
文字の大きさと距離のレイアウト【利用シーン】 | デジマースブログ
文字の大きさはディスプレイの大きさや種類、視認できる距離などに影響をうけるため、状況により変化させる必要があります。
今回はそういった利用シーンによって変化する文字レイアウトや大きさを考えます。
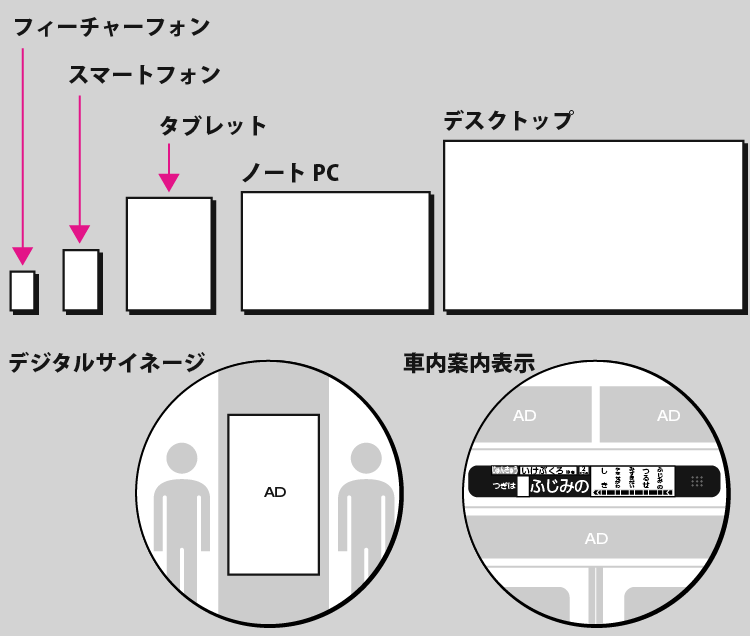
様々な大きさのディスプレイ
下記の様な大きさの違うデバイス向けクリエイティブを制作する場合、文字の大きさやレイアウトは同じではいけません。

理由は、デバイスによっては数メートル離れた場所から確認する利用シーンもあり、モバイルデバイスなどと同一のレイアウトでは文字の視認性が悪いからです。
「必然」と「適切」な文字サイズ
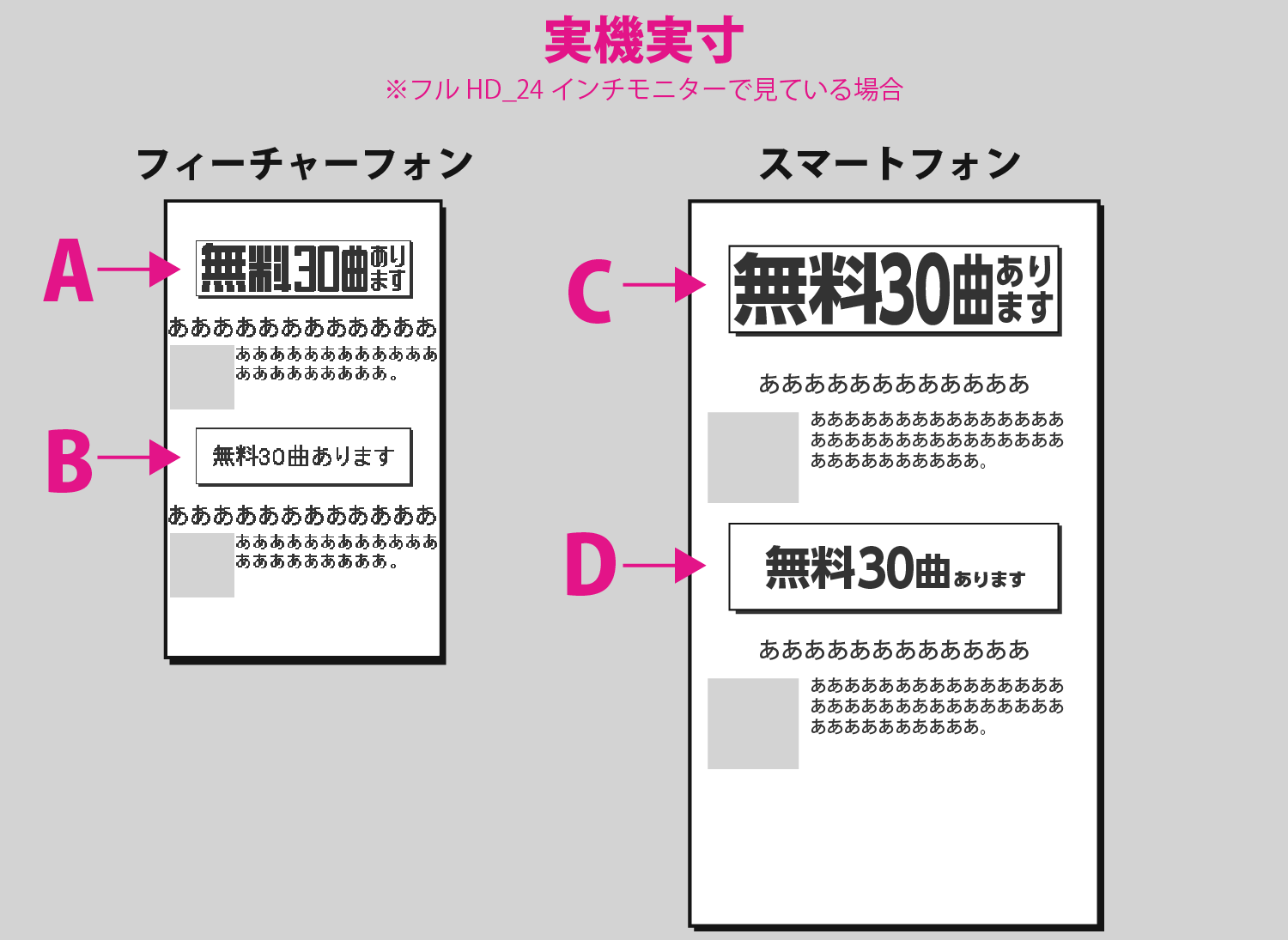
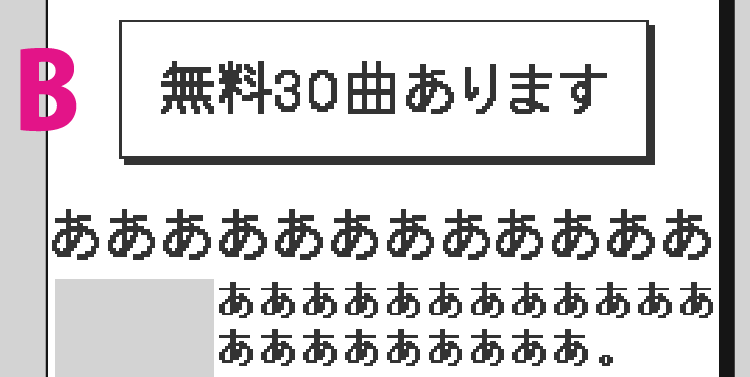
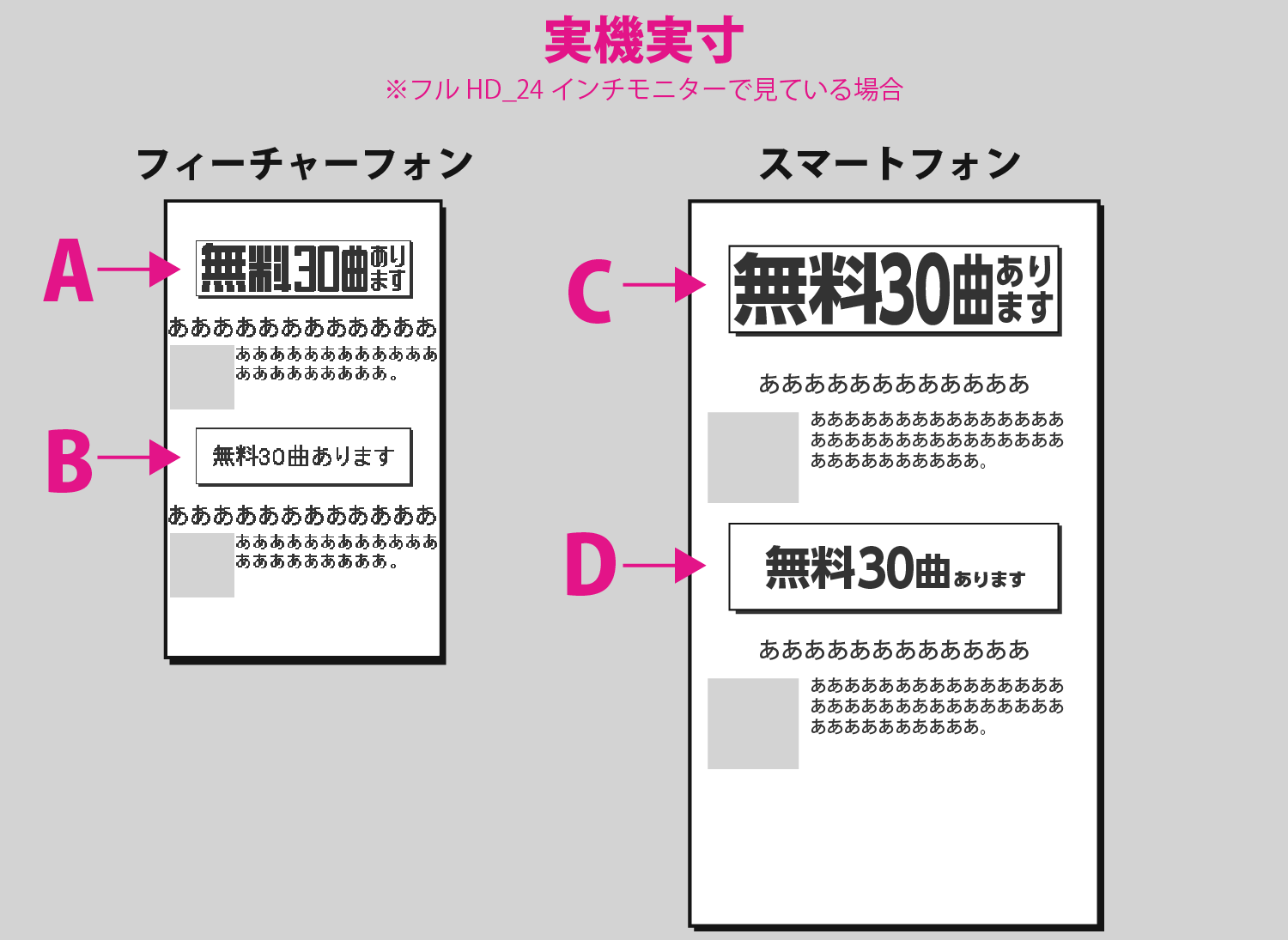
図のAとBはフィーチャーフォン向けのバナーサンプルです。

フィーチャーフォンの画面は3インチ程度と小さくさらに解像度も粗いため「文字の再現」と「可読性」を求めると、文字サイズはそれなりの大きさになってしまいます。
スマートフォンのようにきめ細かい小さな文字や画数の多い漢字の再現はできませんので、
バナー効果を上げるためにはバナーの全体を余白なく隅々まで使い、訴求を行います。
また、
Bのような文字サイズと余白を設けてしまうと、肝心の訴求文言は周辺の情報量と差異が無いため溶け込み、読まれる機会を失います。


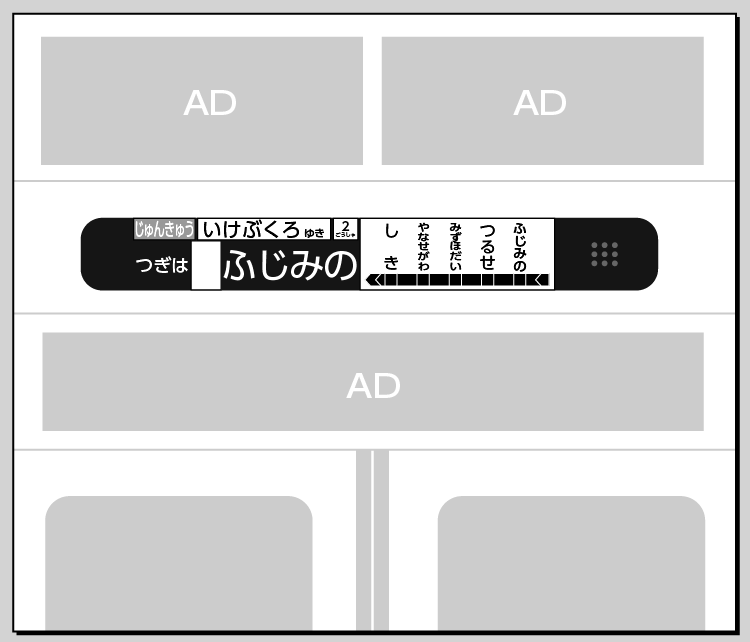
次に、余白の無い表示物として、身近な電車の「車内案内表示ディスプレイ」を紹介します。

ディスプレイを見る距離は数メートル離れる状況ですが、扉上部の限られたスペースにディスプレイがあり、
扉から離れている利用者も確認できるように文字の大きさが優先され、ディスプレイ内にレイアウトの余白はなく、ぎっしりと可能な限り大きく優先度の高い文字が表示されています。

先程のAのバナーように、まわりの情報量に埋もれず、ターゲットに訴求を伝える為には、想定された利用シーン/環境での可読性がまず重要視されなければなりません。
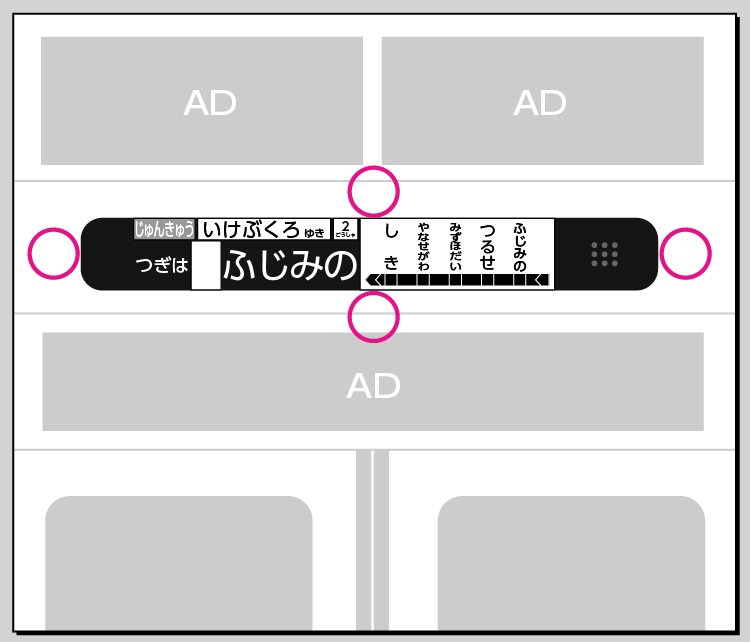
あらためて「車内案内表示ディスプレイ」の周りに目を向けると、ディスプレイ外に適切な余白が設計されていることが分かります。

ディスプレイの中の情報表示としては文字(次の停車駅)を大きく見せる優先度で表示されてますが、
「車内案内表示ディスプレイ」自体の優先度と視認性はその周りの余白によって保たれているのです。
このような構成は、車両構造の影響とも考えられますが、色々な車両も確認してみたところ、「車内案内表示ディスプレイ」には隣接して広告物が貼りだされている構造は多くありませんでした。
もっとも、「車内案内表示ディスプレイ」内に表示ローテーションとして「PR映像」や「広告」が差し込まれているケースも増えてきておりますが。
余白が使えるスマートフォン
バナーに話を戻します。
CとDのバナーはスマートホンを想定したサンプルです。

フィーチャーフォンの3インチの画面から、4.7インチと大きな画面と倍以上のきめ細かい解像度となっています。
文字の大きさはフィーチャーフォン向けのサイズで十分な可読ができているので、なおざりになっていた「余白」を有効的に使うことができ、バナーへの目線の誘導に大きな効果を発揮しています。
Cのバナー構成は、フィーチャーフォンの環境では最適で効果を出していたのですが、スマートフォンの画面の大きさと繊細な文字表示の中では必要以上の大きさになってしまい、周辺情報量のバランスが悪く浮いてしまっています。
この状況ではCのバナー構成は利用者にネガティブな印象を与えてしまうのです。
こうして、スマートフォンの「画面の大きさ」と、紙印刷同等以上の「繊細な解像度(ppi)」を得たことで、フィーチャーフォンでは不可能であった「余白のデザイン」が表現できるようになりました。
つまりは本来あるべき「レイアウトデザイン」が、やっと出来るような環境が整ったのでした。
まとめ
クリエイティブを作る際、「キレイ」「カワイイ」「カッコいい」といった雰囲気は、最終的な表層制作をする工程で対応するもので、それを優先度高く真っ先に工程に盛り込んでしまうことは、伝わらないクリエイティブを生み出す原因となります。
ターゲット、需要、環境、状況、目的を踏まえ、
過剰にならない、利用者の利便性を考えて、
「大きさの優先度」「余白」を利用した「伝わる」設計を自身も注意していきたいものです。
次回も情報設計に関係した話題をお届け致します。
デジマースのネモトでした。
他の記事をさがす ⇒ 記事一覧へ
