
簡単!アニメーションgifの作り方 | デジマースブログ
こんにちは!今回のテーマは「簡単!アニメーション GIF の作り方」です。
アニメーション GIF (以下 アニメ GIF )の作り方がかわからない、上手く動かせない…とお悩みの方向けの簡単な内容になっています。
作業環境は下記の通り、Adobeのソフトを使用して作成します。
—————————-
■ Illustrator CC 2019
■ Photoshop CC 2019
—————————-
それでは早速作ってみましょう!
01.何を作るか決める
何を作るか決めましょう。
「どんなモノを作るか」だけでなく、「どんな動きをさせるか」までイメージすると作りやすいです。
例えば「ボールを作って」「上下に跳ねる動きを付けよう」とイメージすることが大事です。
私は「犬を作って」「嬉しそうにしっぽを振る動き」のアニメGIFを作りたいと思います。
02.アニメーション用の素材を作る
アニメーション用の素材を作ります。まずはラフを描き、Illustratorを使って描き起こします。
“アニメーション用”とはどう言うことかと言いますと「パーツごとに分けて作る」と言う意味です。
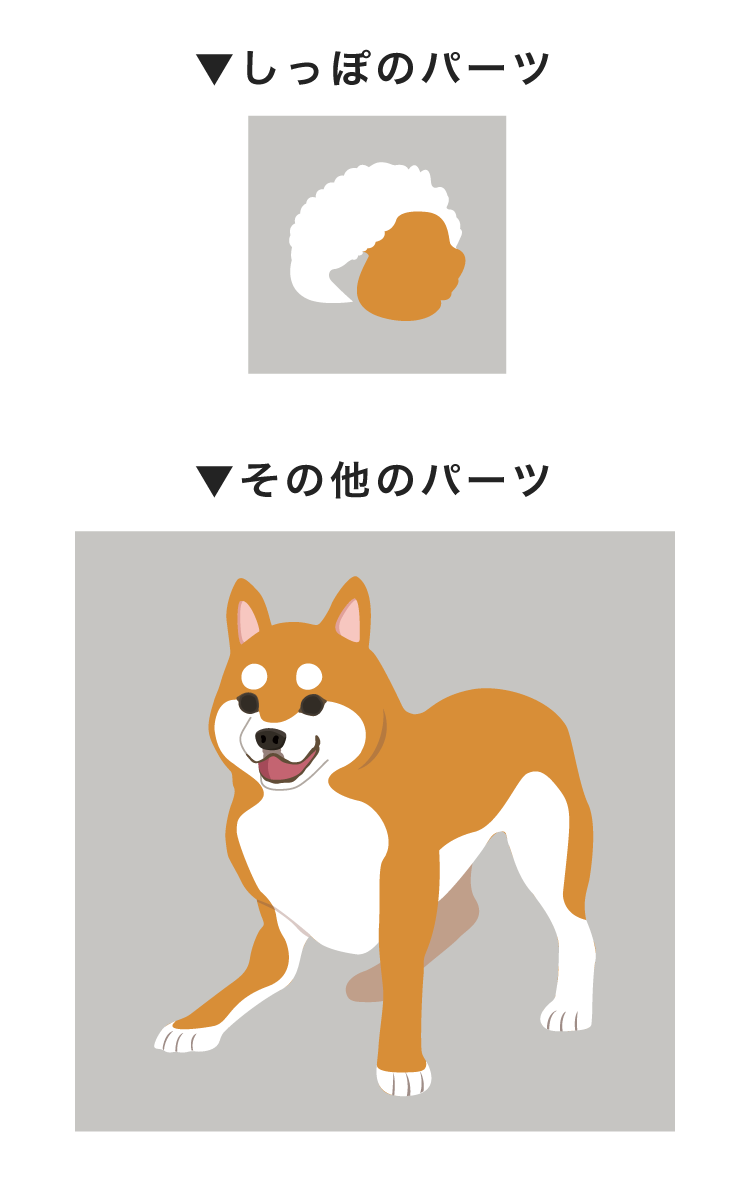
簡単な例えですと、「犬のしっぽを動かしたい」時は、「しっぽ」と「それ以外の部分」を分けて作ります。こうすることで、後で動きを付ける時に楽に調整することが出来ます。

分けて作っておかないと、いざしっぽに動きを付けよう!と言う時にパスで調整することになるので、非常に時間が掛かってしまいます。更に、やっぱり元に戻したいと思った時などの修正も難しくなってしまいます。
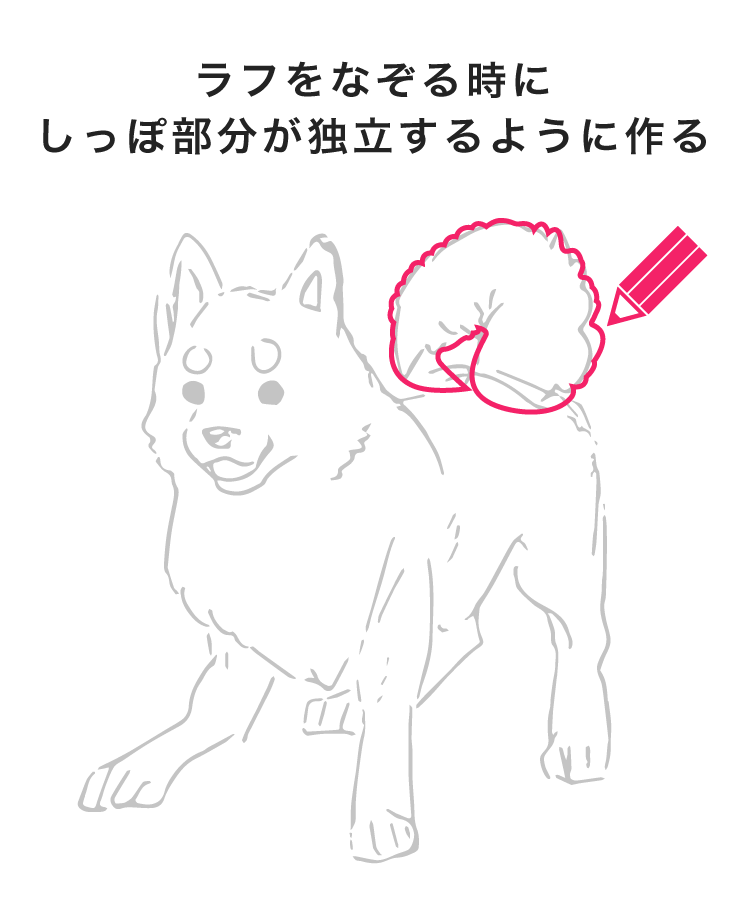
パーツごとに分けて作る際、最初からバラバラに作ると難しいと思いますので、ラフをなぞる過程でパーツごとに区切って下さいね。

パーツを分けると言っても、実際にどこをどう分けたらいいの?と疑問に思う方もいるかと思います。
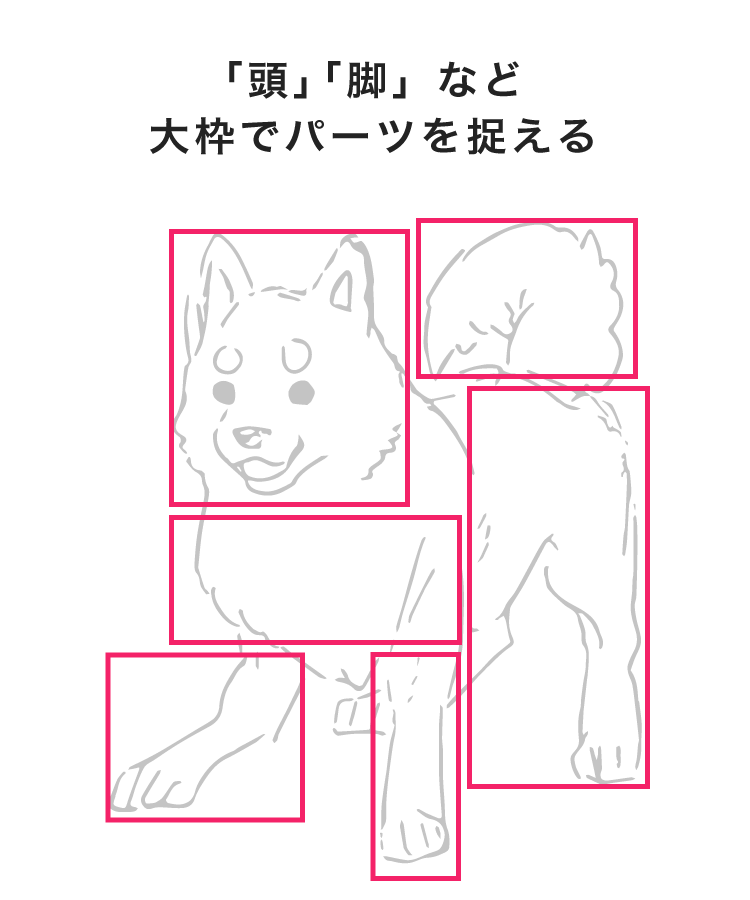
基本として、まずはパーツをザックリ大枠でイメージすることが大切です。

大枠で捉えてから、動きのイメージに合わせて必要なパーツの足し算と引き算を行います。
必要なパーツの数は、どんな物にどんな動きを付けたいかによって1個~数百個に変わります。
例えば生き物の場合だと、「頭」「胴体」「上肢」「下肢」の4つが大枠のパーツになります。大枠が捉えられたらパーツの足し算と引き算を行います。
頭だけ動かしたいなら、「頭」と「それ以外」の2つのパーツが必要になります。
頭の動きと、歩行のアニメーションも付けたい場合は、「頭」「胴体」「上肢」「下肢」の4つのパーツが必要になります。
さらに、「肘や膝を曲げる」「瞬きをさせる」と言ったより繊細な動きを付けたい場合は、もっと多くのパーツが必要になります。
表現したい動きをイメージしながら、必要に応じて「腕」「手」「脚」「足」「指」「耳」「目」「口」など、細かく分けてパーツを作るとより自由に動かすことが出来ますよ。
関節や接続部分を意識するとパーツを分けやすいですが、指は?瞼は?と細かく意識し過ぎると果てしないので、イメージする動きに合わせてほどほどに分けて下さい。
今回は犬を作りますので、基本の「頭」「胴体」「上肢」「下肢」と、「耳」「目」「口」「しっぽ」の大きく8つのパーツに分けて作っていきたいと思います。
パーツを作る際のコツですが、パーツ同士が重なる部分は面積に少し余裕を持たせて作って下さい。理由としては、パーツを動かした時にスキマが出来ないようにする為です。
上記のことを意識しながら、Illustratorに新規ドキュメントを作ります。最初のレイヤー名は「01」にしておいてください。
レイヤー01のアートボードに犬を作っていきます。
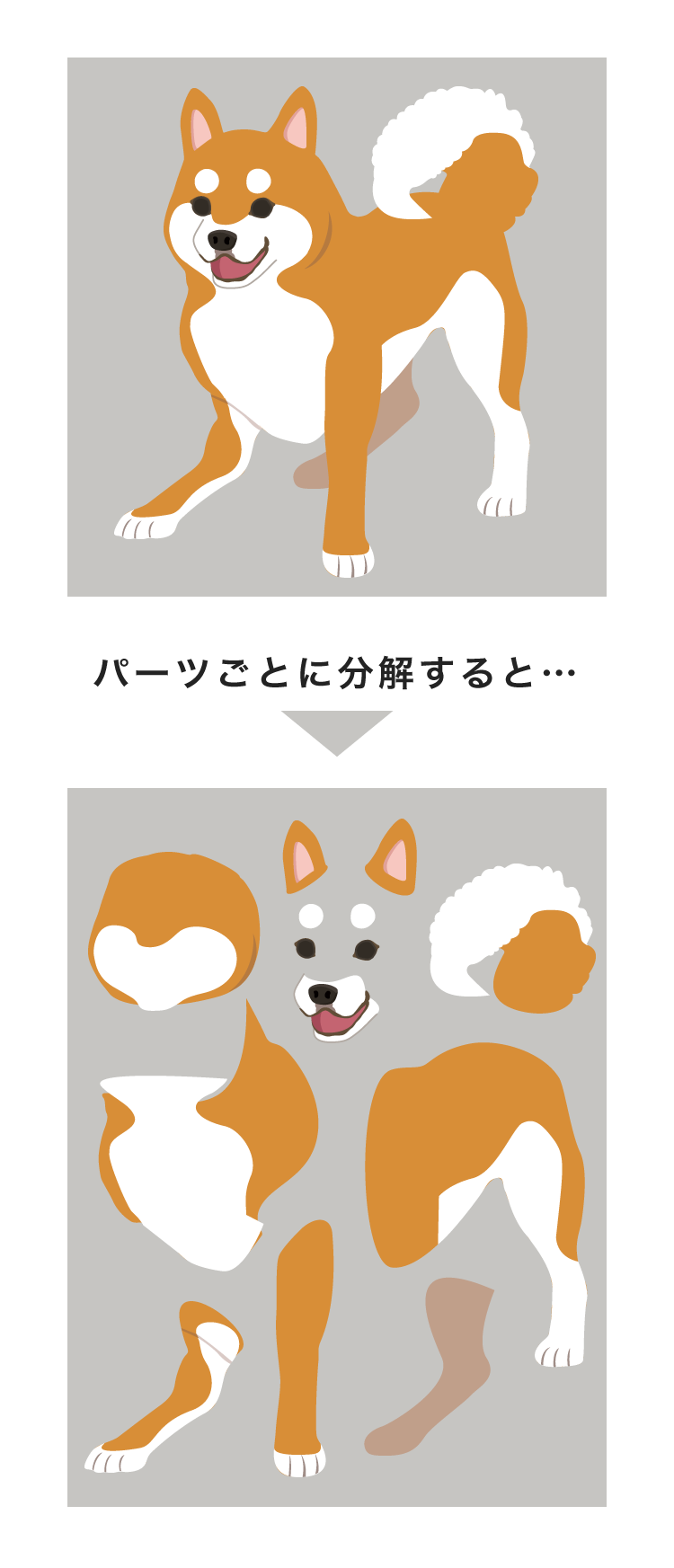
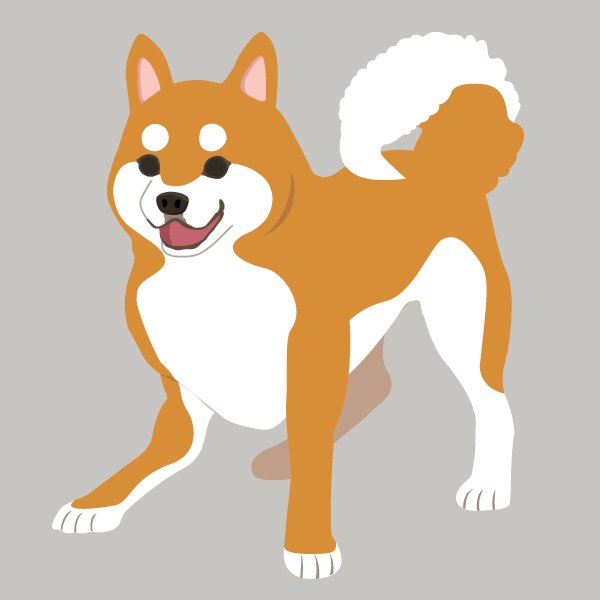
実際に作った物が下の図になります。

一見普通の犬の絵ですが、分解するとパーツが沢山ありますね。
これでベースとなる素材は完成です。
03.コマを作る
素材が出来たら、次はコマを作っていきます。
アニメGIFは、複数のコマをパラパラ漫画のように再生することで動いているように見せます。
先ほど作ったレイヤー01が1コマ目になりますので、これをベースに2コマ目を作っていきます。
レイヤーパネルのレイヤー01をコピーして上に複製を貼り付けます。これが2コマ目になりますので、レイヤー名を「02」にします。
これで、アートボード上の前後に同じ絵が重なった状態になっているかと思います。
レイヤー02のパーツを動かして、2コマ目を作っていきましょう。
イメージする動きに合わせて、レイヤー02のパーツを傾けたり移動させたりします。
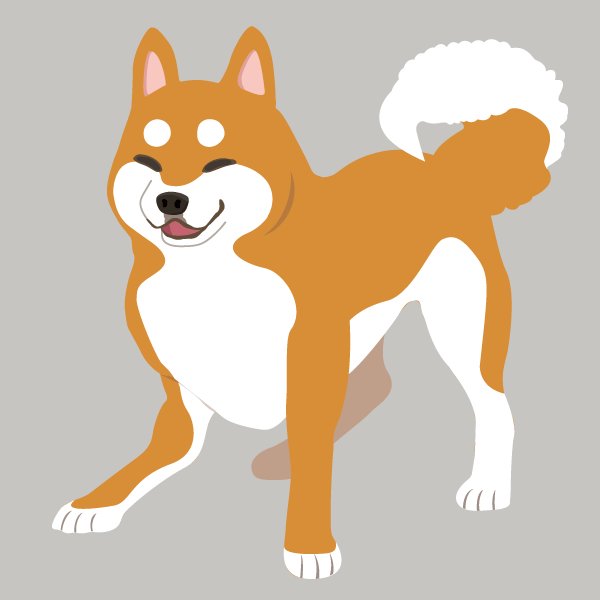
今回はしっぽを振るアニメーションにしたいので、まずはしっぽの位置や傾きを変えます。

位置が決まったら、これで2コマ目は完成です。
ちなみに、02のレイヤーの左側にある目のアイコンを表示させたり消したりすることで、Illustrator上でアニメーションを疑似的に確認することが出来ますよ。
この要領で、レイヤー02の他のパーツも動かしていきます。
目や口、耳なども調整を行います。

これで2コマ目も完成です。
今回は2コマを繰り返し再生するアニメーションにしますので、これで素材は揃いました。
もっと複雑な動きを付けたい場合や動きを滑らかにしたい場合は、必要なコマ数は増えていきます。
最後に、アートボードをコピペして、レイヤー01とレイヤー02をそれぞれ別のアートボードに配置します。
その後、アートボードごとにPNG形式で描き出してください。ファイル名はそれぞれ「01」「02」として下さい。
04.アニメーションさせる
いよいよアニメーションさせる作業に入ります。
ここからはPhotoshopを使います。
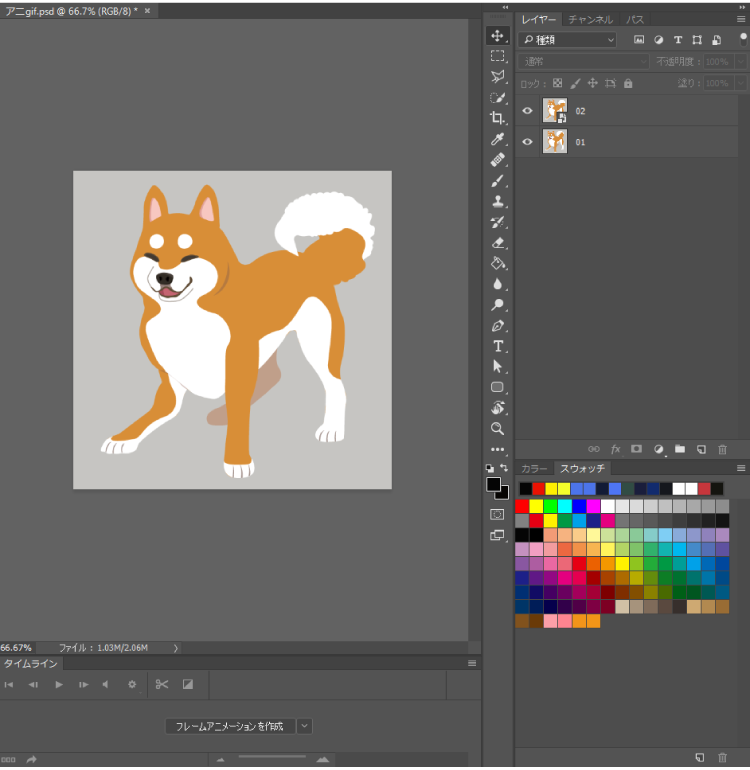
PhotoshopにPNGファイル「01」をドラッグ&ドロップして下さい。その上に重ねるようにPNGファイル「02」もドラッグ&ドロップします。
ここまでで、Photoshopの画面は下の図のようになっているかと思います。

一度、レイヤーパネルのレイヤー02の目のアイコンをクリックして非表示にします。
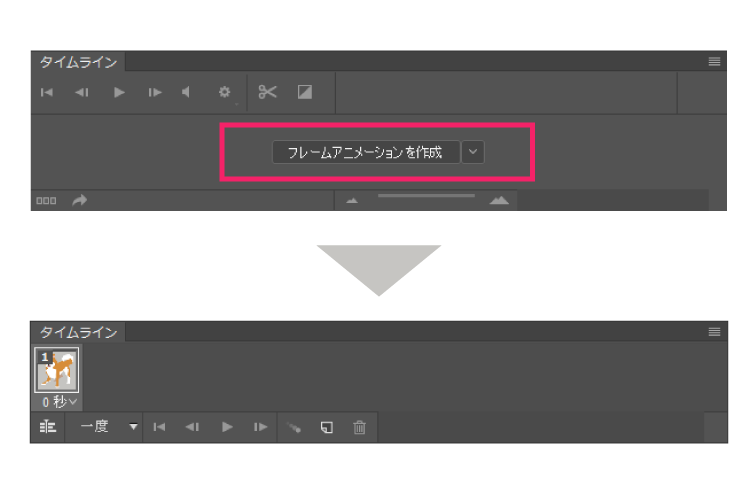
「タイムラインパネル」の「フレームアニメーションを作成」をクリックします。
すると、タイムライン上にレイヤー01が表示されます。これが1コマ目になります。

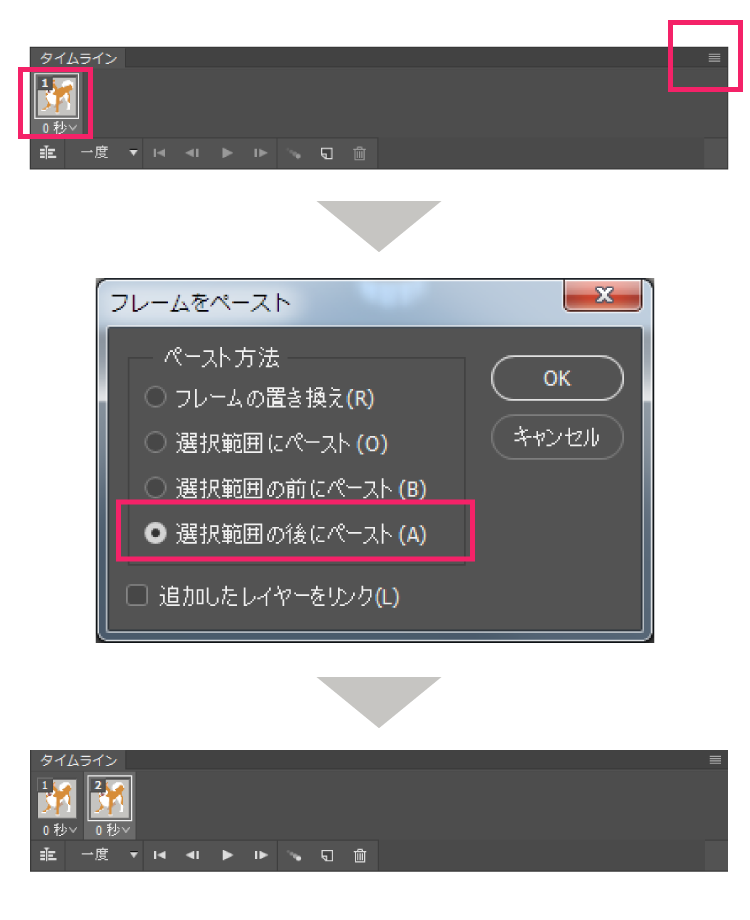
次に、タイムラインパネルのレイヤー01を選択した状態で、タイムラインパネルの右上にあるメニューを選択します。
いくつか選択肢が表示されますので、「フレームをコピー」を選択した後、「フレームをペースト」を選択します。
モーダルウィンドウが開いたら「選択範囲の後にペースト」を選びます。
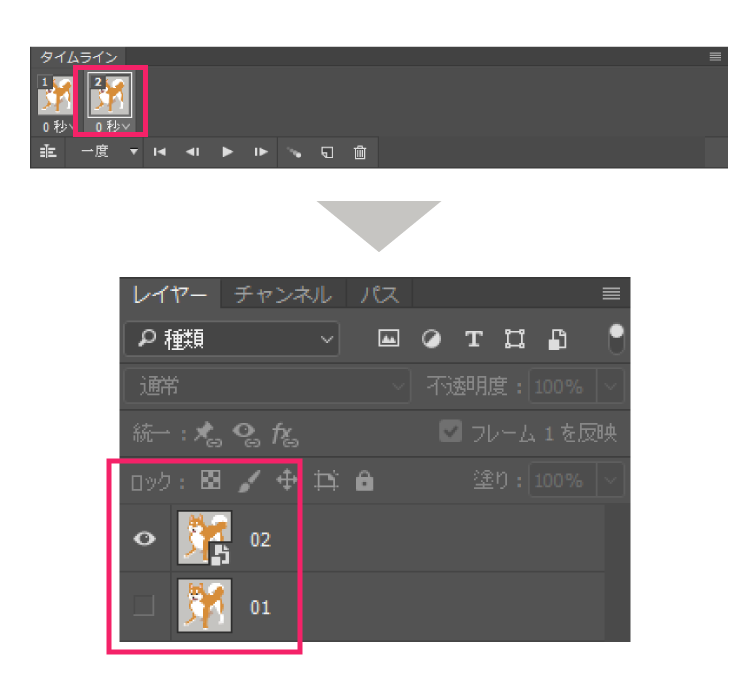
タイムラインパネルに、左上に「2」と書かれたもう1つレイヤー01が表示されたかと思います。

左上に2と書かれている方を選択した状態で、先ほど非表示にしたレイヤーパネルのレイヤー02を表示させます。また、レイヤー01を非表示にしておきます。

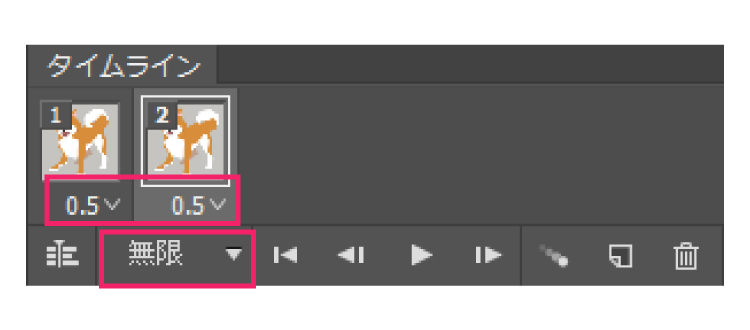
タイムラインパネルの1コマ目と2コマ目の「ディレイ時間」を「0.5秒」に、「ループ回数」を「無限」に設定します。

これでアニメーションさせる準備は整いました。
タイムラインパネルにある再生ボタンを押してみて下さい。絵が動き出します。
実際の動きを見て、ディレイ時間やループ回数を調整してみて下さい。

「Web用に保存」でgif形式で書き出せば、完成です!
おわりに
いかがでしたでしょうか?
アニメGIFを作るのは難しいイメージがあった方も多いかと思いますが、このような単純な動きであれば簡単に作ることが出来ます。
もっと複雑で滑らかなアニメGIFを作りたい!と言う場合も、ご紹介した工程を繰り返したり増やしたりすることで可能になります。
時間は少し掛かってしまいますが、コツコツ作ることで誰でも作ることが出来ますので、ぜひ楽しんで作ってみて下さい。

それではまた!デジマースのコンでした。
他の記事をさがす ⇒ 記事一覧へ
