
簡単!合成した画像を自然に馴染ませる方法 | デジマースブログ
こんにちは!今回のテーマは「簡単!合成した画像を馴染ませる方法」です。
簡単な合成は出来るけど違和感が出てしまう…とお悩みの方向けに、合成のちょっとしたテクニックをご紹介したいと思います!
今回ご紹介する小技を使えば、WEB系のサイトなど、ネットでよく見るこんな画像が作れるようになります。

作業環境は下記の通りです。
—————————-
■ Photoshop CC 2019
■ Windows10
—————————-
重ねただけでは自然な合成は出来ない
画像の合成をする時は、ただ重ねただけでは自然な合成は出来ません。
使用する画像によって明るさや色合いが違ったり、境界線が馴染んでいない為、違和感を感じてしまうからです。
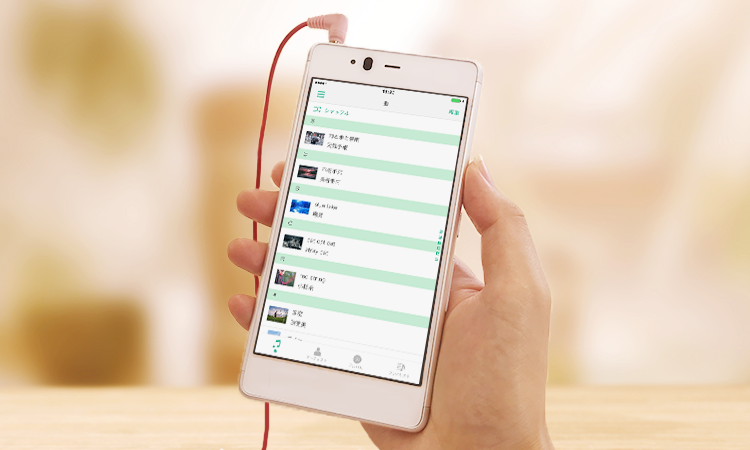
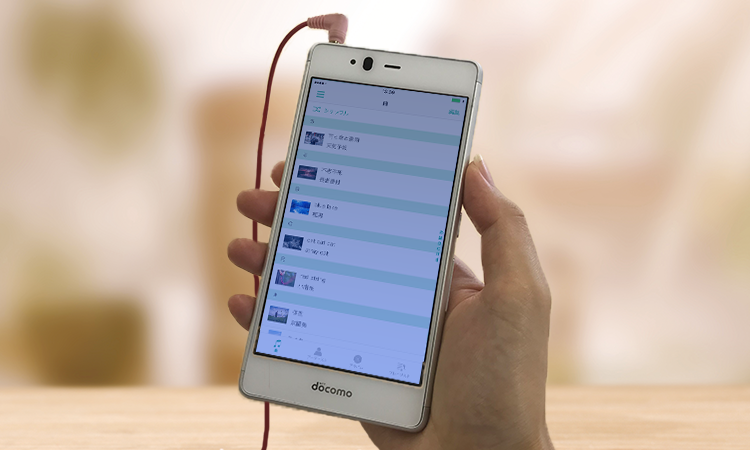
例えば、今回の合成に使うこちらの2つの画像を見て下さい。

2つとも撮影条件が違う為、まったく異なるトーンの画像になっています。
これらの画像を、何の調整もせず切り取って重ねただけだと下の図のようになります。

これだと違和感がありますよね。
使用している画像についてですが、画像Aは自分でササッと撮影した物で、画像Bは素材サイトでダウンロードした物です。
簡易的な撮影や素材サイトを利用して画像素材を集めるのは、低コストで任意の画像を作りたい時によくある状況かと思います。
ですが、画像の撮影条件が大きく異なってしまう為、明るさ・色合い・影・接地面・境界線の差異や矛盾が目立ち、合成した時の違和感が強くなってしまいます。
こうならないように、基本的な明るさの調整はもちろん、色合いや境界線など細かい調整を行う必要があります。
合成した画像を自然に馴染ませる
それでは、合成した画像を馴染ませていきたいと思います!
※合成のやり方を詳しく知りたい!と言う方は、ぜひこちら「趣味の写真加工にぜひ!Photoshopで行う画像の切り抜き+合成 【切り抜き編】」の記事もご覧ください!
01.雰囲気の方向性を決める
まずは、完成した時の雰囲気の方向性を決めます。
明るい、暗い、楽しい、怖い、など決めることで、これから画像を馴染ませていく時の指針となります。
今回は、暗い雰囲気の現状から『明るく温もり』のある画像になるよう調整していきたいと思います。
02.トーンをフラットにする
画像Aと画像Bのトーンをフラットにします。
「フラットにする」とは何かと言いますと、画像の明るさや色合いを統一することです。
合成する画像はそれぞれ、明るかったり暗かったり異なるトーンを持っています。ここを統一することで、編集がしやすくなり、自然に馴染んだ合成をすることが出来ます。
いきなり完成形を作ろうとして、明るさや色合いを変えてもなかなか上手くいきません。
まずはトーンの土台を作ることを意識して下さい。しっかり土台が出来てから、肉付けしていきましょう。
それでは実践に入りますが、色合いや光源の基準となる画像を決め、その画像から調整を行います。基準にした画像を元に、他の素材も色合いの調整を行うと進めやすいです。
今回は背景となる画像Bを基準にして、調整を進めたいと思います。
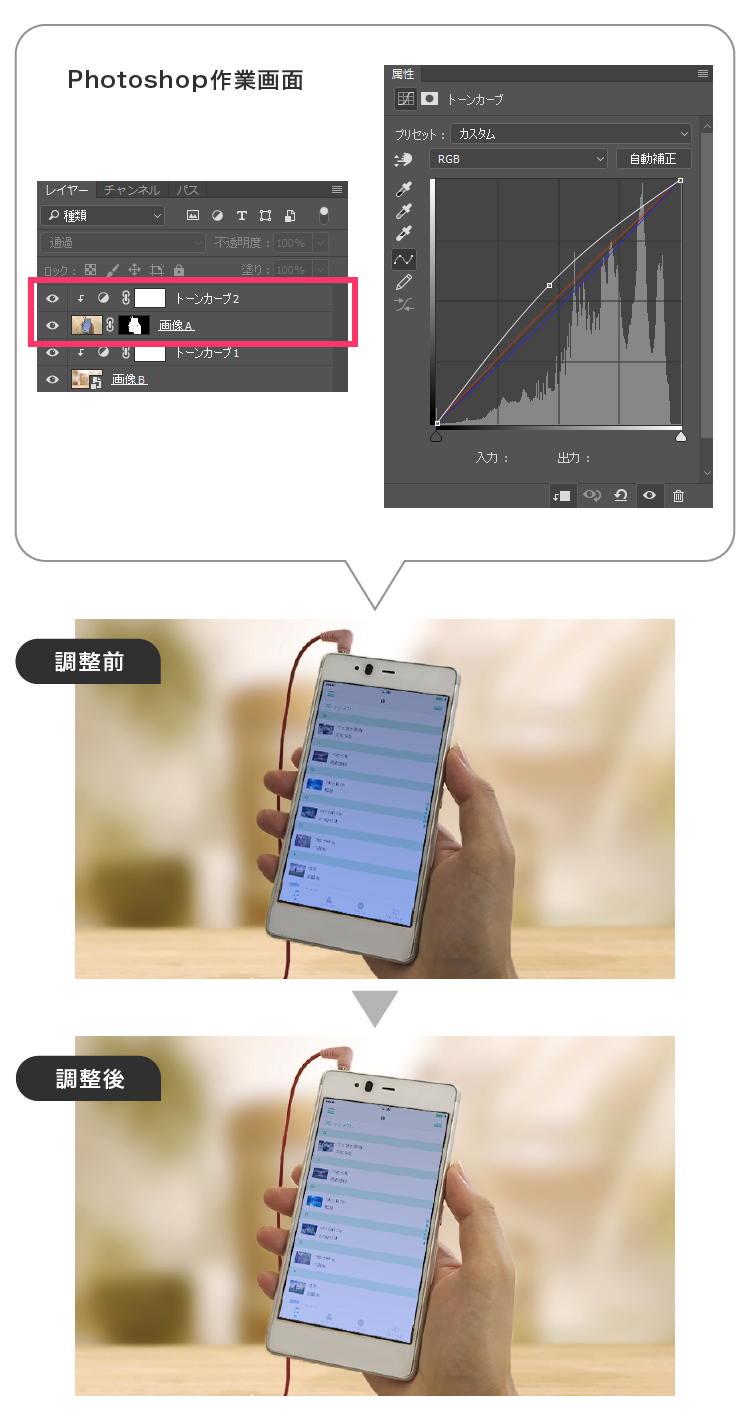
画像Bに調整レイヤーの「トーンカーブ」を適用します。
元画像の赤みが強かったので、チャンネルのグリーンで少し黄色を強調してバランスを整えました。また、チャンネルのRGBで全体の明るさを整えました。

次に、画像Aにも調整レイヤーの「トーンカーブ」を適用します。
すでに調整済みの画像Bと見比べながら、明るさや色合いのバランスを合わせていきます。
元画像が暗かったので、明るくなるよう調整を行いました。

また、画像Aのスマホ部分がまだ暗いので、明るくなるように調整します。
新規レイヤーを作りスマホの形に添ってマスクを掛けて下さい。
マスクが掛けられたらブラシツールを選択し、カラーを白に設定して全体を塗り潰します。キッチリ塗り潰すより、荒めに塗ると自然な仕上がりになります。
次に、レイヤーの描画モードをオーバーレイにします。更に、バランスを見ながらレイヤーの不透明度を下げます。今回は20%に設定しました。

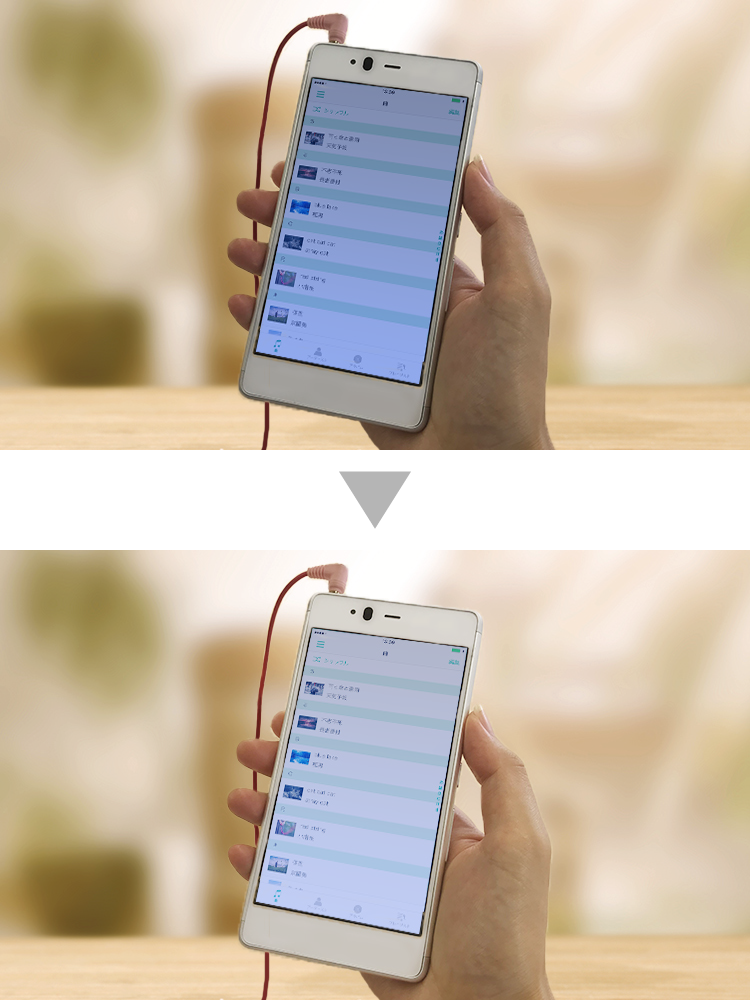
最初と比べると、画像Aと画像Bのトーンが馴染んできたのではないでしょうか!

03.トーンを調整する
トーンをフラットに出来たら、最初に決めた雰囲気になるようにトーンを更に調整します。
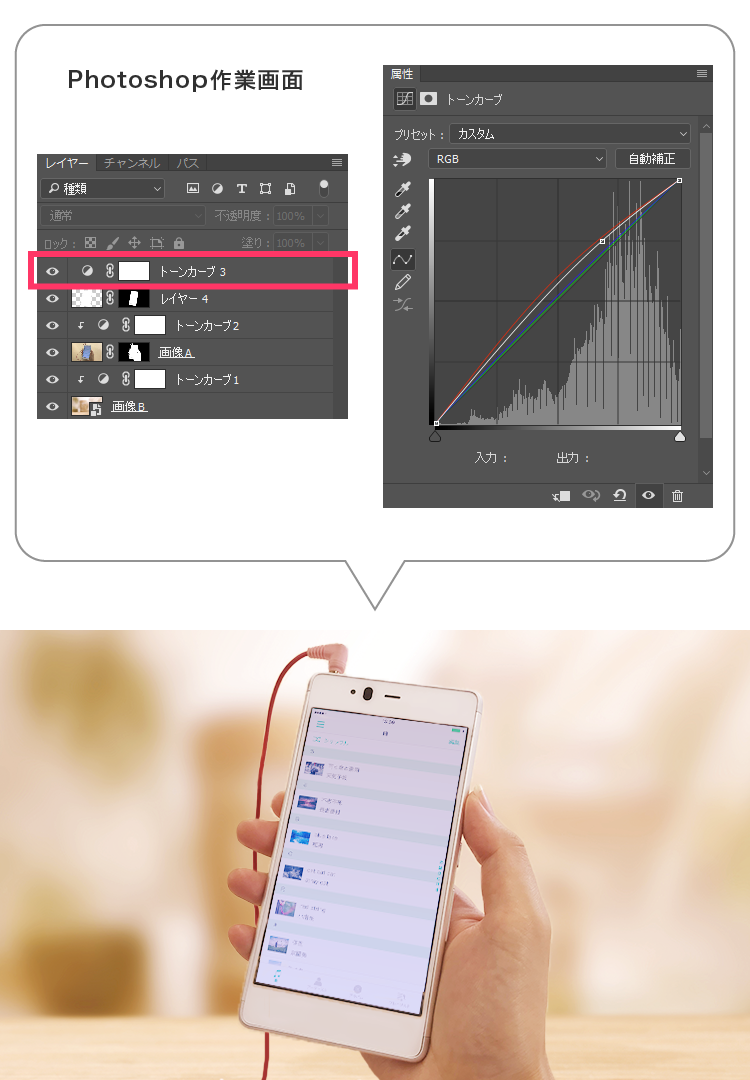
まず、レイヤー全体に調整レイヤーで「トーンカーブ」を適用します。
『明るく温もり』のあるトーンにしたいので、暖色が強調されるようにトーンカーブを調整します。

いかがでしょうか?
『明るく温もり』のある画像になってきたかと思います。
04.最終調整を行う。
完成へ向けて最終調整をしましょう。
何をするかと言いますと、注目して欲しい部分を際立たせたり、より自然な見た目になるように境界線や接地面を馴染ませたりします。
例の画像で言うと、スマホの画面が1番見て欲しい部分なのですが、今のままだと馴染みすぎていて内容がわからなくなってしまっています。
ですので、上から解像度の高い綺麗なスクリーンショットを重ねて見やすくしたいと思います。
まずは図形ツールを使い、スマホの画面の大きさに合わせて下地となる黒い長方形を配置します。細かい角度はパス選択ツールで整えて下さい。
更に、その上からスクリーンショットを重ねます。前述の黒い下地より一回り小さくなるように、自由変形で形を整えます。
スクリーンショットのレイヤーの不透明度を少し下げると自然な仕上がりになります。今回は96%にしています。

最後に、より自然に馴染ませる為の調整をします。
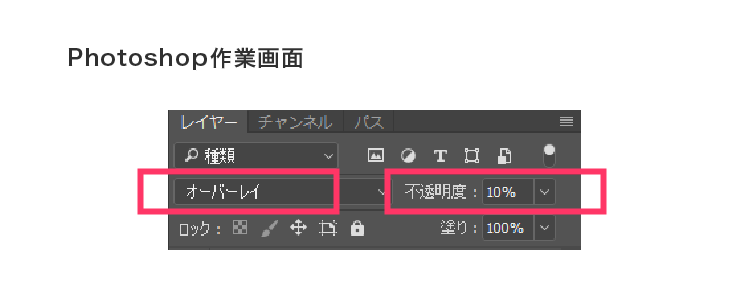
画像Bのレイヤーをコピーして描画モードを「オーバーレイ」にします。レイヤーのタイトルをオーバーレイに変えます。
次に、バランスを見ながらオーバーレイのレイヤーの不透明度を下げていきます。画像にもよりますが、10%~20%くらいが良いと思います。

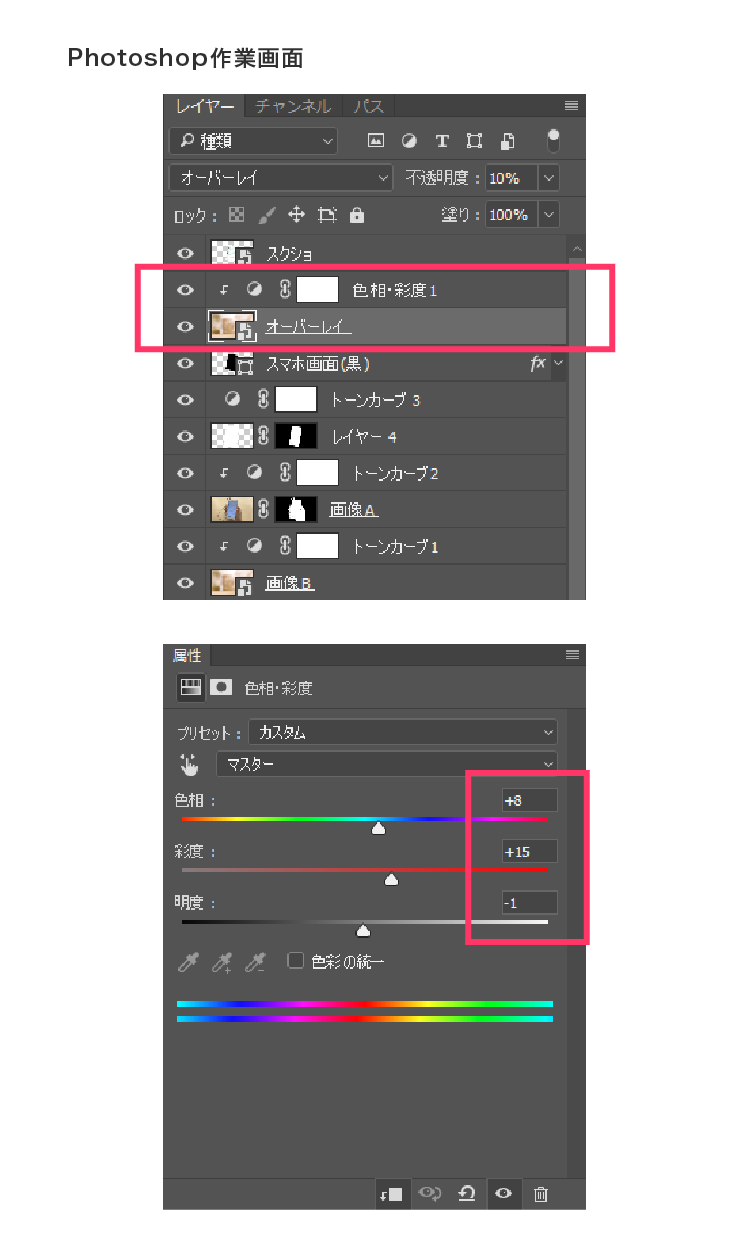
ここまで来たら、オーバーレイのレイヤーを全てのレイヤーの上部に配置します。最上部かそれに近いところに置いてください。
今回は、スクリーンショットの色合いを変えたくなかったので、スクリーンショットの下に配置しました。
更に、オーバーレイのレイヤーに調整レイヤーで「色相・彩度」を適用します。色合いが黄色い暖色になるよう調整します。

このように、作成したレイヤー全体に色を重ねることで、統一感を増すことが出来ます。また、合成した境界線が馴染むので、より自然な見た目にすることが出来ます。
これで作業は完了です!
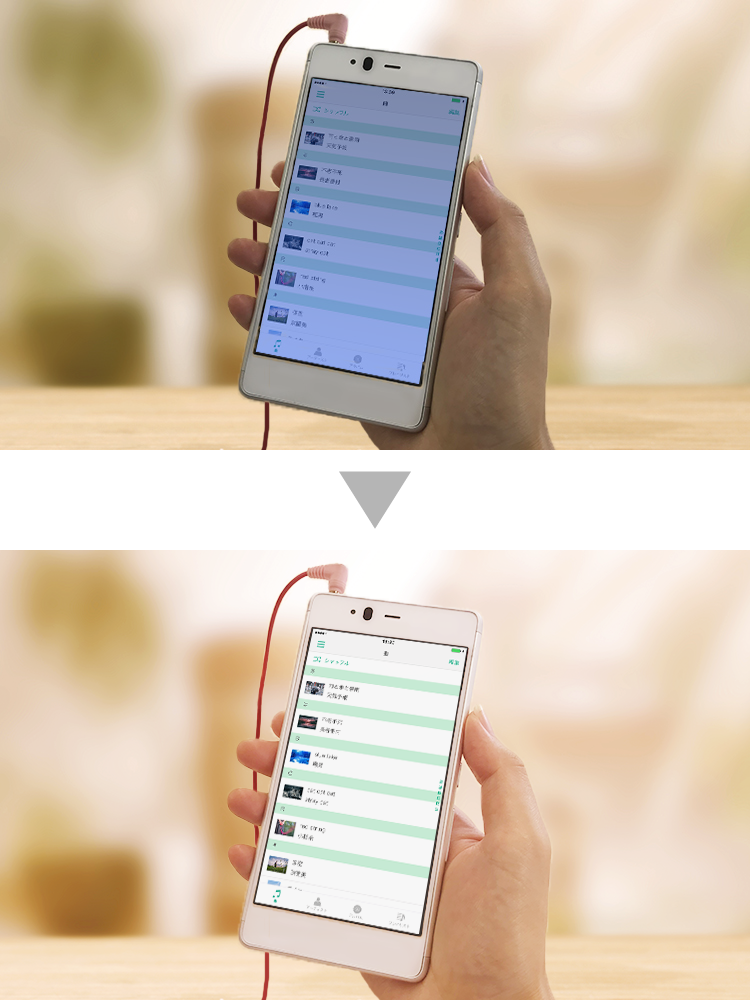
こうして出来た合成画像がこちらです!
最初の画像と比べてみると、明るく温もりのある、自然に馴染んだ画像になったのではないでしょうか。

おわりに
いかがでしたでしょうか?
ザックリ合成するのは簡単かもしれませんが、それを自然に綺麗に見せる為には手間と工夫が必要です。
コツは、丁寧に作業することです。やればやるほど自然な仕上がりになりますので、ぜひ試してみて下さい!
それではまた!デジマースのコンでした。
