
【公共サイン/停車駅案内/駅サイン】奥行表現とユーザビリティについて | デジマースブログ
交通機関を利用していると目にする交通サイン/公共サインについて、電車内の液晶ディスプレイに表示された路線停車駅の案内インフォメーション図の奥行表現が、いまさらですが目に留まったので記事にします。
停車駅の案内の表現について

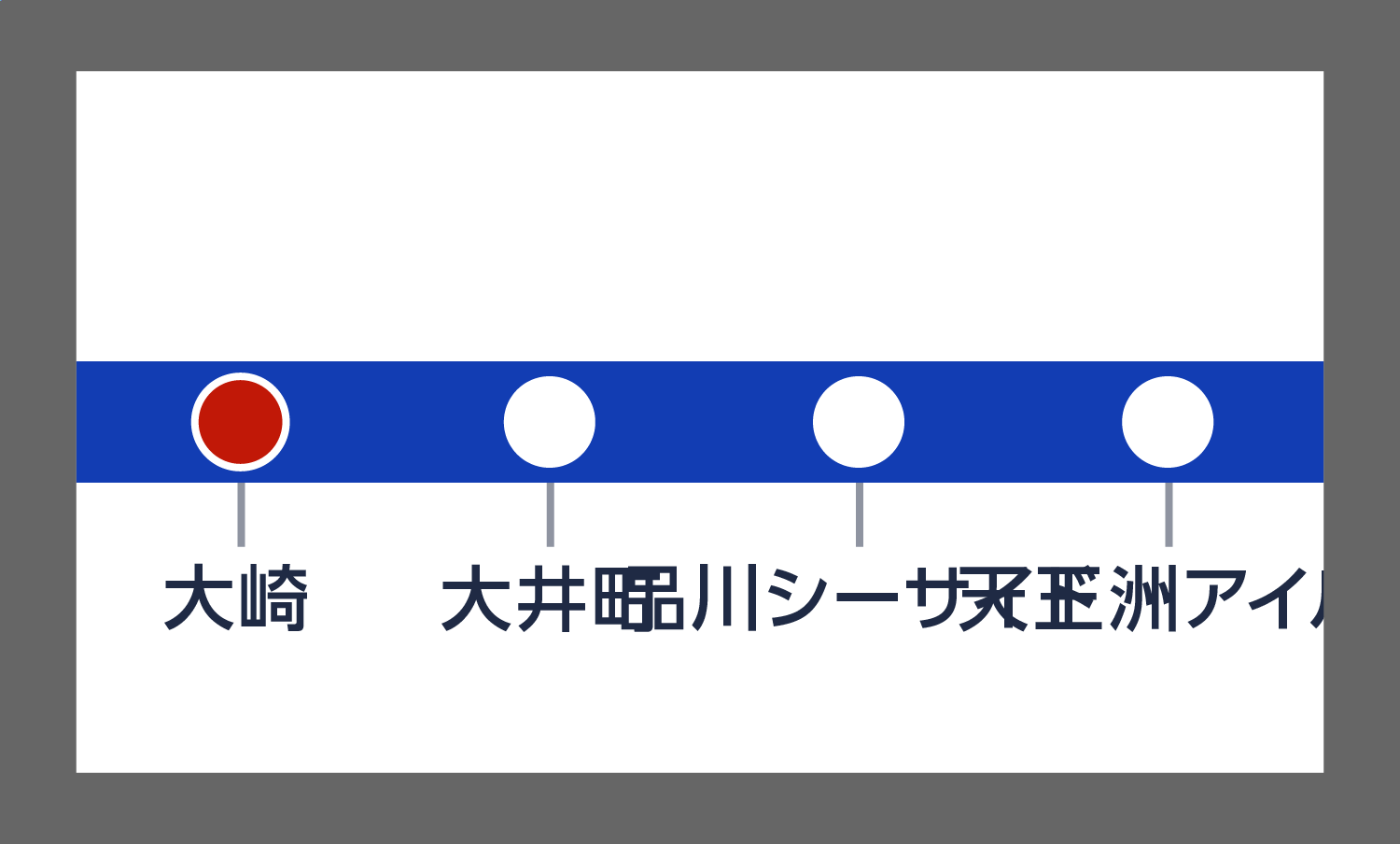
シンプルに停車駅の情報量を組み込むと、長い駅名が入りきらず重なってしまいます。
設計者をまず悩ませますが、ある程度の文字の大きさは維持しないと小さいので利用者が読めません。
文字の重なりを解消する必要があります。
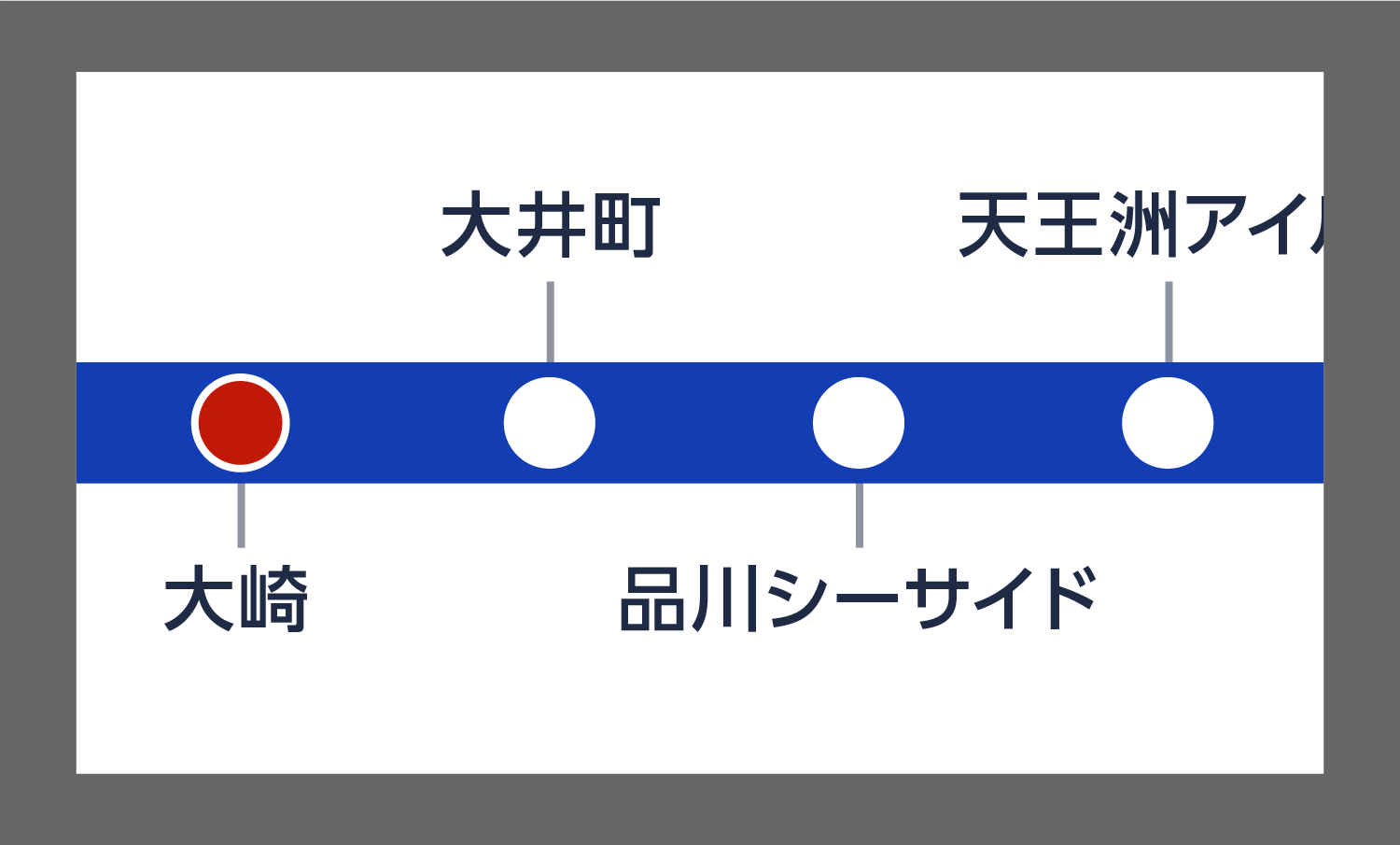
必要な情報を収める

文字の重なりを、上下に広げることで解消させましたが目線が散りとても不便です。
無理のない一定の目線移動に留める構成変更をおこないます。
無理のない目線移動構成

見やすく目線移動も無理なくなりましたが、長い駅名表示が切れてしまっています。
解消するために文字サイズを犠牲にしてみます。
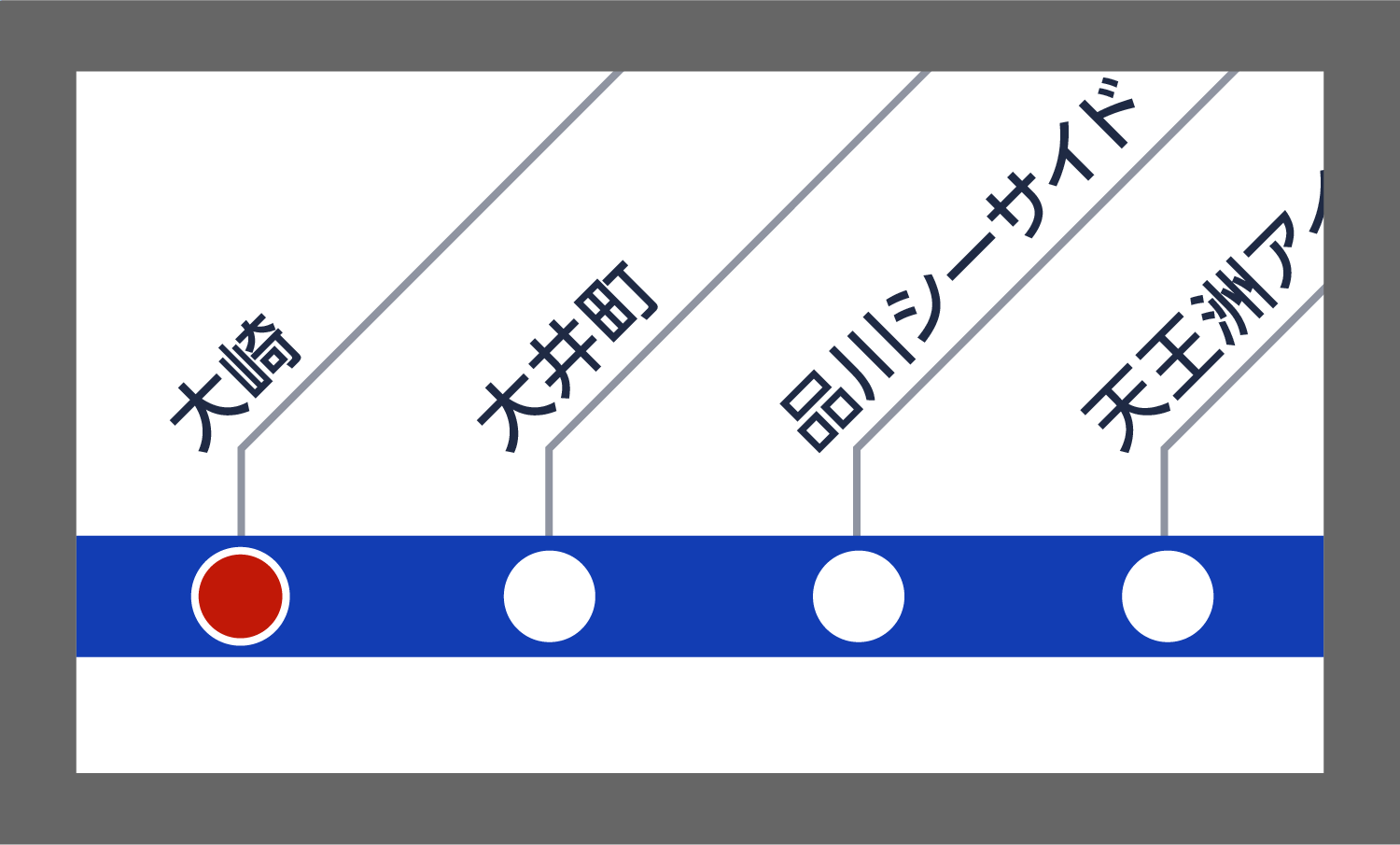
情報をなんとか納める

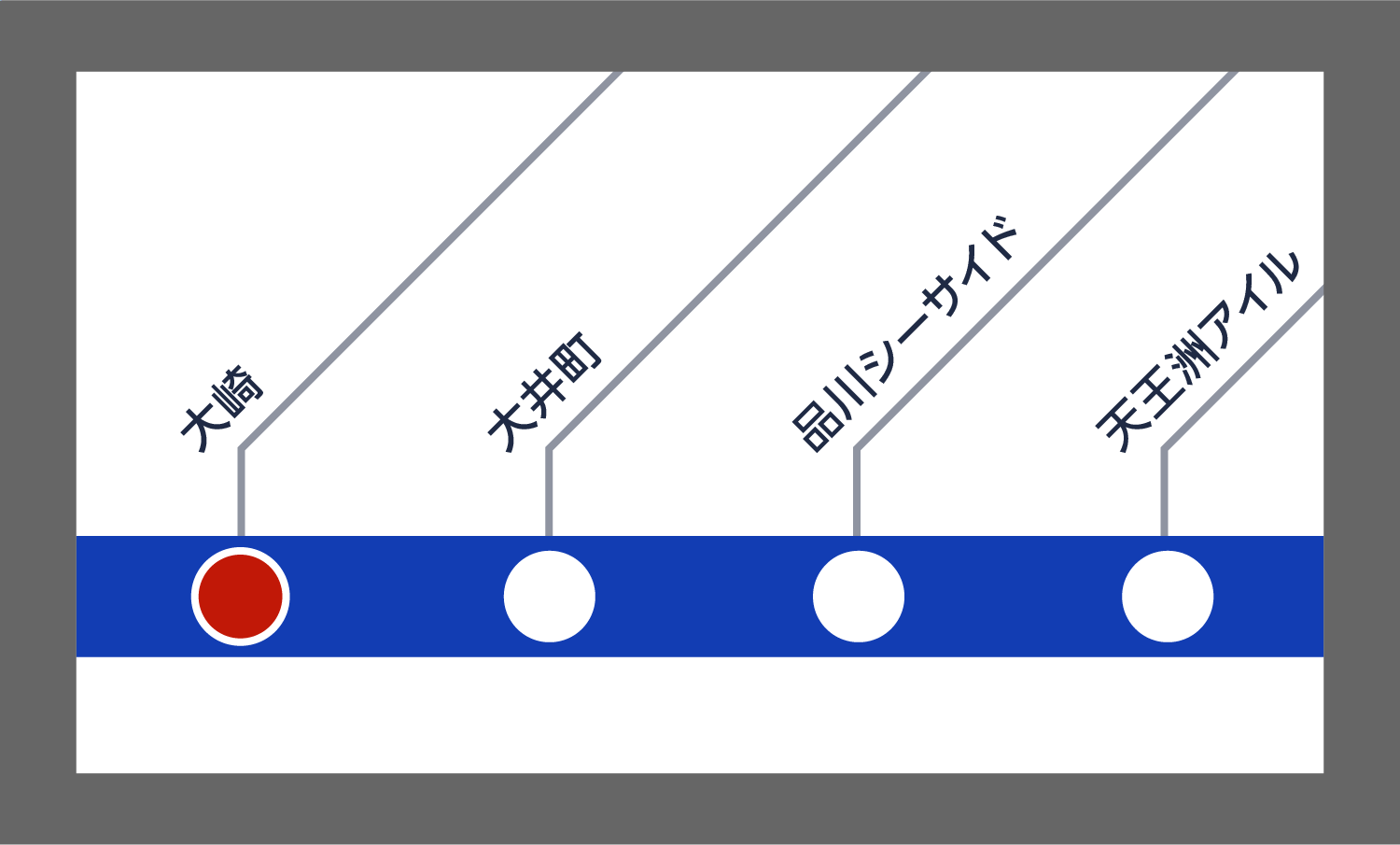
文字サイズを小さくしましたが、文字の角度も斜めなため利用者に辛い構成です。
せめて読みやすい角度に変更します。
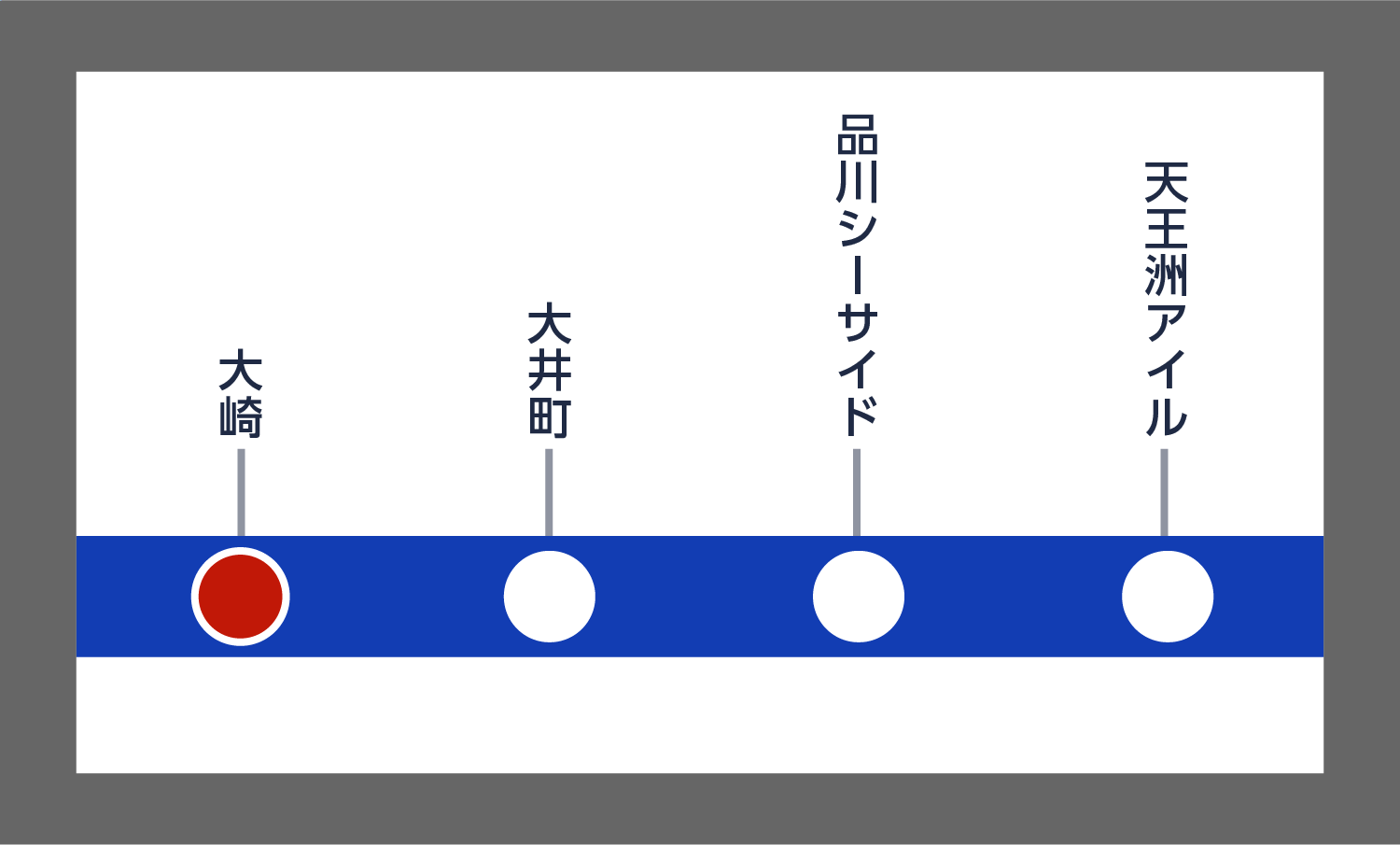
文字角度をシンプルに

何とか読みやすい角度ですが小さいです。
劇的に変更対応が必要です。
文字の視認性を上げる構成の大幅な変更

文字以外に、劇的な角度変更をおこない、四隅まで有効活用できる対角線グリッド構成にしました。
文字の視認性が解決しましたが、路線の進行方向や現在駅の表示場所に違和感があるため、更なる構成変更を続けます。
構成を固める

路線のラインを縦にして、横組の文字との相性が良くなりました。
現在駅が目線の遠く高い場所にあるのは直感的な理解に繋がらないので、停車駅の順番を逆転させます。
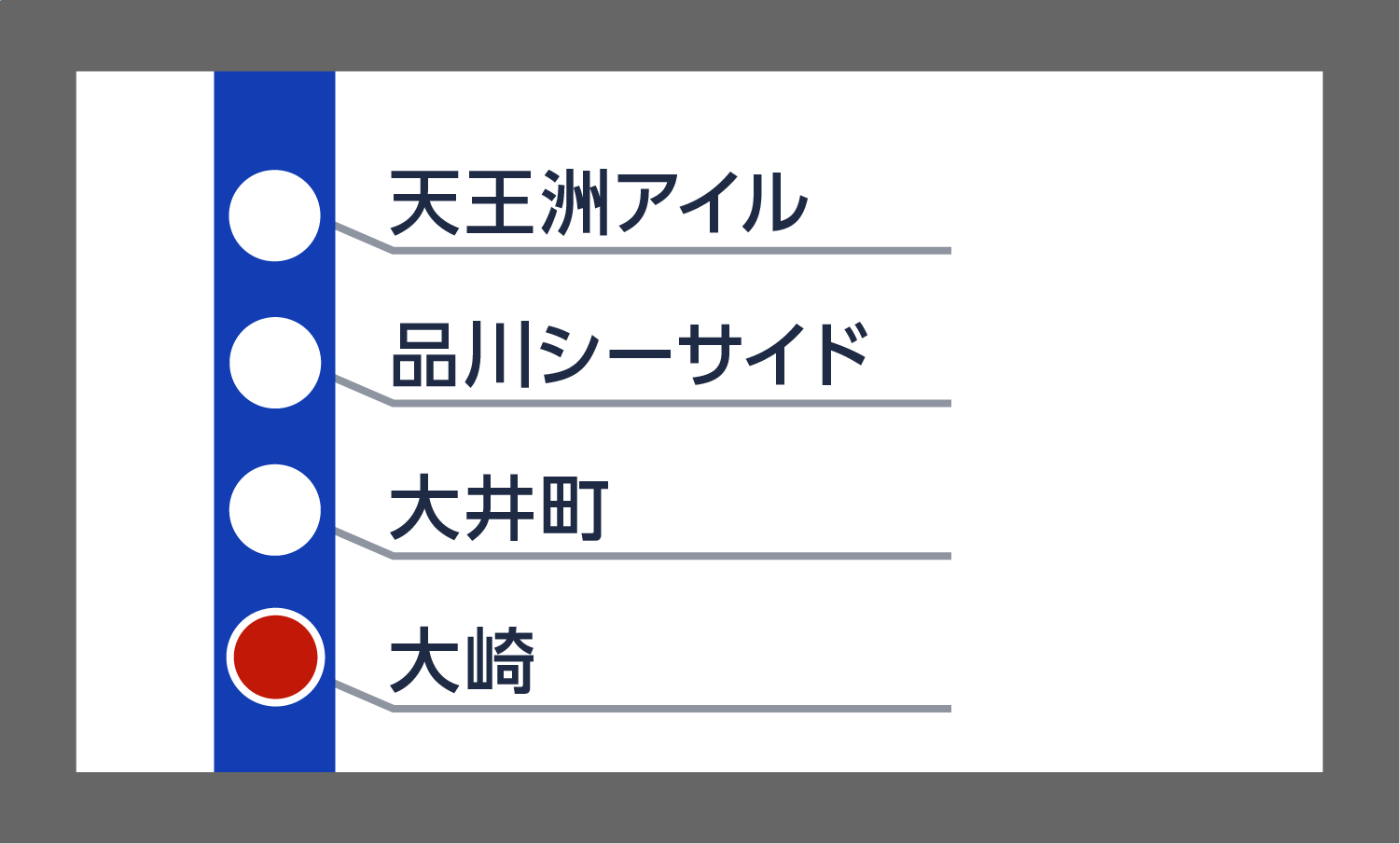
構成に表現を組み込む

現在駅が目線の近くに来たので構成が最適化されました。
構成が出来上がったところで、仕上げの「表現」に入っていきます。
・現在地とその先を視覚化
・近い順に停車駅の優先度付け
・現在地の分かり易さ
以上のポイントを表現しようとすると、ここで「奥行表現」が登場します。

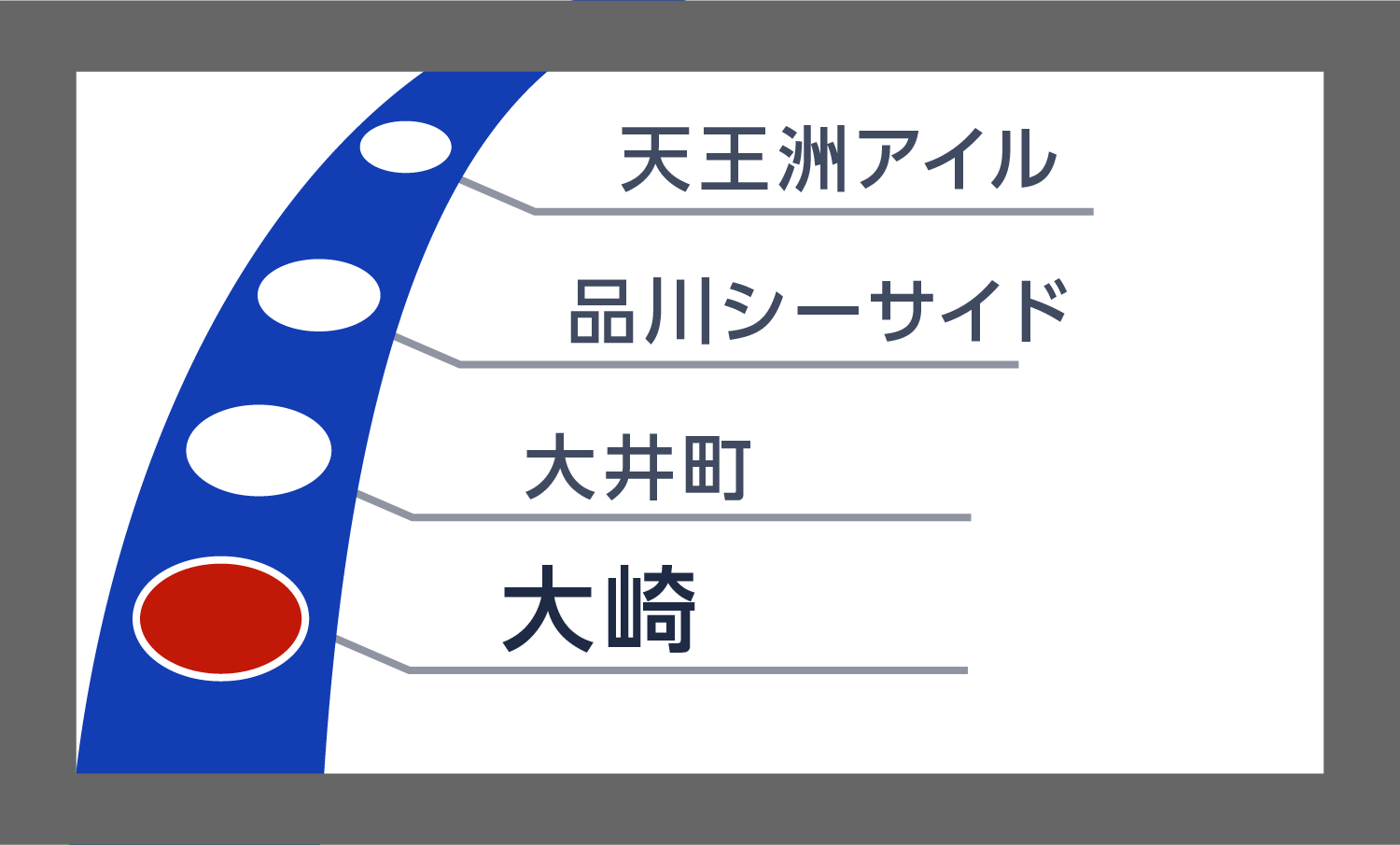
奥行表現を+アルファする

馴染みのある見慣れた停車駅案内にたどり着きました。
視覚的にも直感的にもとても分かり易く想像が付きやすい表現です。
さいごに
構成を考えるとき、縦、横、そして斜めの変化球でシンプルに設計しがちですが、利用者の利用シーンに「移動」と「時間」の要素が加わるときは、Z軸な奥行を活用してみてはいかがでしょうか。
次回も情報設計に関係した話題をお届け致します。
デジマースのネモトでした。
他の記事をさがす ⇒ 記事一覧へ
