![初心者向け!エンドロールの作り方①[Illustrator編] | デジマースブログ](./img/pic_170515_00.png)
初心者向け!エンドロールの作り方①[Illustrator編] | デジマースブログ
こんにちは!
今回のテーマは「初心者向け!エンドロールの作り方①」です。
エンドロールの中でも、結婚式の披露宴などで流すエンドロールムービーの作り方をご紹介します!
「結婚式の費用を節約したいからエンドロールは手作りしたい!」「友人から頼まれちゃった」「でも作り方がわからない…」と言う方はぜひ参考にしてみて下さい!
今回は、まずどうやって文字を組めばいいの?と言う方向けにIllustrator(イラストレーター)を使用した静的なエンドロールの作り方をお話したいと思います。
「初心者向け!エンドロールの作り方①[Illustrator編]」の続編、「初心者向け!エンドロールの作り方②[After Effects編]」では、After Effects(アフターエフェクト)を使用した動的なエンドロールの作り方をご紹介しています。
ぜひそちらもご覧ください!
使用するソフト
今回は1種類のソフトを使用して動画を作ります。
■Illustrator(イラストレーター)
バージョンは「CC 2017」を使用しています。
作成の全体の流れ
作成の全体の流れは大きく分けて3つです。
①作るべき動画のサイズと素材を確認。
②Illustratorでテキスト作成・文章の構成確認。
③After Effectsでテキストが上にスクロールする動きを付けます。
After Effectsでテキスト作成をすることも出来ますが、名前の抜けや誤変換などミスがないかのチェックがしづらい為、まずはIllustratorでテキスト作成を行い文章の構成まで確認することをオススメします。
今回は①と②についてお話していきたいと思います。
エンドロールを作ろう!
1.作るべき動画のサイズを確認
作るべき動画のサイズを確認することはとても大切なことです。式場のプロジェクターのアスペクト比が4:3なのか、16:9なのかなど、動画を再生する設備によって作るべき動画のサイズは変わってくるからです。
いざ本番で再生しようとした時に上手く動画が映らなかった…なんて事が起きないように、利用する式場などにしっかり確認して下さい。
2.動画に使用するゲストの名前リストやメッセージリストを用意しましょう
エンドロールには名前が不可欠です。また、新郎新婦からゲスト1人1人へお礼のメッセージを添える場合もあります。ゲストの人数と名前をしっかり確認し、メッセージは誰に宛てているのかリストを作っておきましょう。
後ほどIllustratorで作業する中で、「新郎ゲスト」→「新婦ゲスト」の順番で並び替えたり、更に細かく「会社関係」→「友人」→「親族」→「家族」に並び替えますので、リストの段階でその並びになっていると後が楽ですよ!
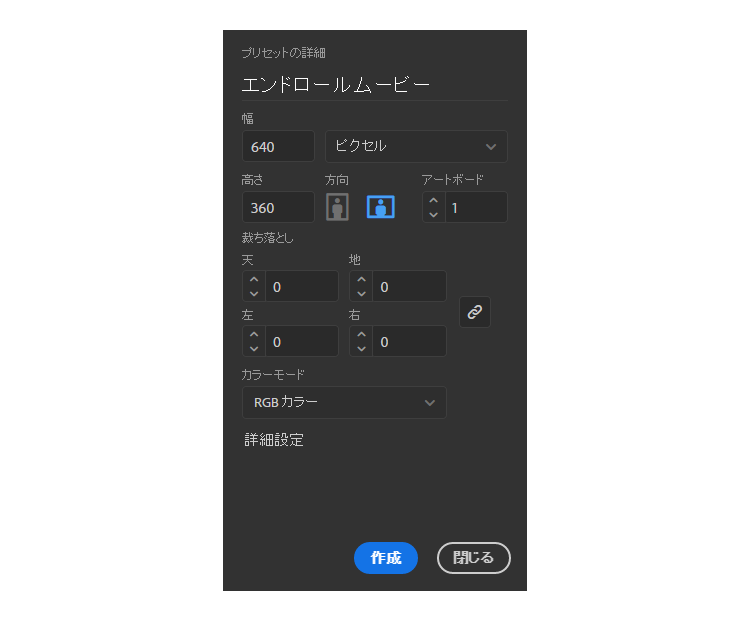
3.Illustratorで新規ドキュメントを作成
Illustratorを立ち上げ、「ファイル」→「新規」を選択。今回は640×360(16:9)の画面サイズを想定して作成していきます。
※必要な動画サイズに関しては、[1]で説明したように利用する式場に確認してみて下さいね。

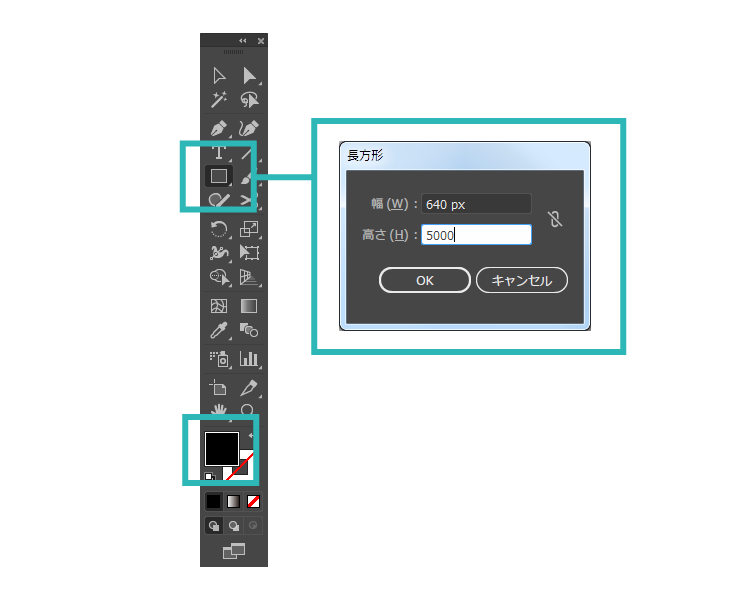
4.背景の作成
レイヤー1に「長方形ツール」で黒い縦長の長方形を作ります。これがエンドロールの背景になります。レイヤー名を“背景”にしておくとわかりやすいです。
高さは仮で5000としていますが、結婚式に出席する人数に合わせて自由に変えて下さい。

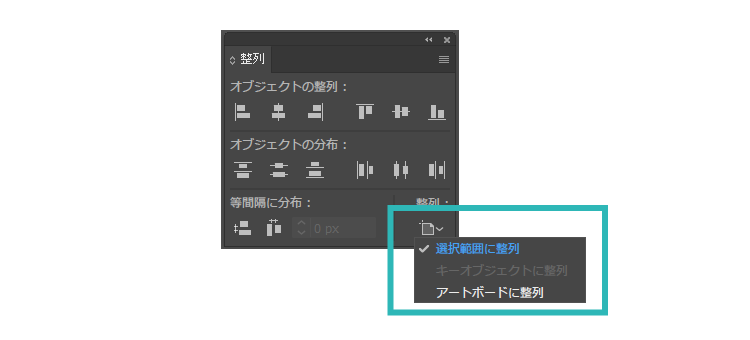
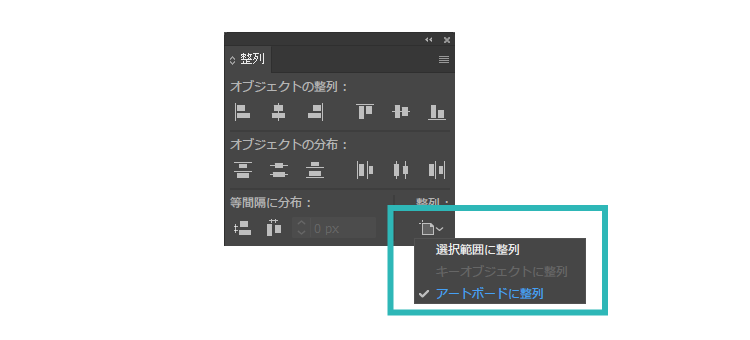
この段階では「整列」の設定は「選択範囲に整列」にしておいてください。

5.テキストボックスの作成
レイヤー2を作成します。このレイヤーに出席する人達の名前やメッセージを記入していきますので、レイヤー名は“テキスト”などとしておいて下さい。
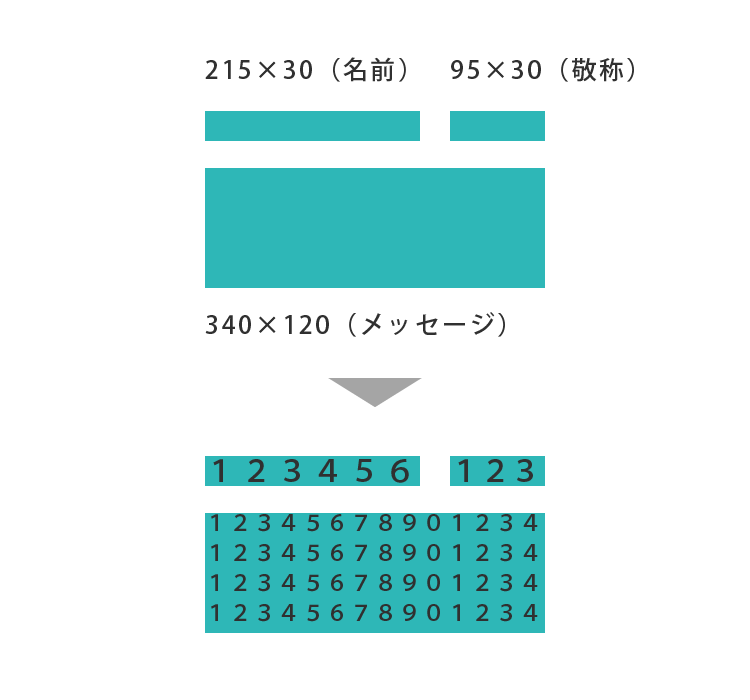
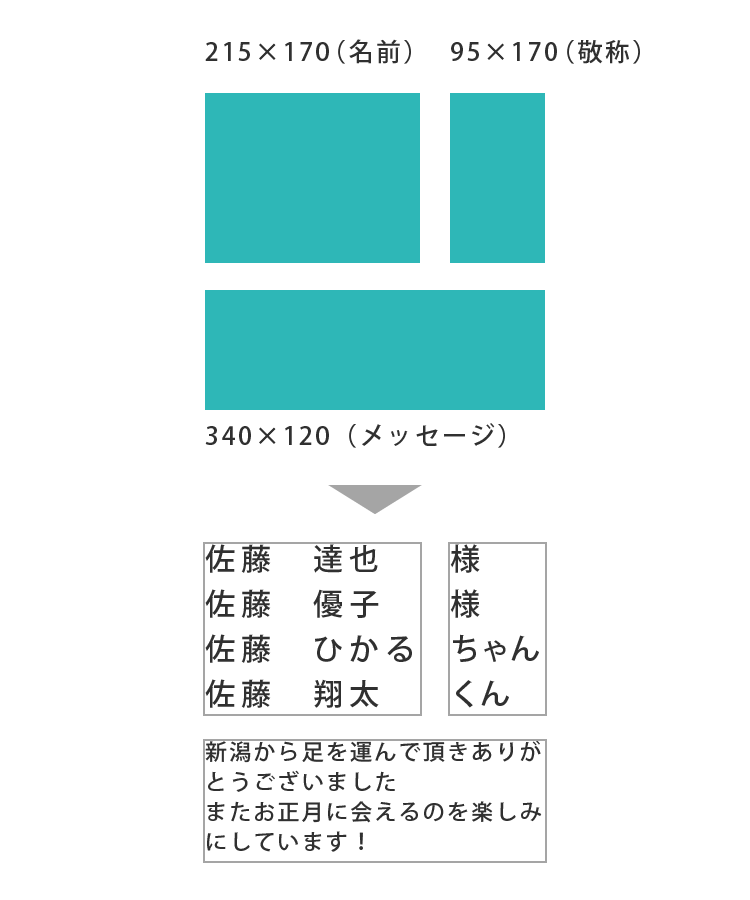
「長方形ツール」で3種類の長方形を作ります。それぞれ「名前」「敬称」「メッセージ」のテキスト領域となります。
長方形が作れたらグループ化してしまいましょう。3つ選択した状態で「オブジェクト」→「グループ」でグループ化することが出来ます。

文字を組む際はルールを作ると見やすくなります。右揃えなのか中央揃えなのか、文字は1行に何文字まで入るのか決めることで、読みやすく統一感のあるエンドロールにすることが出来ます。
今回は「名前」は6文字まで対応で、「メッセージ」は4行かつ1行に14文字収めると言うルールで作成してみました。また、「敬称」は“○○ちゃん”にも対応できるように3文字分の領域を確保しています。
名前やメッセージ領域をもっと広く取りたいと言う場合は、長方形のサイズを大きくするなどして調整してみて下さい。
文字領域はこのくらいがいいけど名前が6文字以上の方がいる…と言う場合は、6文字の領域の中で文字を縮めて記載したり、2行で記載しても良いかと思います。
6.テキストの作成
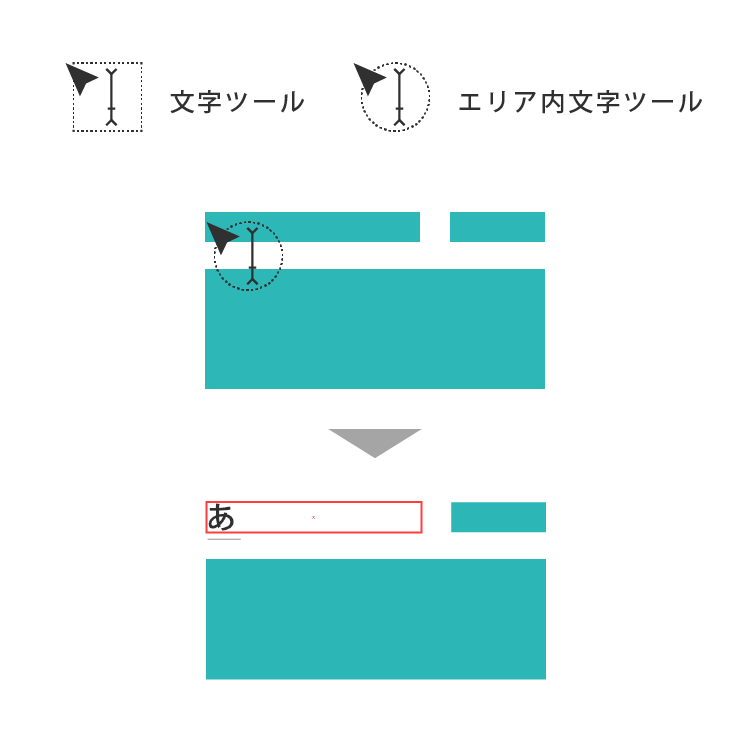
「文字ツール」を選択し、長方形の左端にカーソルを合わせて左クリックします。これで長方形の中にテキストを配置することが出来ます。
上手くいかない時は、カーソルの形が「文字ツール」から「エリア内文字ツール」に変化した所でクリックして下さい。

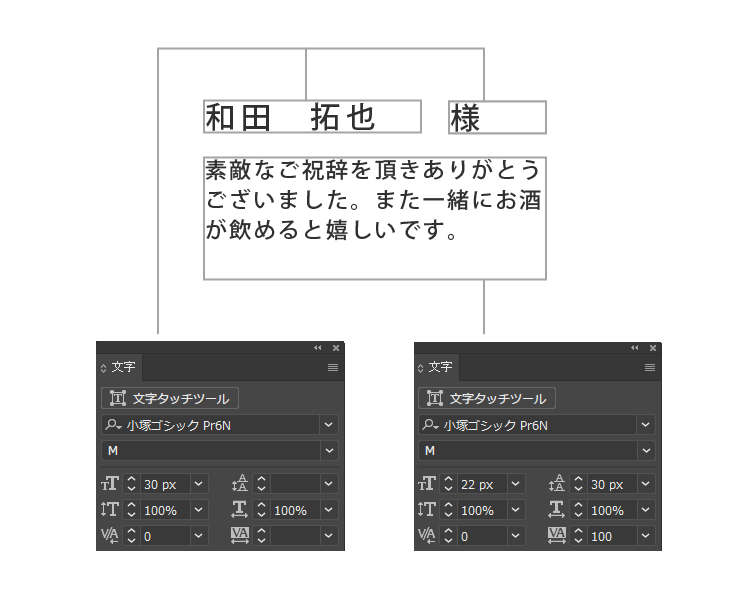
名前やメッセージを入力すると下記の図のようになります。使用しているフォントや文字設定の情報も載せていますので、参考にしてみて下さい。
メッセージのフォントサイズは名前より小さくするとメリハリが付き読みやすいです。名前より70%~80%ほど縮小して下さい。

7.テキストと背景の整列
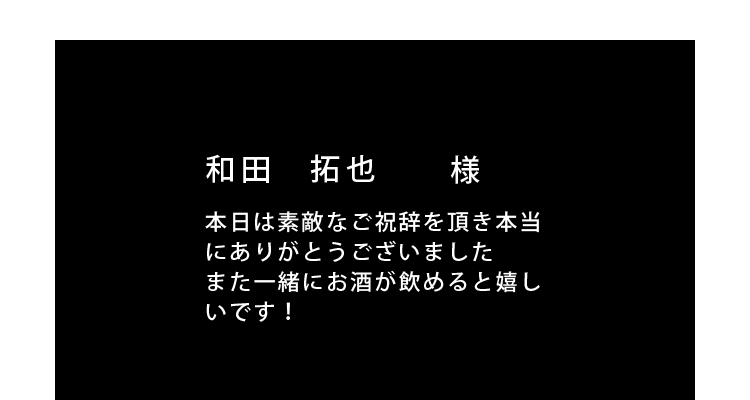
作成したテキストを先ほどの黒い長方形の背景の上に重ねると、下記の図のようになります。

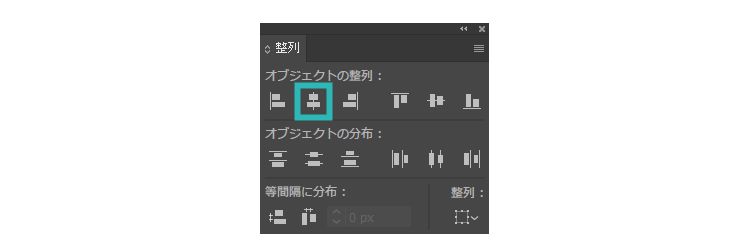
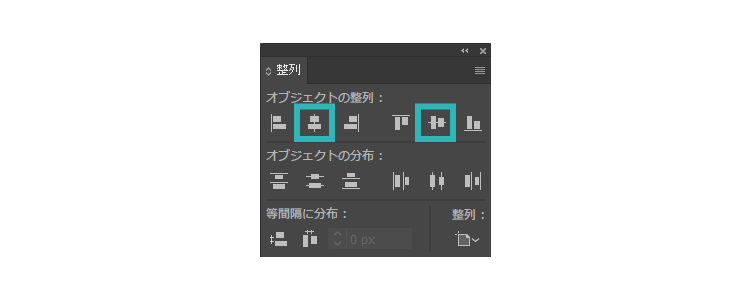
図のようにテキストを背景の真ん中に配置したい場合は、背景とテキストを選択した状態で「整列」→「水平方向中央に整列」とします。

8.テキストをコピペして書き換える
[7]のテキストをコピペして、名前やメッセージを書き換えて下さい。
親族や友人グループなどまとめてメッセージを書きたい場合は、[5]の「名前」と「敬称」の長方形の高さを変えます。
例として親戚の叔母さん家族の設定で組んでみました。夫、妻、お子さんの“目上の方”順で、兄弟がいる場合は年齢順です。お子さんの敬称は“様”のままでも良いですが、小学生など若い方でしたら“○○ちゃん(くん)”など砕けた言い方でも良いかと思います。

9.テキストの並びを整える
名前とメッセージの入力が完了したら、「新郎ゲスト」→「新婦ゲスト」の順番で並び替えます。更に細かい順番は「会社関係」→「友人」→「親族」→「家族」の優先度が一般的です。
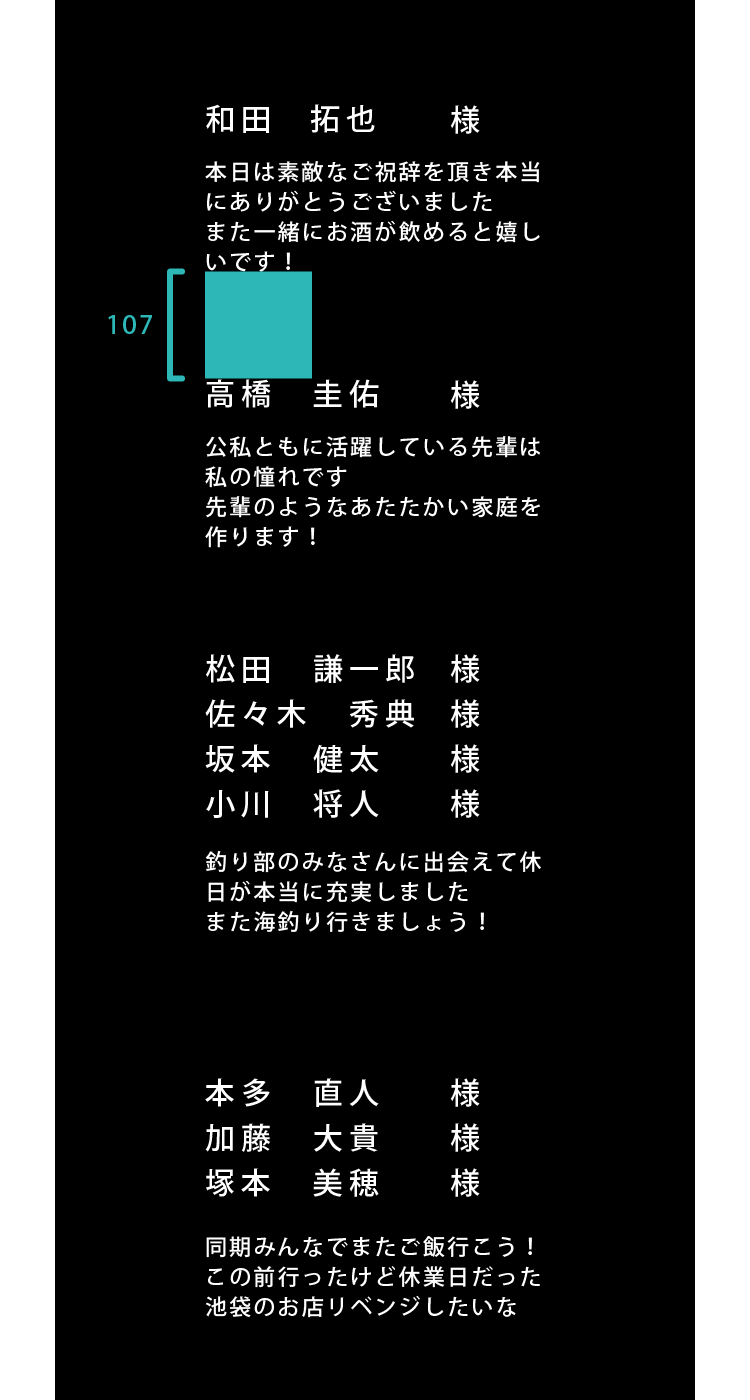
下記の図のようにグループごとに間隔を空けて配置していきます。文字が動くことを考慮して、読みやすいように間隔は広めに取りましょう。
今回の場合はテキストボックス同士の間隔が107px空くように配置しました。

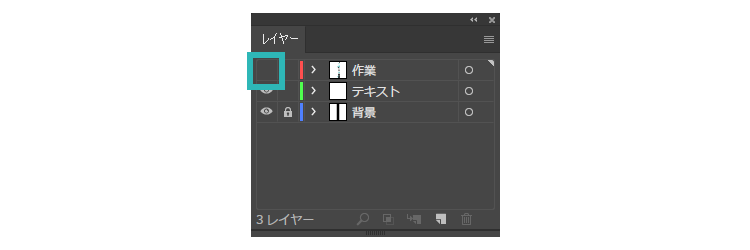
空けたい間隔のサイズの正方形を作ると作業がしやすいです。ここで作った正方形は“作業”レイヤーを作って置いておきましょう。
作業が終わったら、レイヤーウィンドウの「目のマーク」をクリックして非表示にして下さい。

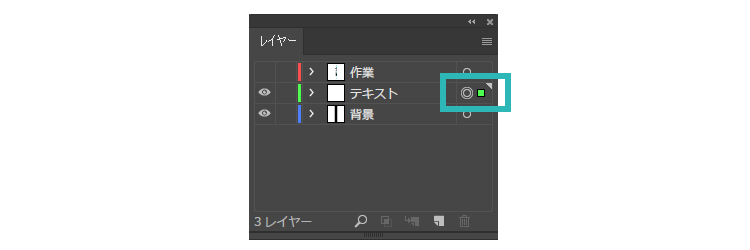
最後に、出来上がったテキストを全選択します。レイヤーウィンドウの右端にある“○”をクリックすると一括で選択できます。

選択出来たら「オブジェクト」→「グループ」でグループ化します。
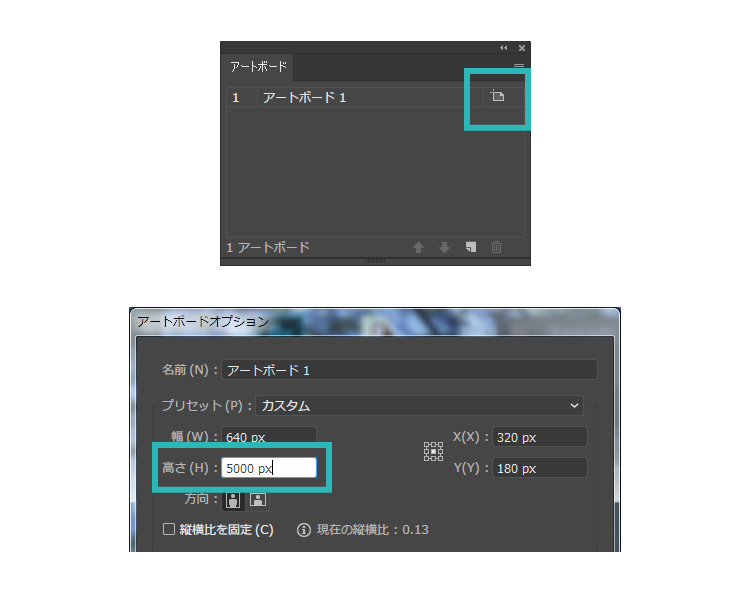
10.アートボードを整える
[9]まで完了したら背景(黒い長方形)の高さを確認します。
名前やメッセージの量によっては、最初に設定した高さと異なっている場合があるかと思います。
確認できたらその数字をアートボードの高さに反映させます。※今回は初期設定のままの5000pxで進めます。
「アートボード」→「高さ」で数値を変更します。

11.アートボードに整える
それが終わったら「整列」の設定を「アートボードに整列」にします。

背景を選択して「整列」→「水平方向中央に整列」「垂直方向中央に整列」とします。
テキストも同じく、選択して「整列」→「水平方向中央に整列」「垂直方向中央に整列」とします。
※上記の後、テキストを背景に対して左右どちらかに寄せたい場合は「選択ツール」で手動で移動させてください。

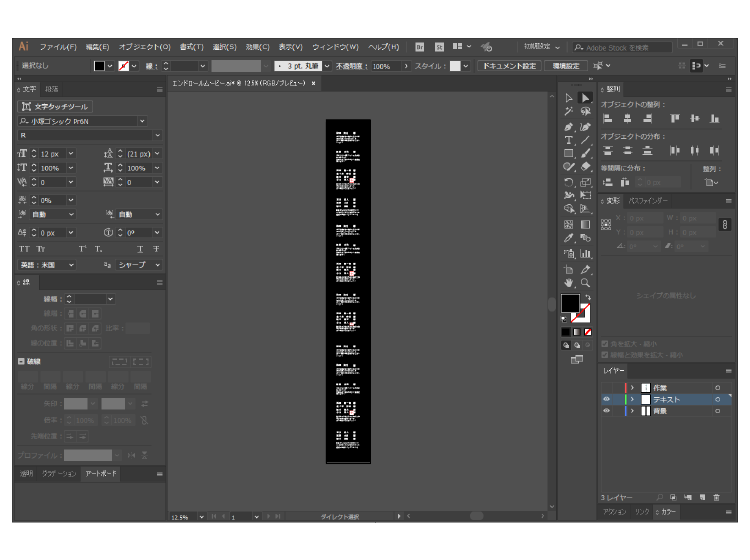
これで、アートボードに全ての要素が配置されたかと思います。
下記の図はIllustratorの画面全体を見た時のイメージです。(12.5%の画面表示です。)

最後に名前やメッセージに間違いがないか確認して、問題なければ静的なエンドロール作成は終わりです!
おつかれさまでした!
おわりに
いかがでしたでしょうか?
黒い背景にテキストが整然と並んでいると動いていなくてもエンドロールっぽさが出てきますね。
そして次回は、いよいよAfter Effects編です!
今回作成したIllustratorのデータを使ってAfter Effectsで動きを付けていきますので、ぜひそちらもご覧ください!
それではまた!デジマースのコンでした。
他の記事をさがす ⇒ 記事一覧へ
