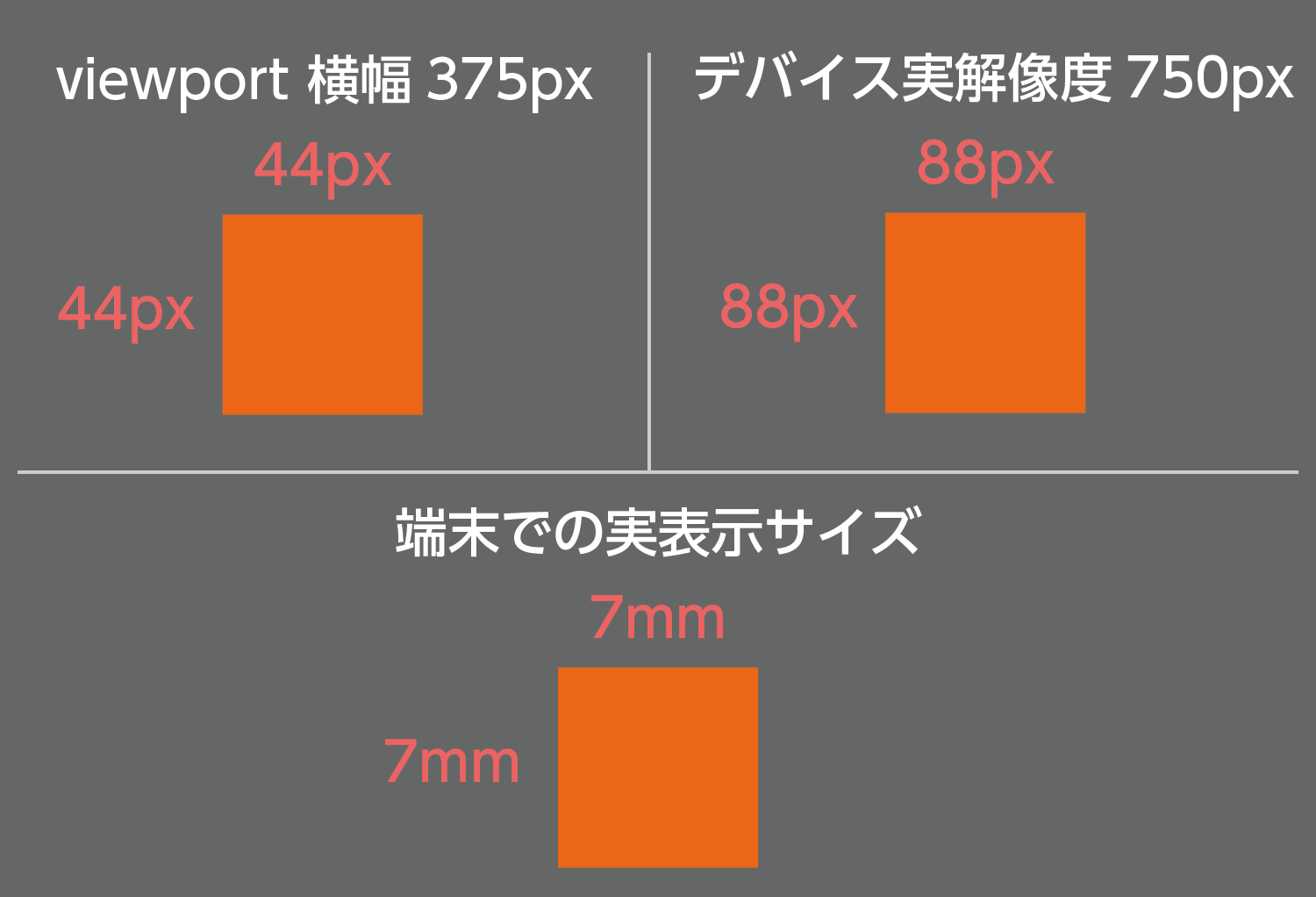
「押しやすいボタン」の最小サイズについてはAppleのUIガイドラインでは、(viewport設定で)44x44(px)と設定しており、実サイズでは約7mm × 7mm です。
実解像度では88x88(px)となります。

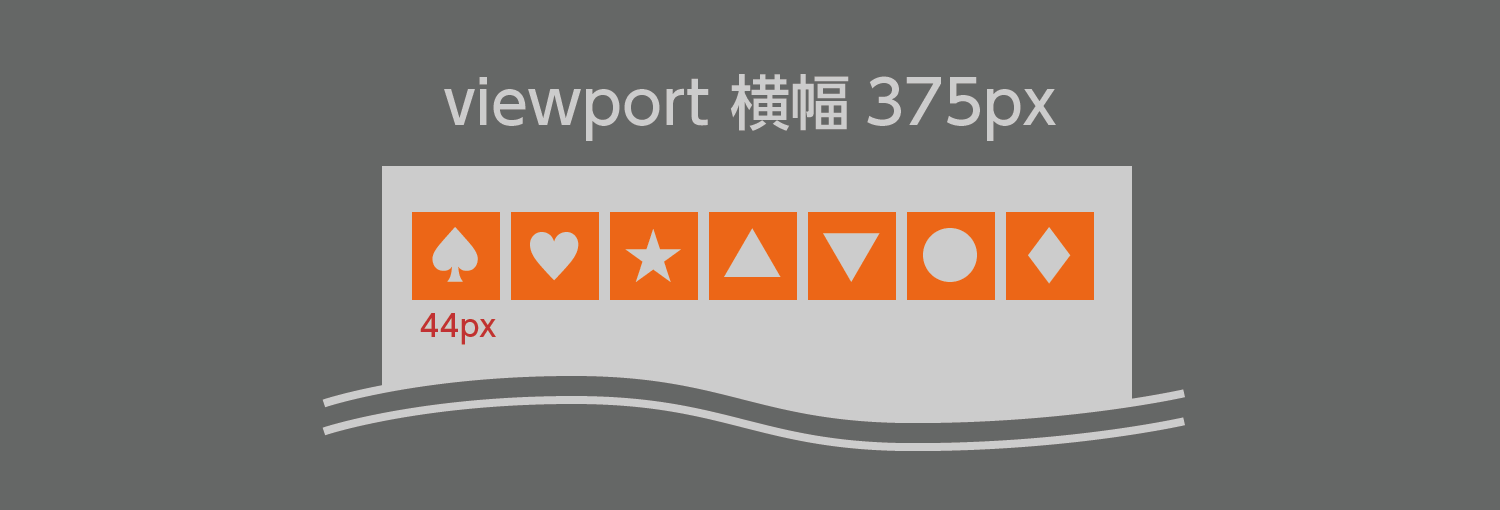
88px(44px)であれば、横750px(375px)の場合は7個ほどボタンを横に並べることができますが、その場合は文字の書かれないアイコンだけのボタンに限られます。

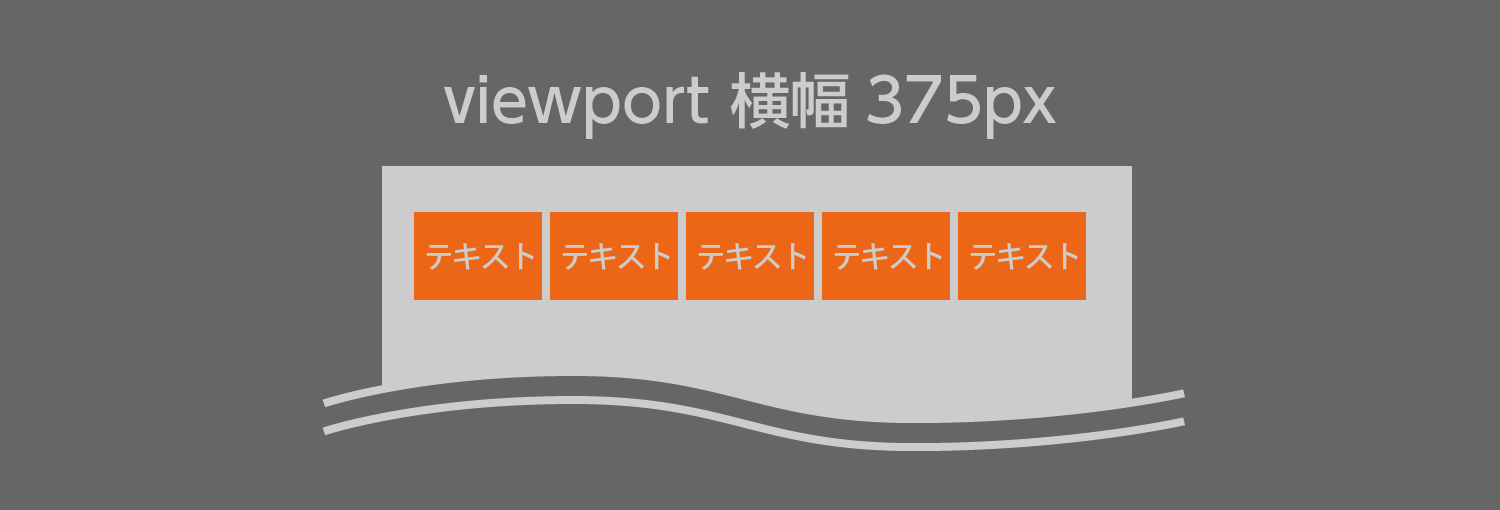
実際にはボタンに4文字程度の文字/ラベルが書かれることになるため、5個程度が横に並べられる限界数になります。

5つのボタンが並ぶコンポーネント
それでは5つのボタンとそれに近いUIコンポーネント例を紹介します。
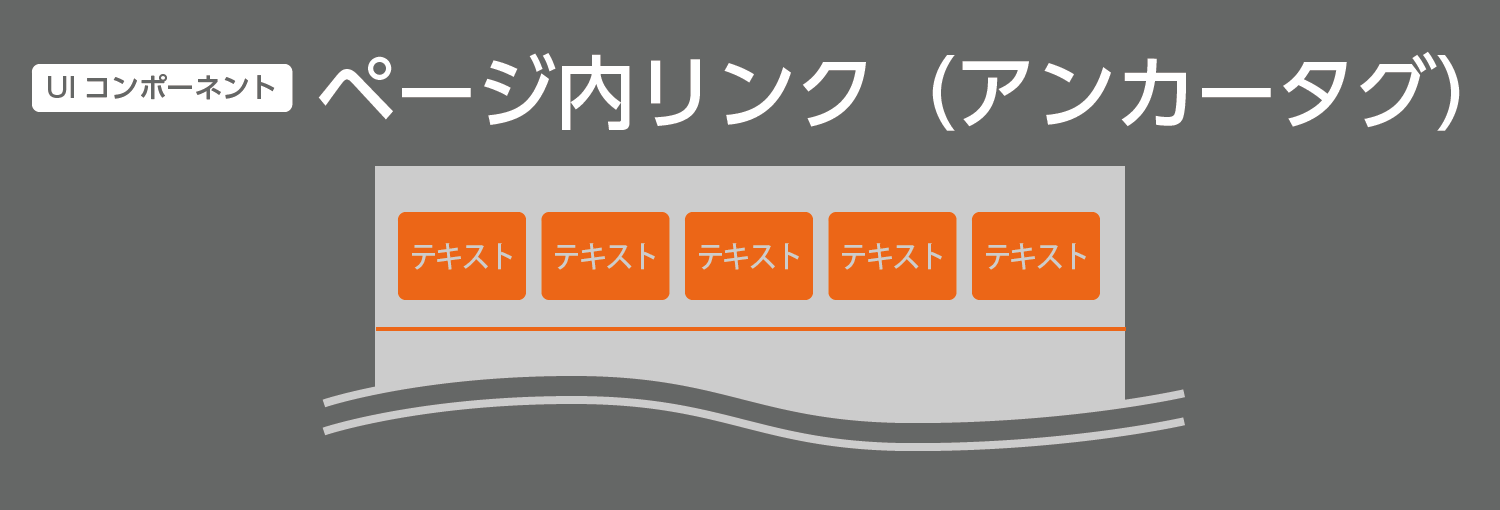
『ページ内リンク(アンカータグ)』

ページの長さがある構成の場合はページ内リンクボタンを設置。
『タブ』

カテゴリの違う要素を限られたスペースで出しわける場合に設置し、最も左側は一番優先度が高い項目を置きます。
『セグメンテッドコントロール』

一つの関連性あるデータの集団を各セグメントで切り出して表示させる場合に有効。
「ランキング」「ユーザーデータ」「地域」など。
さいごに
viewport(ビューポート)設定と基礎的なボタン設置について紹介しました。
カテゴリ/利用シーンの競合しないタブレットの登場、そして折り畳みスマートホンが登場しておりますが、スマートフォンの登場から現在まで、基本的に画面の大きさには大きな変化はありません。
利用者のアクションは「ボタン」からはじまりますので、viewport設定下の適切なボタン設置をしていきましょう。
次回も情報設計に関係した話題をお届け致します。
デジマースのネモトでした。
他の記事をさがす ⇒ 記事一覧へ
