
プロトタイピングが簡単にできるツール、XDとは?【初心者向け】 | デジマースブログ
こんにちは!藻です。今回のテーマは 「プロトタイピングが簡単にできるツール、XDとは?【初心者向け】」です。
目次
XDでできること
まずはどんなツールなのか3つのポイントをご紹介します。XDはとにかく「感覚」で触れるツールです。デザインにとどまらない多機能にもかかわらず、コーディングといった難しい設定や機能は一切ありません!デザイン制作をぐっと高速化してくれます。 なんといってもスマートフォンでもPCでも、どんなデバイスにも対応しているところも魅力です。
1.UI/UXデザイン
ワイヤーフレームの作成はもちろん、IllustratorやPhotoshopを開かずとも簡単なアイコンなどはXD上で作成可能です。色のバランスを見たり、図形を並べたり。デザインに必要とされる機能は一通り兼ね備えており、ラフを描くように画面のスケッチができあがります。一度作ったパーツはコンポーネントとして登録することができ、再利用もすぐにできます。スタンプを押すようにボタンなどのパーツ追加ができます。
2.プロトタイプ作成
感覚的にアニメーションや遷移などを組み込めます。リアルタイムで反映してくれるプレビューを見ながら細かな調整が可能で、実際のHPやアプリでの動作を確認できちゃいます。デバイスを用意すればテストもらくらくです。デザインと一緒にできてしまうのがXDのすごいところ。
3.リアルタイムでの共同編集・共有
簡単に言えば、同時に複数人が同じフォルダを開いて作業が可能です。また作業だけではなく、リンクを共有すれば、デザイナーの使用した書式やサイズ、カラーまで確認が簡単に共有されるためエンジニアにも非常に伝わりやすくなります。ページごとに書き込みもリアルタイムで行えるため、フィードバックの回収もスピーディです。
実際にアプリのモデルデザインを作ってみる

1.サイズを設定する
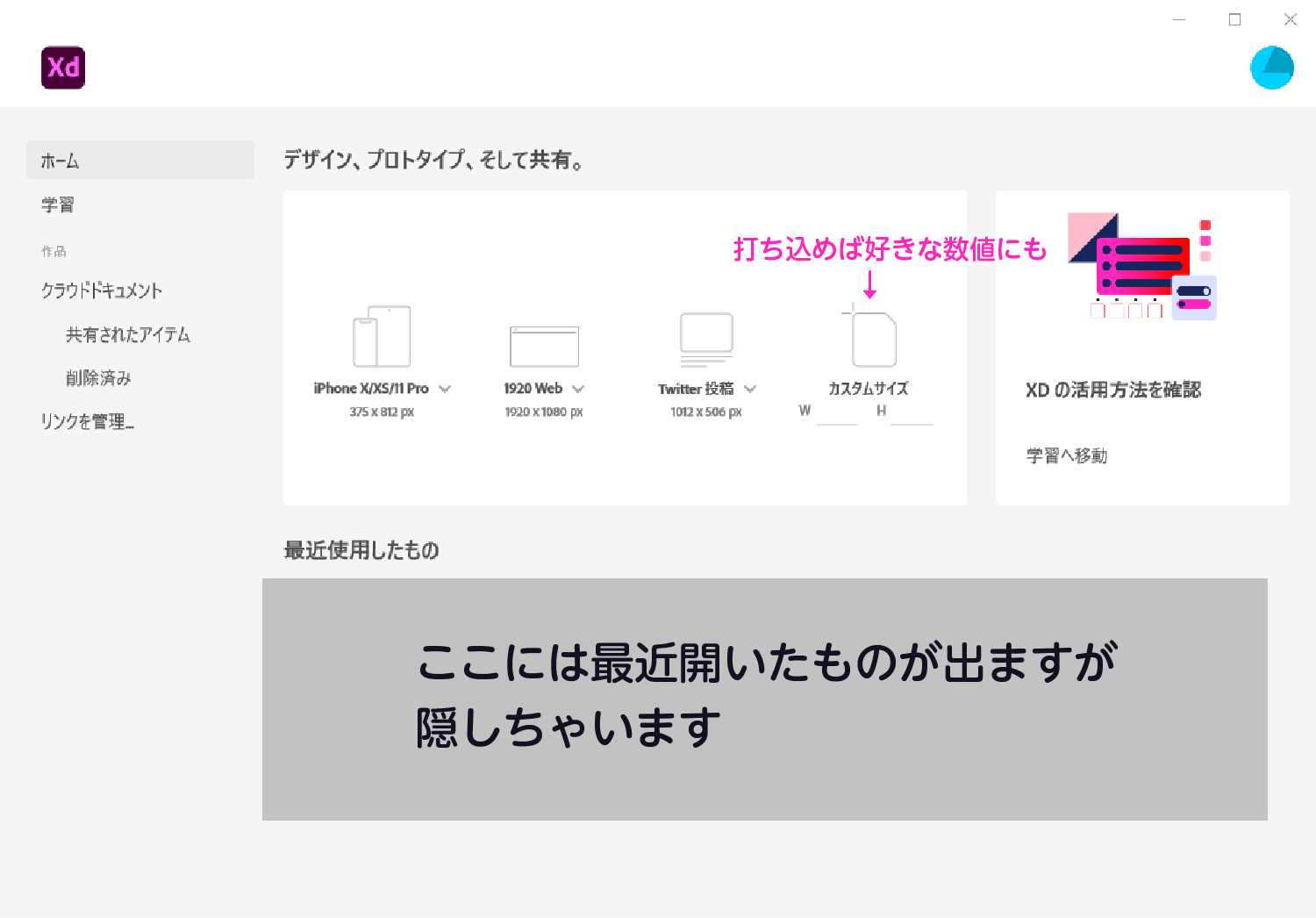
XDを起動するとまずこのような画面が表示されます。任意のサイズを選択しましょう!
今回はアプリをサンプルとして作成するため、iphoneのテンプレートを選択しました。

2.ワークスペースについて
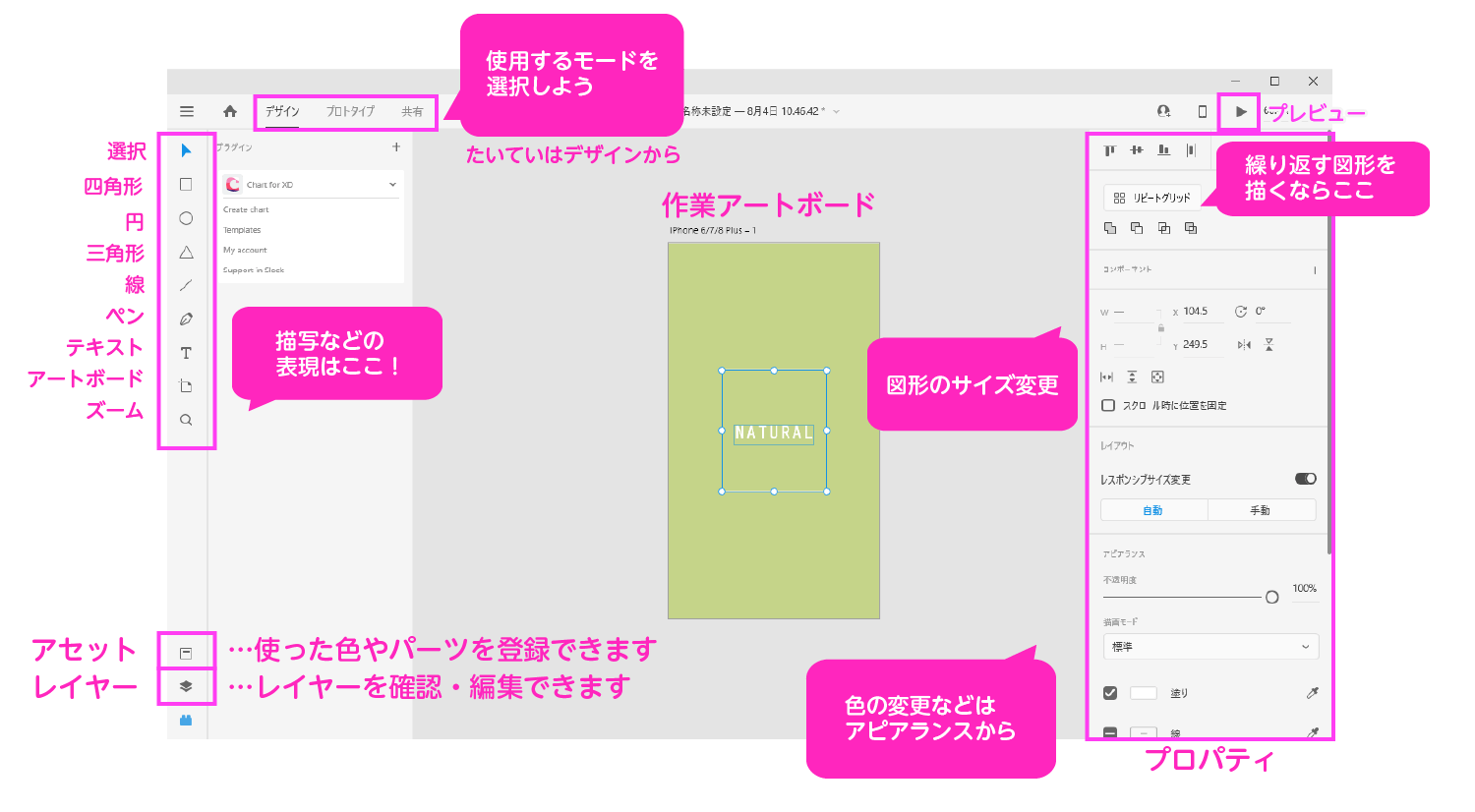
サイズを設定するとキャンバスが作成されます。簡単に今回使う基本項目はこんな感じです。

3.デザインをしよう
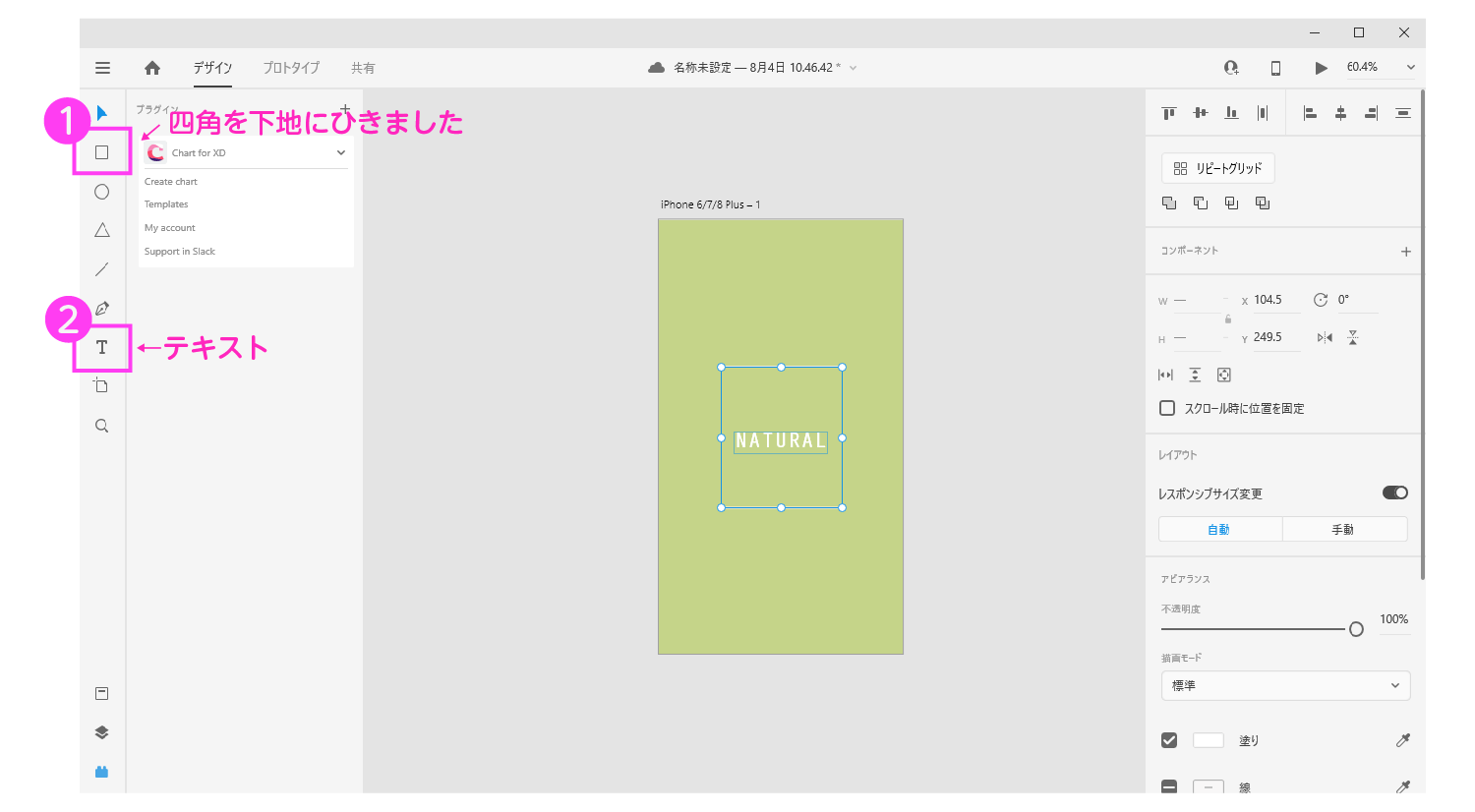
さて、ではアプリ起動画面をさくっと作っていきます。下地は色付きの四角を作っておいています。ここで別にロゴなどを用意していればドラッグ&ドロップでそのまま入れることもできますよ。今回はサンプルなのでフォントを入れていきます。

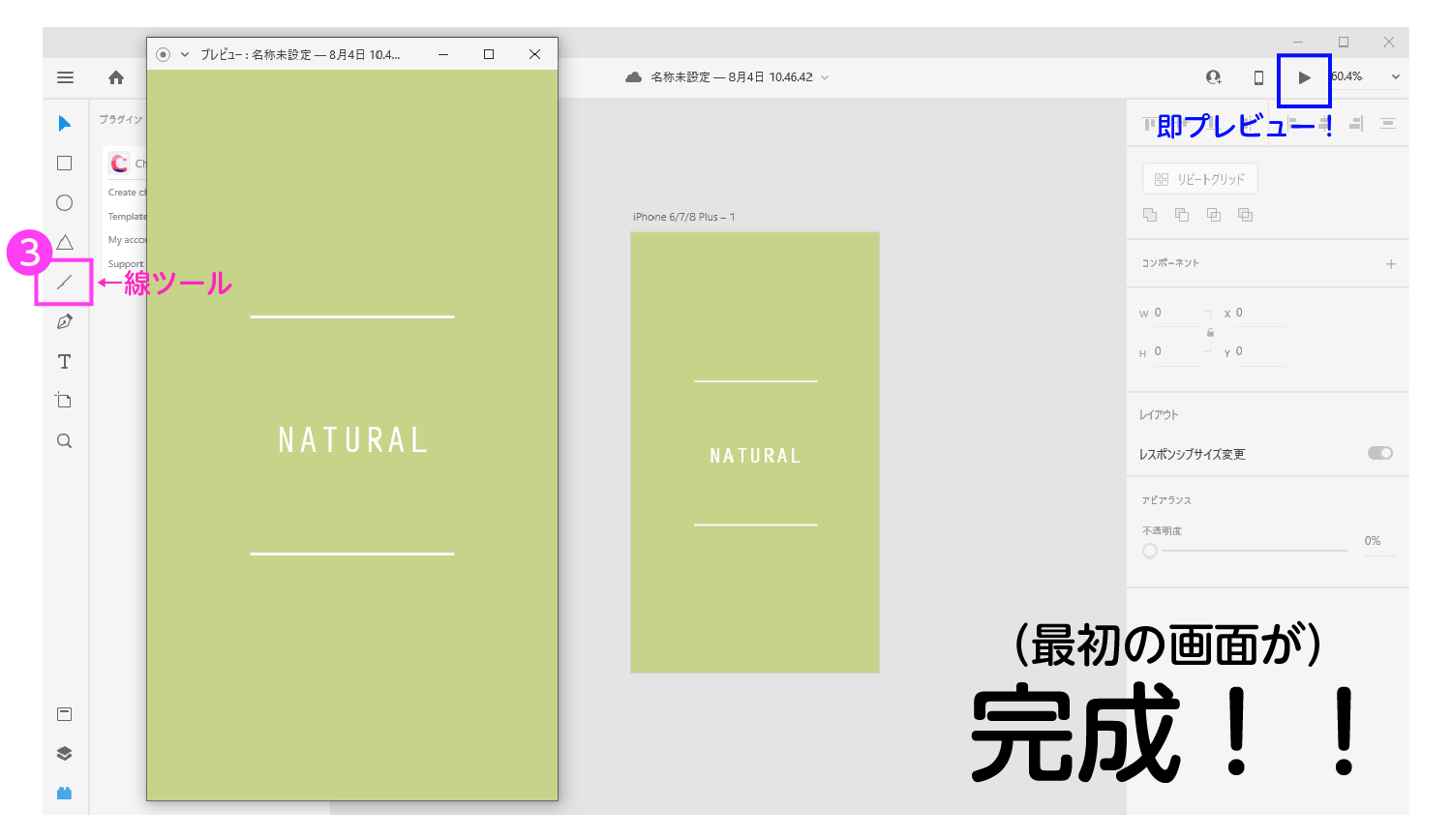
文字だけではさみしいので図形ツールを使って装飾をします。ここでは線をフォントの上下に。また、プレビューを利用すれば原寸での画面も確認できます。リアルタイムで反映してくれる優れもの。

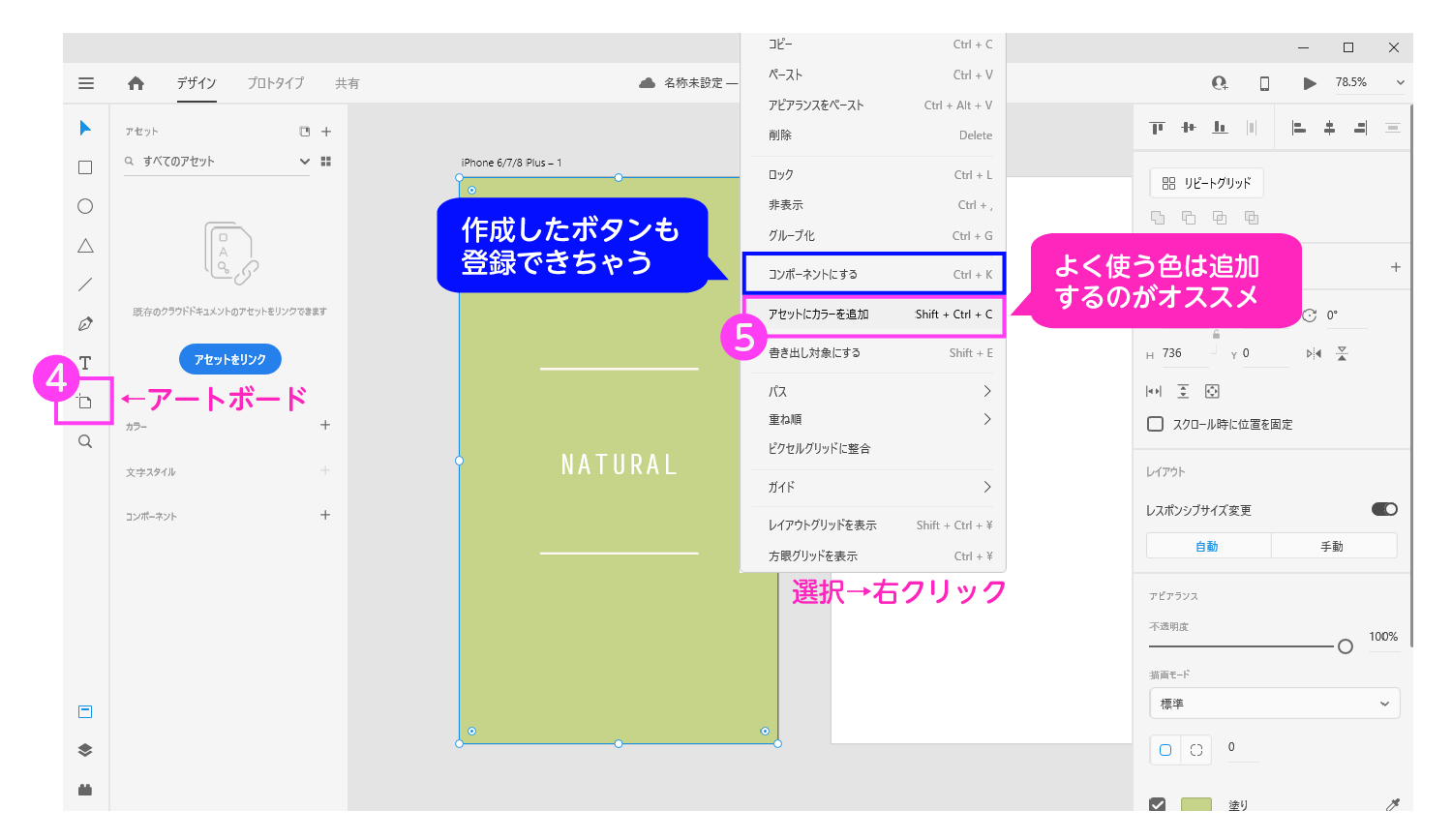
次は遷移先のページを作っていきます。アートボードツールでキャンバスを増やしました。TOPのカラーをテーマカラーとして使っていきたいのでアセットに登録しました。これでアセットを開けばいつでもこの色を呼び出せます。ボタンやヘッダーも作成して使いまわしたい場合、コンポーネントに追加で呼び出せるようになります。効率化!

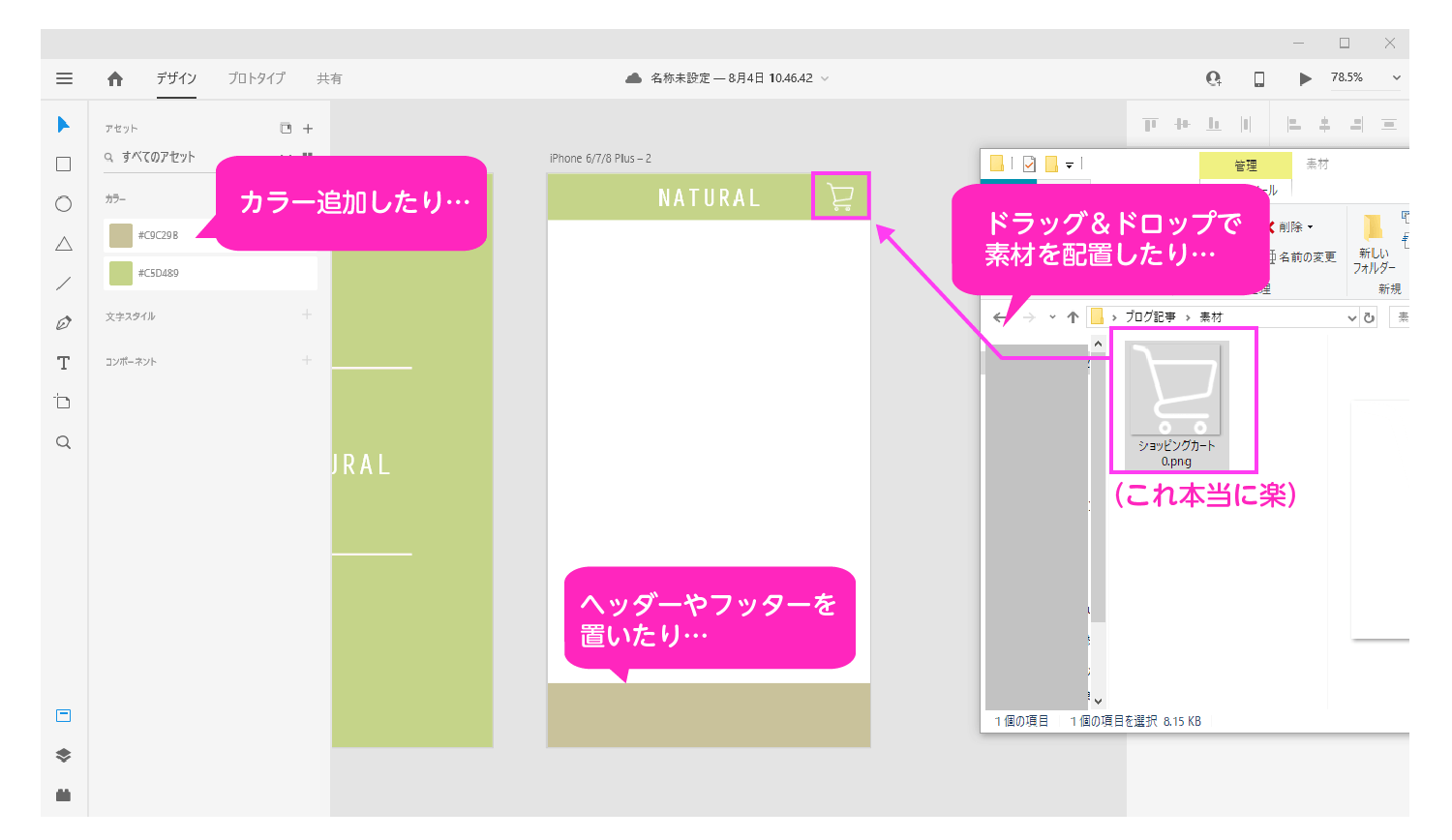
先ほどと同じ要領で進めていきます。アセットで色を登録してあるためサクサク。

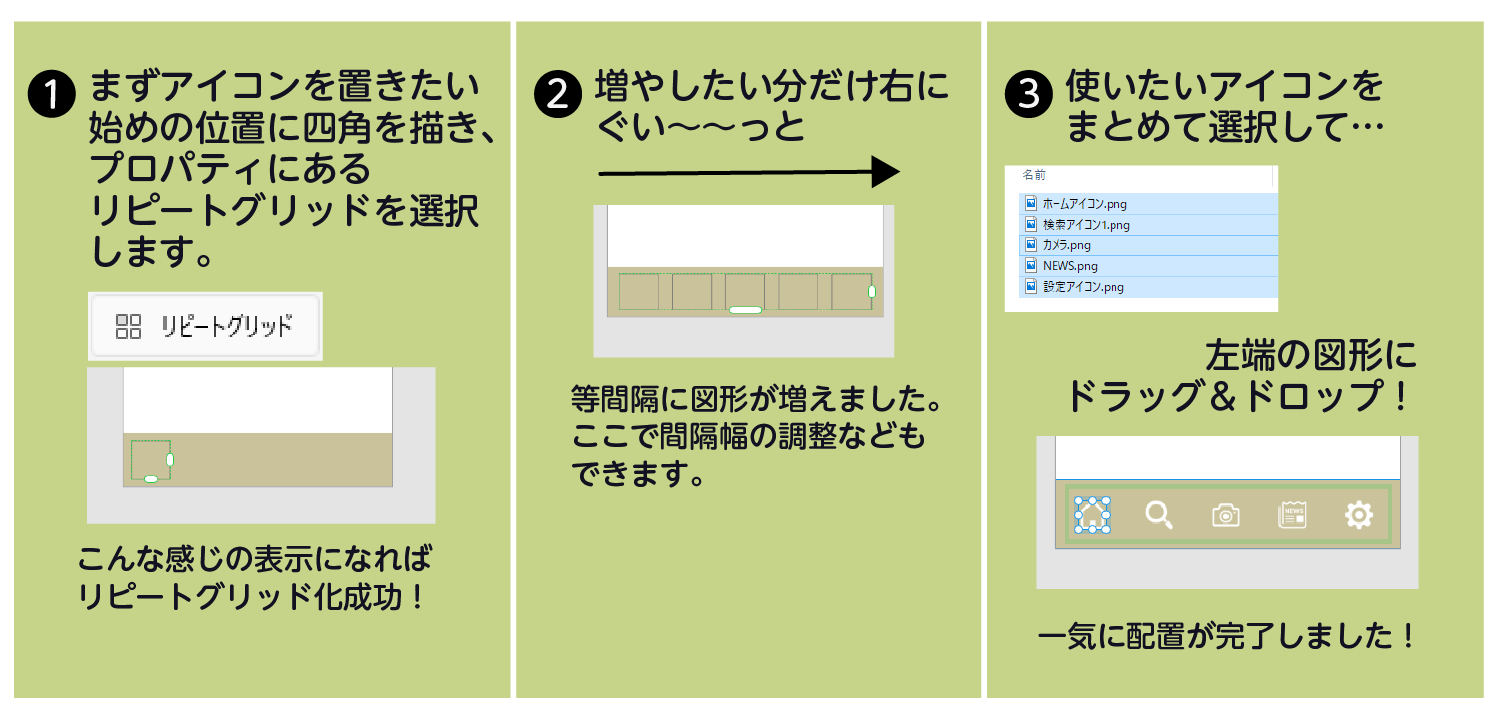
ここで「フッターに等間隔でアイコン並べたりしたいな…」と思うはずです。それもリピートグリッドを使えば一気にできます。

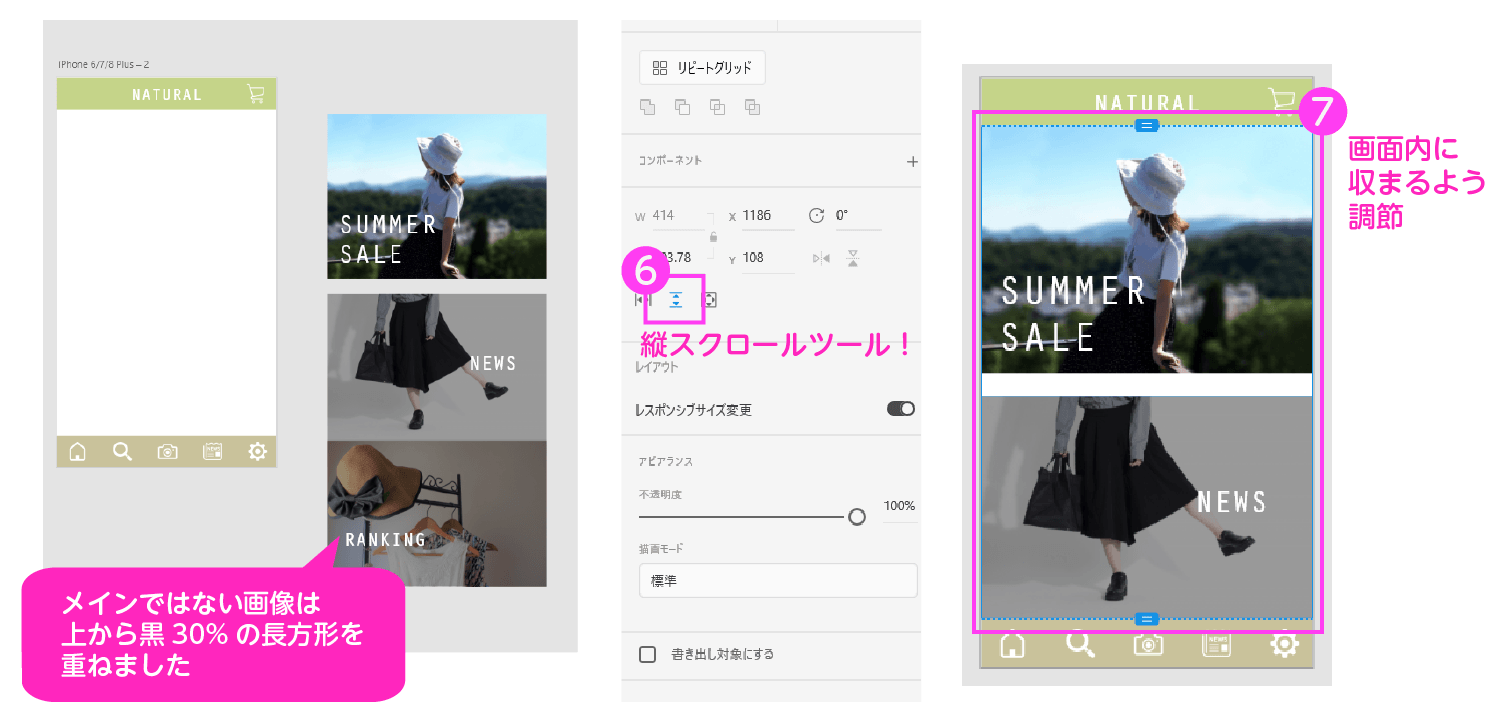
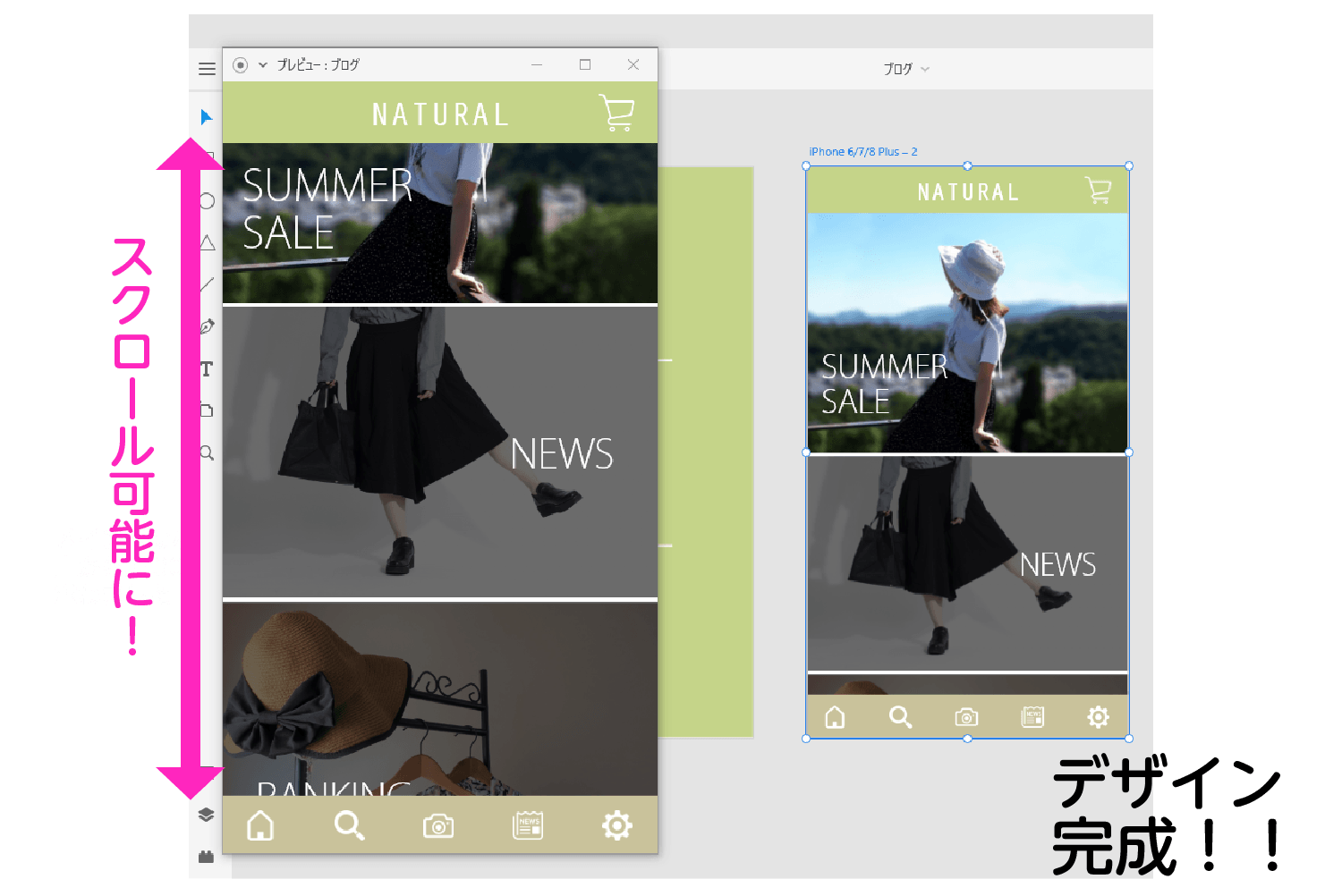
webページやアプリデザインではこういった繰り返しが多いため、リピートグリッドを活用していくことがおすすめです。さて、リピートグリッドでアイコンも並べたらあとは詰めです。画面を作ってしまいましょう。先ほどと同様に図形に写真を当てはめていき、文字などを入れました。アプリでは頻出の、長い画面のスクロールの動作もツールを使えば作成できます。

微調整すればこの画面も完成です。プレビューツールで見るときちんとスクロールできるようになっています!ほかのページも作成しようと思えばいくらでもできますが、今回はここまでの紹介といたします。Illustratorを開かずともここまでデザインできるとスムーズですよね。

4.プロトタイピングをしよう
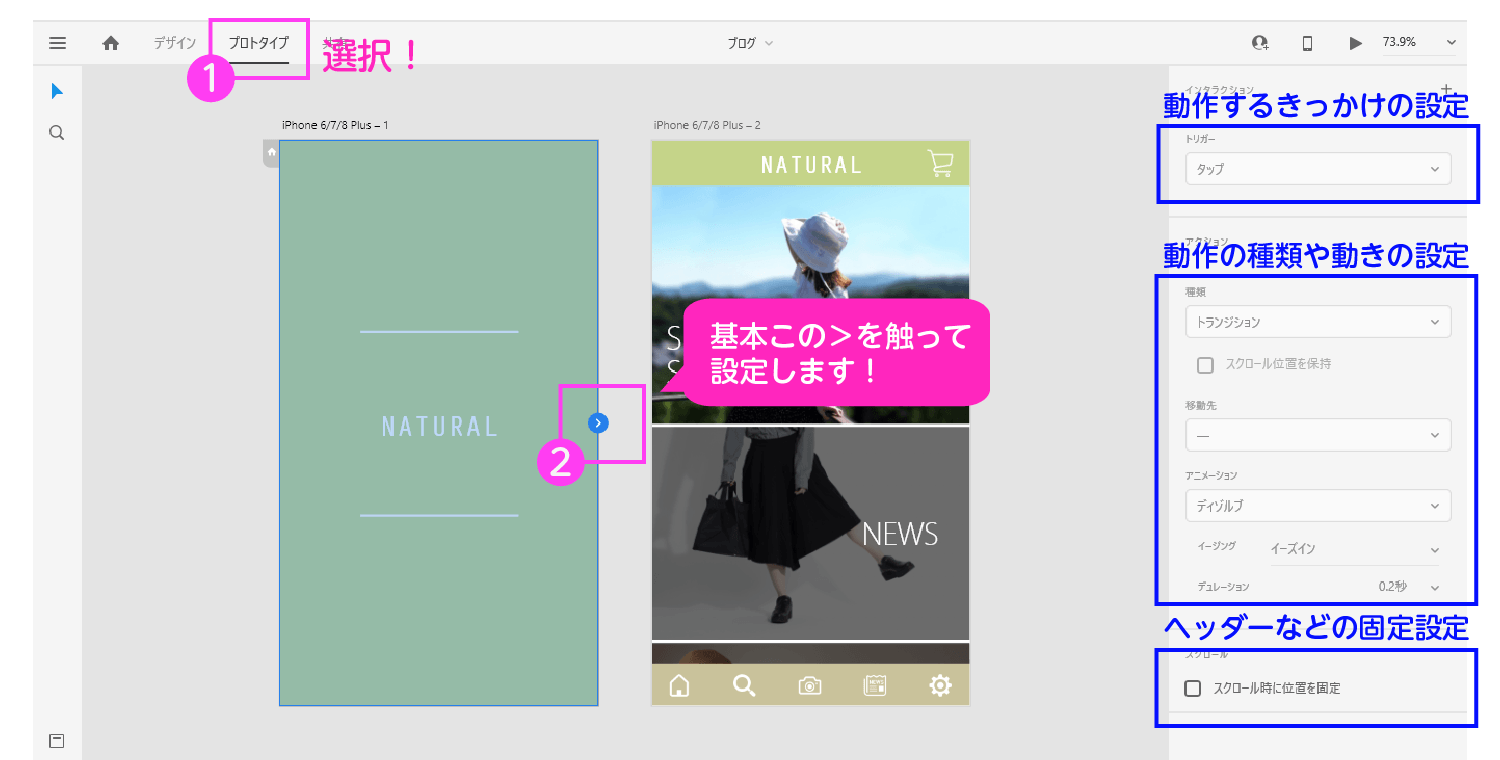
デザインが完成したらプロトタイプに切り替えましょう。ざっくりとしたワークスペースはこんな感じです。さっそく操作していきます。


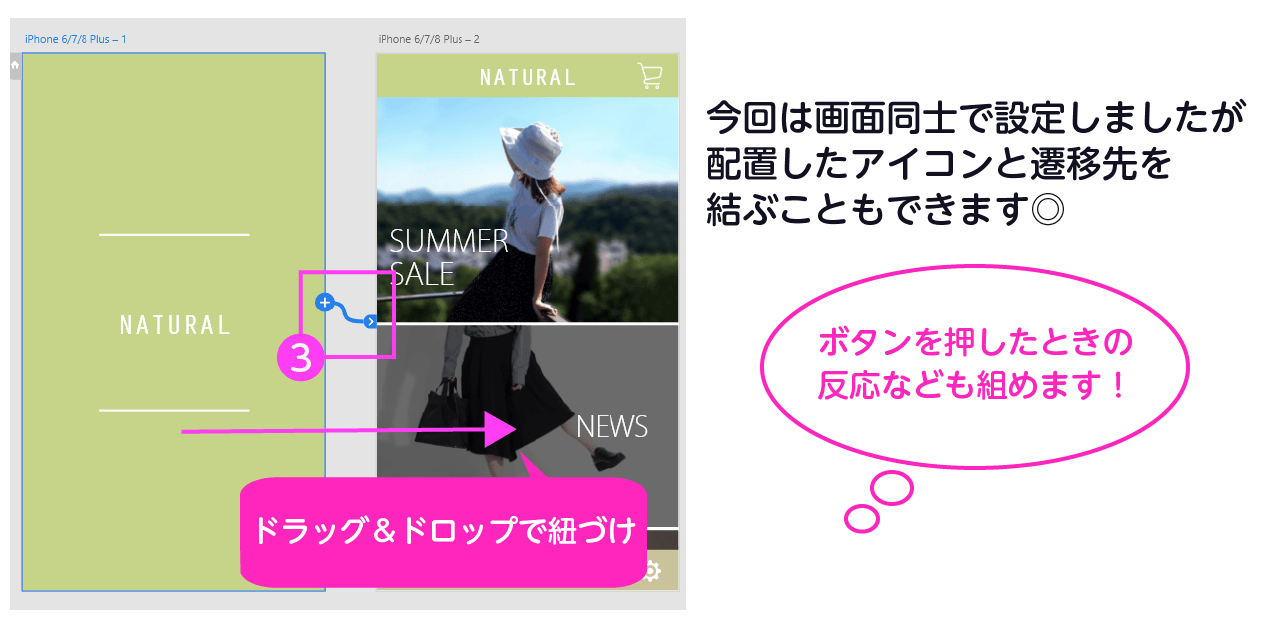
このように視覚的にも紐づけされたことがわかりやすい作りとなっています!
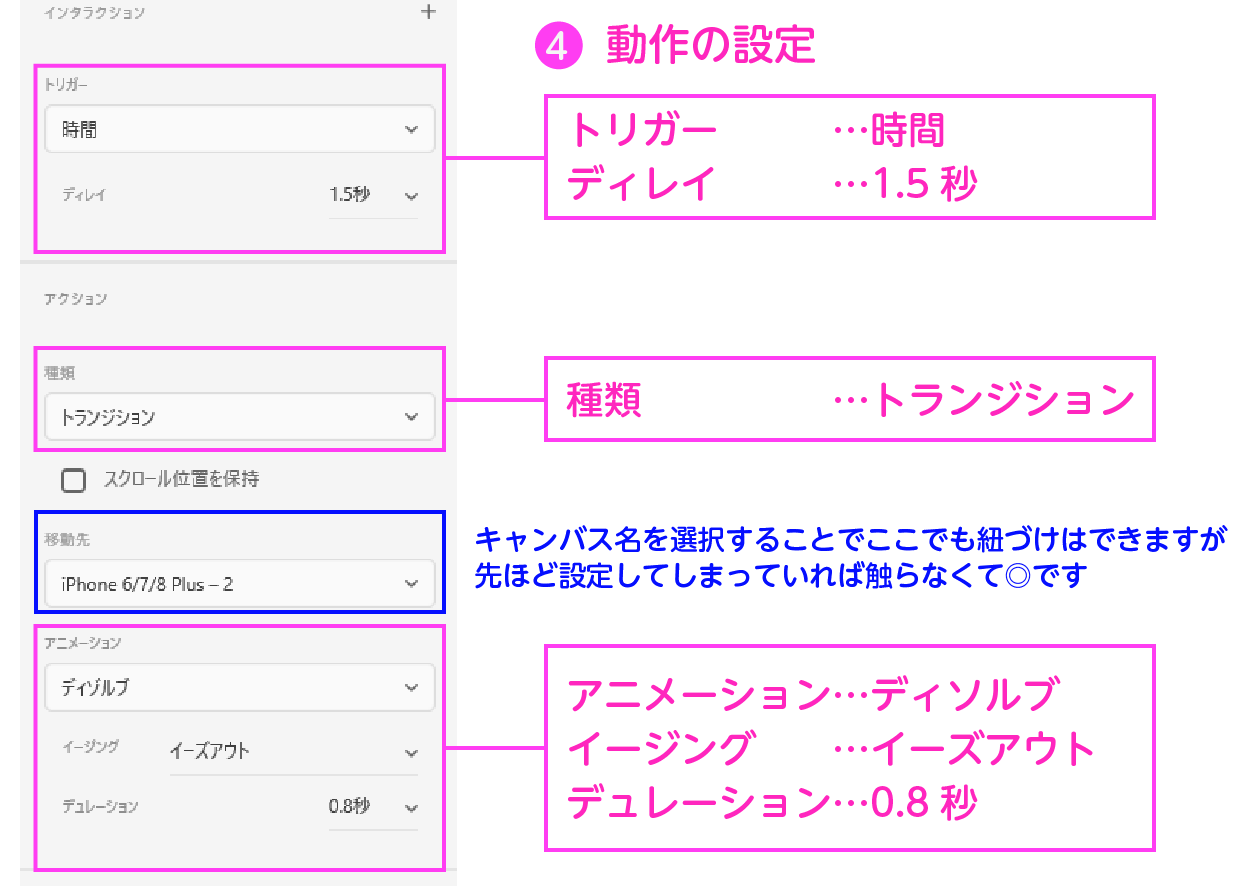
今回は「起動したら自動的にホームのページに飛ぶ」といったよくあるアクションをプロトタイプで作成します。右側のバーの設定をいじっていきましょう。
設定はこのようにいたしました!プレビューで確認しながら選ぶのがおすすめです。私もどんなアニメーションかとりあえず試していくやり方をしています笑
必要な遷移はこれで作っていきましょう!移動するだけであれば設定なしで結びつけるだけで大丈夫です。

5.共有をしよう
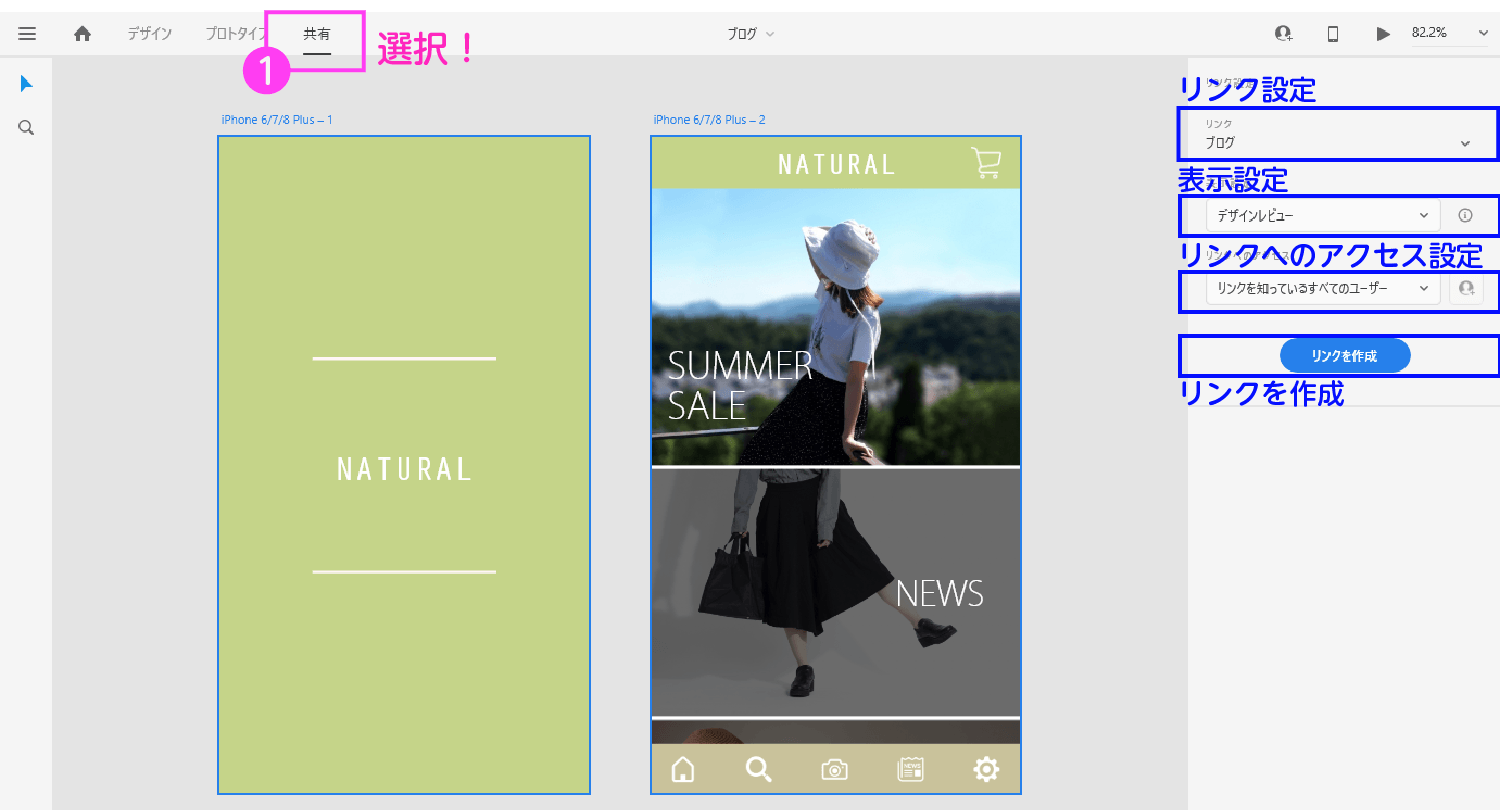
プロトタイプが作成出来たら一番スタンダードな、作成したプロトタイプのプレビュー・動作チェックの共有方法を紹介します。まずは共有画面に切り替えます。

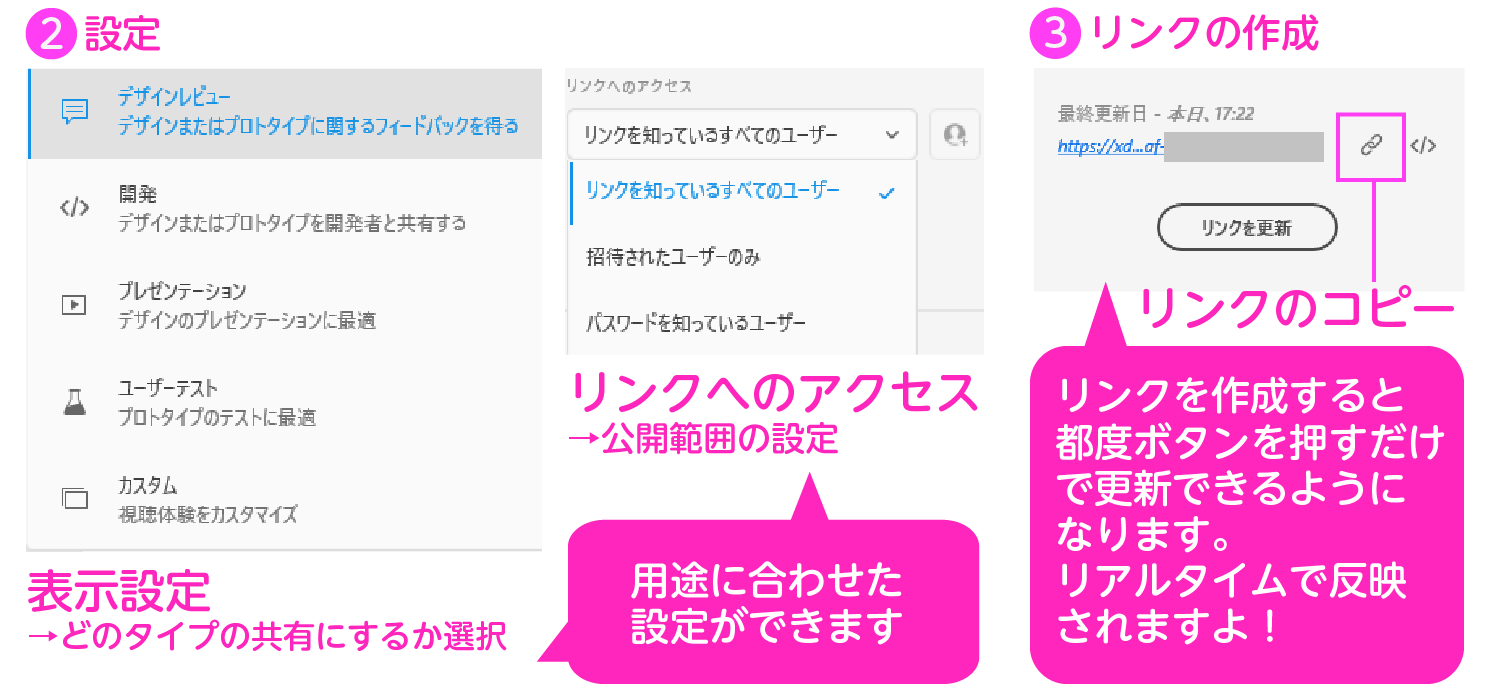
続けて右のツールバーより設定をし、さっそくリンクを作成しましょう!

あとはリンクを共有したい人へメールなりで送るだけです。URLを実機で確認することもできます。これで簡単な一連の流れは終了しました。
最後に
いかがでしたでしょうか?それぞれの機能をひとまず紹介する形となりましたが、少しでも使ってみるきっかけになりましたら幸いです^^現代ではWebページやアプリケーションといったものが広告やサービスでは欠かせないものとなっております。デザイナーもそうでない方も、XDを活用することでグループでも効率よくスピーディに業務の進行や発案ができるようになること間違いなしです。触るだけでも楽しいツールなので是非試してみてくださいね。
他の記事をさがす ⇒ 記事一覧へ
