
SDGsとアクセシビリティ前提のユーザビリティについて | デジマースブログ
長くユーザビリティに取り組んでおりますが、会話などやり取りのなかで、「ユーザビリティ」のワードに加え、「アクセシビリティ」のワードが使われることが増えてきました。
※アクセシビリティ⇒Webにおいては、どんな環境の人でも状況に左右されることなくWebサイトを利用できるように設計すること/機能
「ユーザビリティ」というワードは、古くは1995年からヤコブ・ニールセンが発信を始めました。
※ユーザビリティ⇒「use」と「ability」合わせた造語で、「使いやすさ」「使い勝手」などの意味合い
「アクセシビリティ」がW3Cにより、ウェブ・コンテンツ・アクセシビリティ・ガイドライン (WCAG) で策定されたのが1999年で、その10年後の2009年発表の「iPhone 3GS」に、「アクセシビリティ機能」が追加されています。
つまり、
スマートフォンからモバイル端末を本格的に使い始めた方には、最初から目にする項目/名称であったようです。
「アクセシビリティ」と「ユーザビリティ」の違い

日本で「アクセシビリティ」が大きく一般化したキッカケは、2015年の国連総会で採択された「SDGs(エスディージーズ)」(持続可能な開発目標)による企業活動や認識変化によるところなのでしょうか。
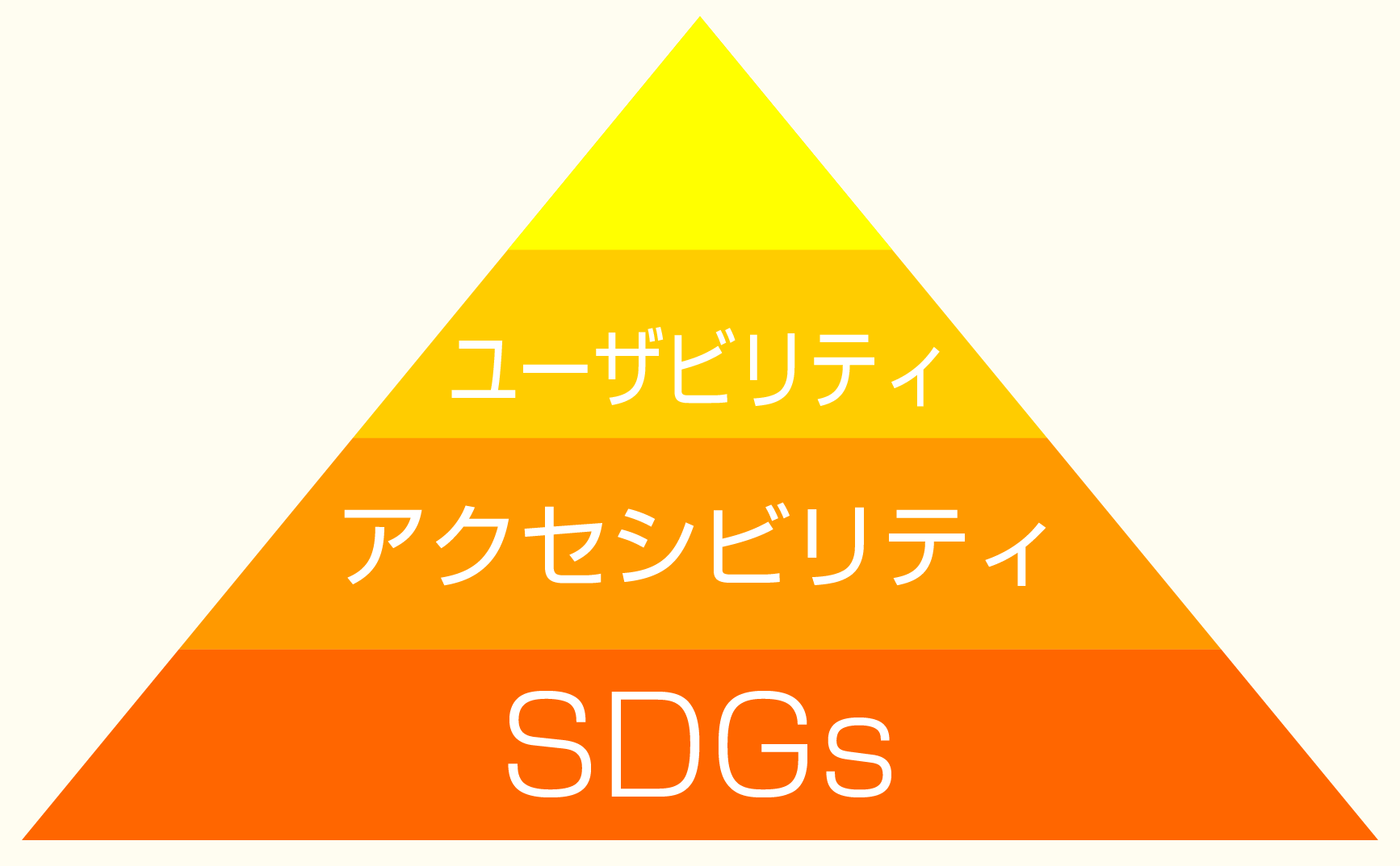
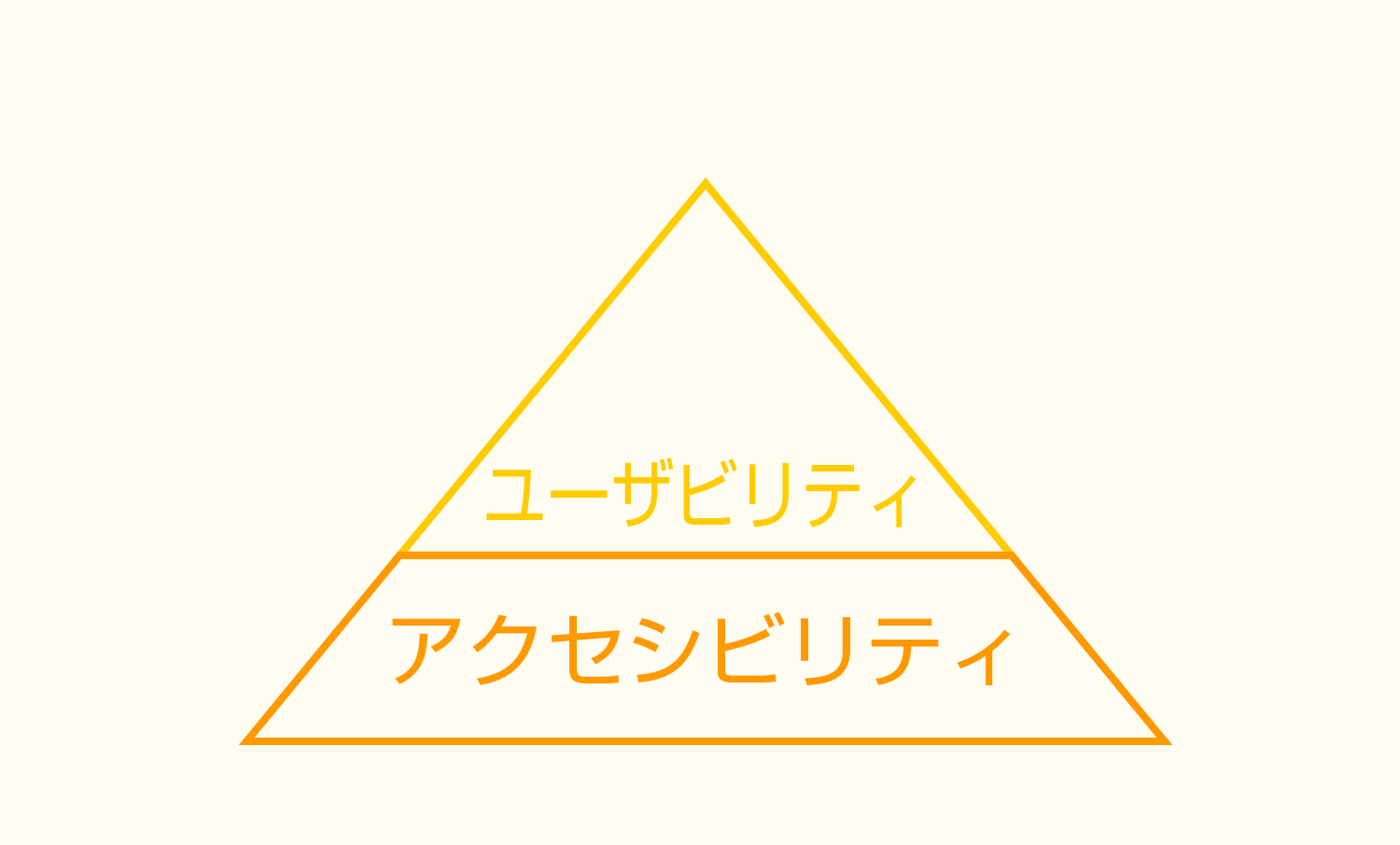
「アクセシビリティ」は、「ユーザビリティ」による使いやすさ向上を進める上でクリアされていなければいけない必須項目です。
したがって、
「アクセシビリティ」により、どんな環境の人でも、Webサービスの場合はそのサービスが利用/操作可能でない限り、その先の「使いやすさの向上」フェイズには移行できないことになります。

そうなると、まず「使えるサービス」「やりたいことが達成可能なサービス」が作れているか確認が必要です。
SDGsにより配慮されはじめた利用者
SDGs(エスディージーズ)により、Webサイト/UI設計にも大きな変化が起き、プロフィールやアンケート項目には自由度が増し、ジェンダー等に振り回されることが少なくなっています。

アクセシビリティが考慮されることでユーザビリティはより深く設計され、エクスペリエンスの向上に繋がります。
そして、多様性によるセグメントの枝分かれは、より細分化/最適化されて需要を満たせるサービス設計の可能性を現実的にさせました。
しかしながら、長期的運用を前提としたマスに向けたサービス設計から、特定層に特化したスポットサービス設計に変化すると、様々な問題が運営側にでるのかもしれません。
機能によるアクセシビリティ
アクセシビリティでもっとも身近で自発的に利用していけるのは、デバイスに組み込まれた「機能」です。

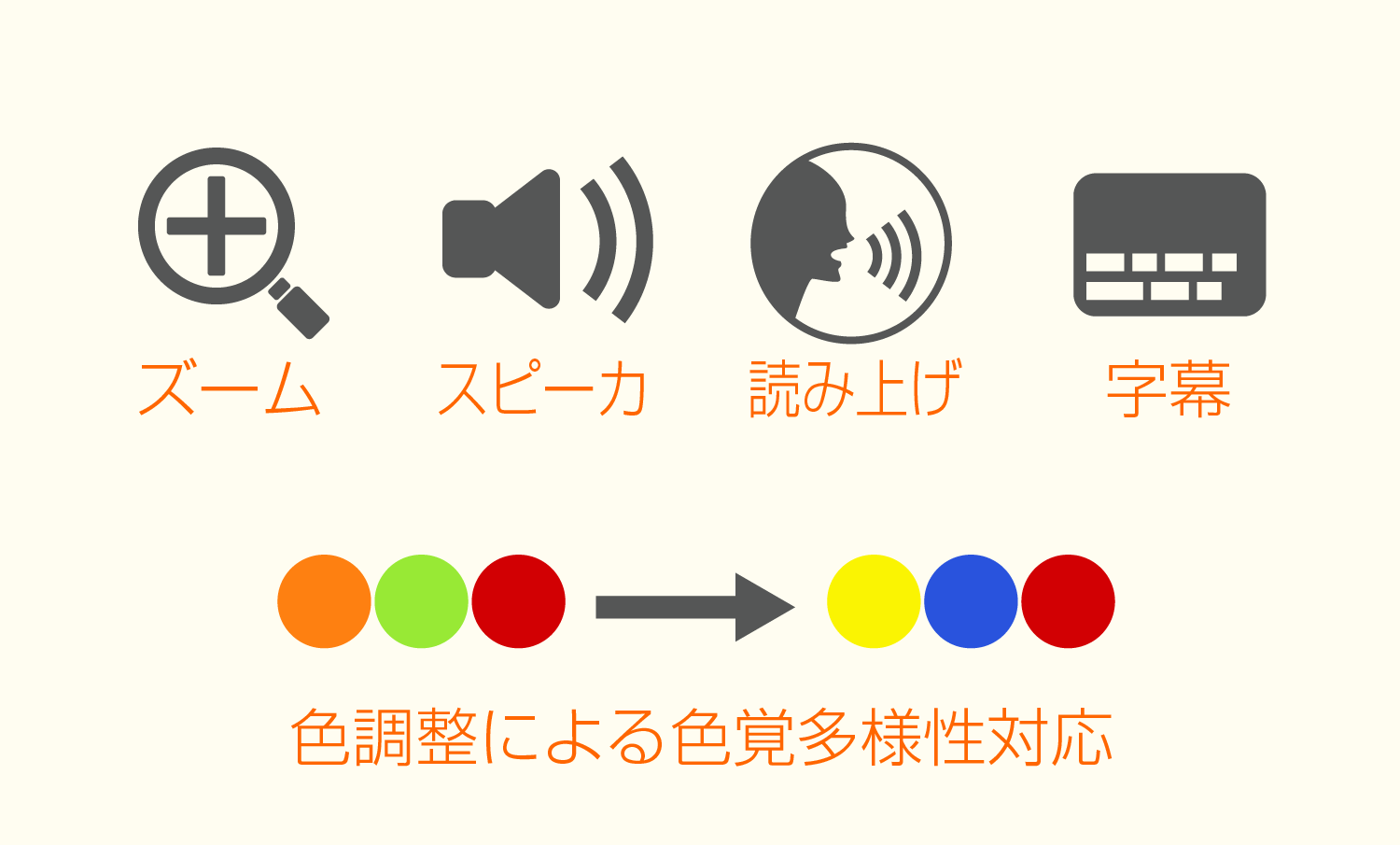
視覚、色覚、聴覚等は、「ズーム」「スピーカー/読み上げ」「字幕」「色調整による色覚多様性対応」などにより、利用者に設定と利用を分かりやすく提供しています。
「ダークモード」や「ナイトモード」など生活習慣に適応する機能も充実してきました。
プロダクトによるアクセシビリティ
アクセシビリティのなかでも製品企業にもっともコストを発生させるのが、プロダクトによるアクセシビリティではないでしょうか。

肢体不自由等は、モビリティ面の困難者対応デバイスにより、「出来なかったことが出来るようになる」十二分なエクスペリエンスを提供し、企業価値を高めます。
さらに、多くの製品企業には、その研究開発過程で得られる視野拡大/成果/技術を主力製品にフィードバックして製品価値と独自性を高めていけるメリットがあります。
昨今では、ゲーム機のコントローラとしてもハードメーカーからアクセシビリティデバイスがラインナップされており、多様化の具現化がされています。
さいごに
SDGsを境に「アクセシビリティ」は、ユーザビリティに取り組むうえで避けられない多様化への課題になっており、その切っ掛けにより既に多くの相乗効果を生んでいるのではないでしょうか。
次回も情報設計に関係した話題をお届け致します。
デジマースのネモトでした。
他の記事をさがす ⇒ 記事一覧へ
