
初心者向け文字とデザイン|比率違いのバナーの作り方 | デジマースブログ
こんにちは!
今回のテーマは「初心者向け文字とデザイン|比率違いのバナーの作り方」です。
文字デザインの中でも、同じデザインで比率違いのバナーを作る時に使える文字組みのコツについてまとめてみました。
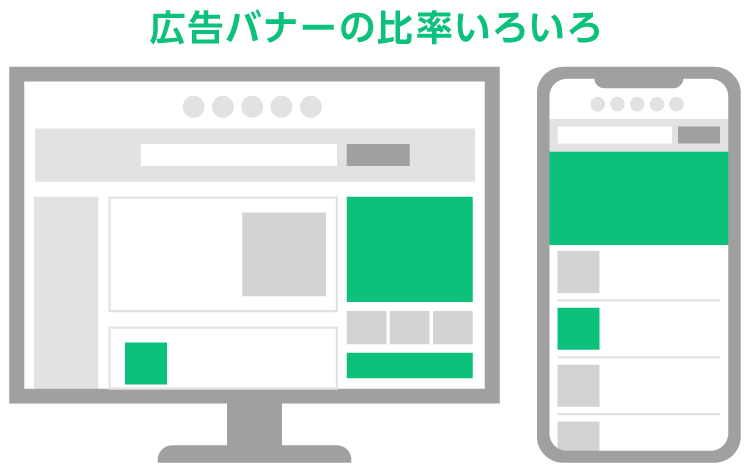
Web向けのバナーや広告を作る際、複数の比率のバナーが必要になることが多いです。
バナーの形は、横長、縦長、正方形、細い、小さい、など。また、スマホ向けかパソコン向けか用途によって様々です。

何も考えずに文字を組んでしまうと、サイズによっては読みづらくて何が伝えたいのかよく分からないバナーになってしまいます。
また、比率が大きく変わった時にデザインを調整するのが大変になることも…。
複数サイズのバナーが必要な時に役立つ、簡単に比率違いのバナーを作るコツを書いていきたいと思います!
訴求する文章と規定を確認
まず始めに複数の比率のバナーを作る時は、訴求したいキャッチコピーなどの文章と、必要サイズとその規定(有れば)をしっかり確認してください。
何故なら、バナーのサイズによっては入れたい文章が全て入りきらない…と言う事象が発生してしまうからです。
特に広告の場合、1200×628と320×50など大きくサイズが違うバナーが必要になることもあります。サイズが大きい方のバナーには入る文章でも、小さい方だとどうしても全て入れるのが難しくなってしまいます。
これをまず確認しないと、1200×628のバナーデザインをガチガチに作ってから320×50を作ろうとした時、視認性を確保しつつ文字を入れることが出来ない…となってデザインのやり直しが発生してしまうことも。

対処方としては2つあります。
①どのサイズのバナーでも統一して入れられる文章を用意する。
②大きいサイズ用の文章と、小さいサイズ用に簡略化した文章の2種類を用意する。
ただ、広告を作る場合は基本的に①の方法が無難です。
ABテストなど広告効果の分析がしたい時に不適切だったり、広告規定で文字の面積が厳密に決められている場合があり、そもそも長い文章が入れられないことも多いからです。
②の方法で進めたい時は、簡略化前の訴求内容と乖離しすぎないように注意が必要です。
バナーが広告なのかそうでないのか、必要なサイズはどれなのかを確認してから状況に合わせて調整してみてください。
次の項目からは例として、②のケースを想定して文字組みをしてみます。
優先順位を決める
バナーに入れる要素の優先順位を決めます。バナーを作る上でとても大切なポイントです。
なぜ優先順位を決めるかと言うと、優先度に合わせて表現に強弱を付けることで分かりやすいバナーを作ることが出来るからです。
バナーに必要な要素をザックリ整理すると、テキストと画像の2種類です。
中でもテキストは情報量が多くなりがちで、ゴチャつきやすい部分でもあります。
テキストの一例としては「50%OFF SALE」「初月無料」などメリットを訴求する文言の他、キャンペーン概要や企業情報、細かい注釈などを入れることが多いです。
CTAのために「今すぐチェック」などのクリックを誘導する表現を使う場合もあります。
沢山の情報をそのまま配置しただけだと内容が頭に入りづらく、メリットをちゃんと認識してもらえない可能性が高くなってしまいます。

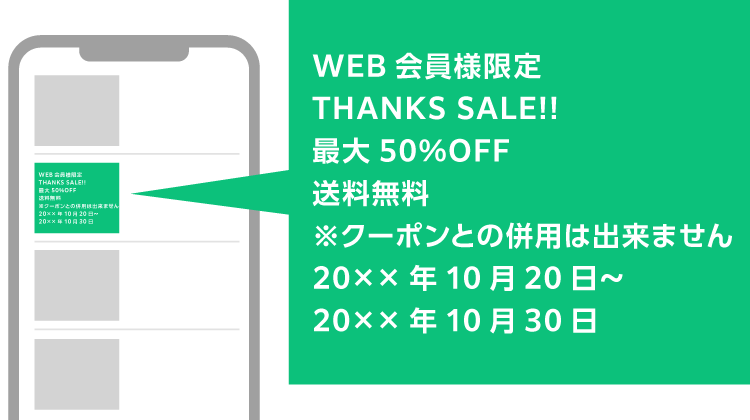
スマホでWebページを見ている時に上の図のようなバナーが不意に出てきて、読むぞ!と思うでしょうか?
このままだと、あまり読む気は起きないと思います…。
クリックしてもらえないどころか最悪の場合、認識すらされずにスクロールされてお終いです。
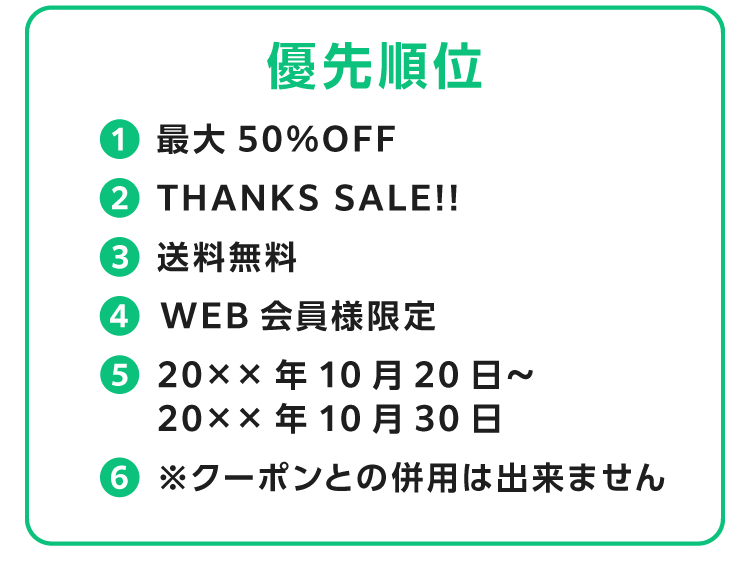
そうならないために、ユーザーにとってのメリットや伝えたい訴求ポイントなど、1番見て欲しい部分の優先度を最も高く設定します。
あとは条件や必要事項など、全ての要素に順位を付けてください。

ちなみに、この順位はあくまで優先度の順番であって並び順ではないことを頭の片隅に置いておいてください。
テキストの並び順は、文章として違和感がないように後ほど調整します。
文字の大きさに強弱を付ける
優先順位ごとに文字のサイズや太さを変えます。
優先度の1番高い文字は、他の文字サイズと最も差を付けて大きく目立つようにしてください。1〜2px単位の細かい調整はせず、誰が見ても明らかに大きさが違うと分かるサイズが良いです。
優先度が2番目に高い文字も1番目と差を付けつつ、その他の文字より明らかに大きくなるようにしてください。
ただ、全ての文字に大きな差異を付ける必要はないです。
優先度1、2までは前述の通りですが、それ以下の文字は読みやすさに合わせて調整します。
日付や注釈など、優先度が1番低くなりやすい事務的な要素は、視認性に気をつけつつかなり小さくしてしまっても大丈夫です。
Webで見やすいフォントサイズの最小値は20pxくらいなので、そこから小さくなり過ぎないサイズを設定すると良いです。
調整を行ったのが下記の画像ですが、いかがでしょうか?
文字の大きさに強弱を付けただけでも読みやすさが違ってきたかと思います。

フォントサイズを記載していますが、調整しているうちに変化していく要素なのでサイズ感の参考程度に見てください。
表現と配置の調整
次に、装飾などを付けて表現に強弱を付けます。
装飾といっても華美である必要はなく、丸や四角などの単純な図形でも十分です。
装飾を付けると同時に、配置も調整を行ってください。
文章として違和感なく読める状態に整えるのが目的です。並び順を変える他、横や斜めにずらしても良いです。
文字の多さや単調さを軽減させるイメージで調整してみてください。

最終調整
最後の調整として、より読みやすいように色やエフェクトなどの細かい部分を整えていきます。

これで1つ目のバナーは完成しました!
最初のバナーよりメリットが分かりやすくなり、ユーザーの目に留まるようなバナーになったのではないでしょうか?

アートボードを複製して別サイズのバナーを作る
1つ目のバナーが出来たら、アートボードを複製して別サイズのバナーを作ってください。
新規で作ると作業効率が良くないので、可能であればアートボードをパーツごと複製すると作りやすいです。
アートボードのサイズを調整したら、それに合わせて文字や装飾のサイズと配置も変えていきます。
この工程のポイントは、1つ目のバナーを作った時に決めた「優先順位が1番高い文字は1番目立つようにする」などの優先順位のルールを守ることです。
比率が近ければ問題ないと思いますが、比率が大きく違うバナーを調整する時に崩れやすいポイントでもあります。
また、テキストを省略する時のポイントですが、文章の簡略化、バナーへの記載が義務付けられていない要素の削除が適切かと思います。

おわりに
いかがでしたでしょうか?
バナーを作る時に大きなポイントになるのが文字組みです。
比率が複数必要になった時のことを想定して作っているのとそうでないのとでは、後々のデザインのしやすさやが変わってきます。
バナーを作る際はぜひ試してみてください!
それではまた!デジマースのコンでした。
他の記事をさがす ⇒ 記事一覧へ
