
簡単・見やすいレイアウト!バナーの装飾5つのテクニック | デジマースブログ
こんにちは!藻です。
今回のテーマは 「簡単に見やすいレイアウトへ!バナー装飾5のアイデア」です。
広告から動画サイトのサムネイルなど幅広く目を留めてもらいたいところで作ることを避けられない「バナー」。ちょっとした装飾の工夫やレイアウトのコツを押さえておくと、ただ文字を打つだけよりもぐんと見やすくなります。
今回は特に押さえておきたい5つのアイデアを絞ってご紹介します!

1.帯をつける
縦に、横に、斜めに長方形を外側からはみ出るように引くだけでできます。幅一直線に引けばインパクトも大。目立たせることができます。

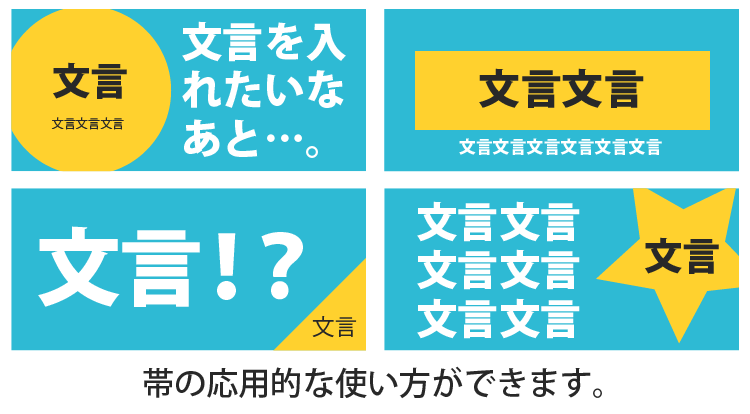
2.図形の中に入れてみる
帯と似たような使い方にはなりますが、これも簡単でおすすめです!円や四角、三角などの図形を用意しその中に文字を配置します。フォントサイズは図形ギリギリではなくある程度の余白を残した方が見やすいです。また、フリー素材で可愛いレースの図形などがあるのでそういったものをダウンロードして使うのも◎。
図形は角からはみ出すようにしたりと言った帯の使い方を応用してもポイントとして扱いやすいです。

3.フォントを使い分ける
多くのフォントを使いすぎても見にくくなり、バランスが悪くなったりとしてしまいます。しかしゴシック体と明朝体を組み合わせたり、一部だけフォントを遊ばせてもメリハリがついて見やすくなります。特に目立たせたいところはゴシック体などの太いものを使うと良いです。

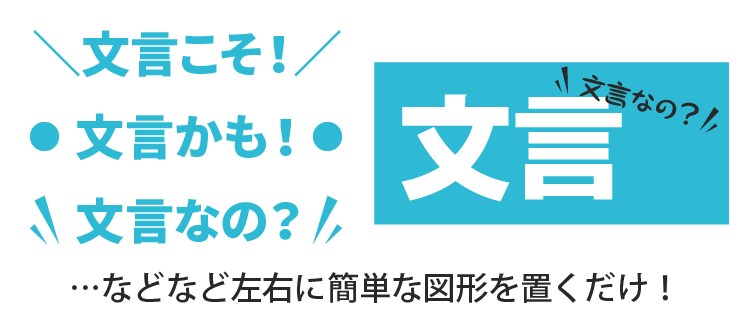
4.左右に飾りをつける
簡単な図形や線を置くだけで変化がついて見やすくなります。ポップな印象も与えやすく、デザインの邪魔になることもあまりありません。

5.バナーを色や外枠などで思い切って区切る
余白を作るとただ大きくするよりも見やすくなります。また、使い方によってデザイン自体にもゆとりや勢いが生まれます。写真やイラストを使う際は文言のスペースを確保しやすくなります。

また、上記のテクニックを使い、色や図形で区切ったり使い過ぎると画面が重たくなります。その際は代わりに線で区切るのもおすすめです!ライトな印象になります。

あえてはずす箇所はポイントとしてあるのはインパクトがあり良いですが、全体がばらばらになると見づらい&読みにくい印象を与えてしまいます。
逆に言えば、揃ってさえいればある程度の見やすさは守ることができます。
実際に作ってみる
それでは実際に5つのテクニックを使って全く異なるジャンルのサンプルを3点作成しました!
それぞれ要素を見ていきましょう。
①バレンタイン特集でのチョコレート販促のバナー

少ない文言でもパッとそれぞれの文字が目に入りやすくなっているかと思います。また、色合いなどは写真の色を使うなど、テーマで揃えると雰囲気がまとまりやすくなります。
②飲食店のハッピーアワーの告知バナー

お洒落なバーのような想定で作成しました。文言は多めですが、余白を思い切りとって落ち着きがあるように意識しました。
③冬の旅行特集の宣伝バナー

今回は図形をぐにゃぐにゃっとしたものを取り入れました。PhotoshopでもIllustratorでも、曲線ツールを使うと簡単に作成できます。旅行といえば楽しげになるように…と遊んだ要素が多めです。
このように意識していくだけでもメリハリのある見やすいバナーが考えやすくなると思います!
おわりに
いかがでしたでしょうか?
ここ一年たくさんバナーを作っていく中で絶対これはやる!といったレイアウトのテクニックを絞って紹介させていただきました٩(๑^o^๑)۶
どうしてもうまくまとまらないな…どうしよう…と悩んだときはぜひこの5つを思い出して挑戦してみてくださいね。
以上、まだまだ模索しながらバナーを作成し続ける藻でした。
他の記事をさがす ⇒ 記事一覧へ
