
リセットCSS(reset css)を使わない_見出しの作り方/HTMLタグの使い方 | デジマースブログ
WEBページをイメージしたレイアウトにするためには、閲覧ブラウザに組み込まれている邪魔なデフォルトスタイルシート(デフォルトCSS)をリセットすることになります(リセットCSS)。
この本末転倒な無駄(誤った?)な作業はなんでしょうか。
デフォルトCSSも良かれで組み込まれているものです。
間違ったタグ選び/HTMLマークアップ、間違ったHTMLの書き方では丁寧に用意されたデフォルトCSSが活かせません。
今回はデフォルトCSSが適切にあたるように誤りのないHTML5タグの使い方、正しいタグ選びと書き方(正しいHTMLマークアップ)に挑戦してみます。
そもそも正しいHTML5マークアップとは?
WEBページに文言を表示させるだけならテキストエディタで文字を打ち、ファイルの拡張子を「html」に書き換えれば良いです。
ページ閲覧者は適切なタグで文字が表示されているか知る由もありません。
そして、「章」「節」「段落」「画像」「キャプション」「注釈/細目」などが適切なタグでマークアップされていなければ、見出しを大きく表示したり、詳細説明文を小さくするスタイル調整の作業が都度発生します。
正しい記述(マークアップ)がされているとブラウザのデフォルトスタイルが自動であたり、スタイルシートを用意しなくても、見出しはHタグのそれぞれによって章節項と大中小項目別に表示され、注意書きはキャプションにより小さく表示されます。
また、こちらの恩恵のほうが大きいですが、記述が適切であれば検索結果へ正しく情報が反映され、利用者の検索ワードに対して適切なページが表示されることになりページビュー(PV)が増えます。
タグの用途
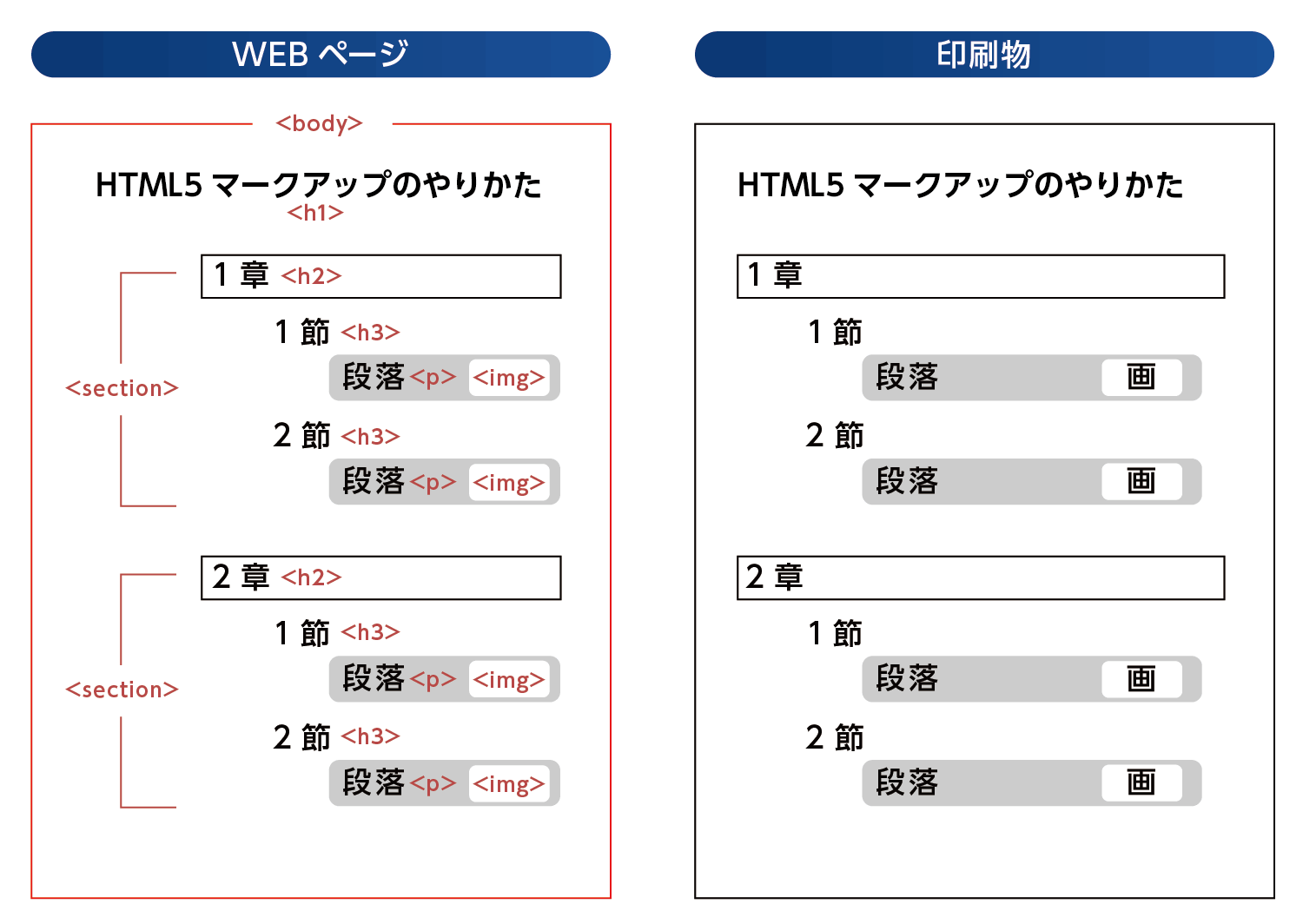
例えばある読み物の構成する場合、印刷物では下記のような文章体になり、WEBページでそれを再現する場合は適応したタグに当てはめる(マークアップ)ことになりますが、その判断には個人差が生じる問題があります。
 WEBページと印刷物
WEBページと印刷物注意として、全てがこのようになるわけではなく、構成を考えた方の意思によって別のタグ構成も考えられます。
重要なのは、章立てて考えた構成がブラウザや検索プログラムに伝えられなければデフォルトCSSは適切にあたらず、結果読みにくい表示が成されたページを調整するCSS作業が増えてしまうことなのです。
デフォルトCSSを活かした基本タグの組込み
それでは下記の原稿の文章をHTMLファイルに組み込んでいきます。
■ページタイトル 190924記事内_デフォルトCSSサンプル01 ■本文 PCでも!スマホでも!記事数豊富なデザインブログ! DIGIMERCE BLOG DTPからモバイルWEBデザインまで!!幅広いデザイン情報をGET DIGIMERCE BLOGとは? 多彩なカテゴリの100以上の記事から必要な情報を取得でき、サンプル画像やソース情報も紹介 しています。 【掲載カテゴリ例】 WEBデザイン CSSレスポンシブの説明やCanvasタグを使った動きのある広告制作、デザイナー向けCSSレイア ウトを紹介 UI/UX タブとセグメンテッドコントロールの違いやボタンユーザビリティーと配色の関係を説明 サイズ/仕様 スマホ向け画像を製作する上で必須な端末ディスプレイ解像度など仕様に関する情報を詳しく 細部まで掲載 ★画像の図1 ※その他情報設計に関係した記事を幅広く網羅していますので欲しい情報がみつかります こんな方におすすめ! ・Webページの設計を進めているが何から始めたらよいかわからない ・スマホ用画像を作りたいが主要端末の画面サイズを知りたい ・マスコットキャラクターってどうやって作ればいいが調べたい
「section」タグ(章/節等の区切り)のマークアップ
最初に、章立てした構成ごとに分けてまとめる「section」タグの設定します。
<!DOCTYPE html> <html lang="ja"> <head> <meta name=”robots” content=”noindex”> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no" /> <title>190924記事内_デフォルトCSSサンプル01</title> </head> <body> <section> PCでも!スマホでも!記事数豊富なデザインブログ! DIGIMERCE BLOG DTPからモバイルWEBデザインまで!!幅広いデザイン情報をGET </section> <hr> <section> DIGIMERCE BLOGとは? 多彩なカテゴリの100以上の記事から必要な情報を取得でき、サンプル画像やソース情報も紹介しています。 【掲載カテゴリ例】 WEBデザイン CSSレスポンシブの説明やCanvasタグを使った動きのある広告制作、デザイナー向けCSSレイアウトを紹介 UI/UX タブとセグメンテッドコントロールの違いやボタンユーザビリティーと配色の関係を説明 サイズ/仕様 スマホ向け画像を製作する上で必須な端末ディスプレイ解像度など仕様に関する情報を詳しく細部まで掲載 <img src="img/190924_web01.png" alt="図1"> ※その他情報設計に関係した記事を幅広く網羅していますので欲しい情報がみつかります </section> <section> こんな方におすすめ! Webページの設計を進めているが何から始めたらよいかわからない スマホ用画像を作りたいが主要端末の画面サイズを知りたい マスコットキャラクターってどうやって作ればいいが調べたい </section> </body> </html>
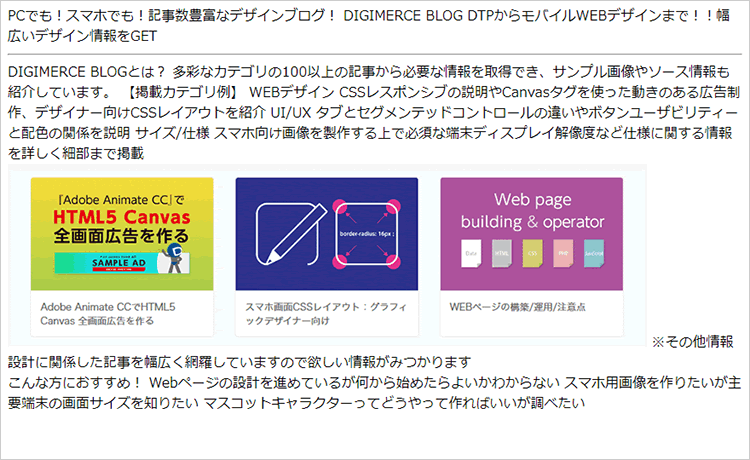
メインの構成を分けて適切に伝えるため、構成の固まり毎に「section」タグで囲いました。実際の見え方がこちら↓

文言同士がくっつき読めた状態ではありません。
「section」タグにデフォルトCSSの設定がされていないようですので、タグを入れたことでの見え方の変化はありません。
「p」タグ(段落)タグのマークアップ
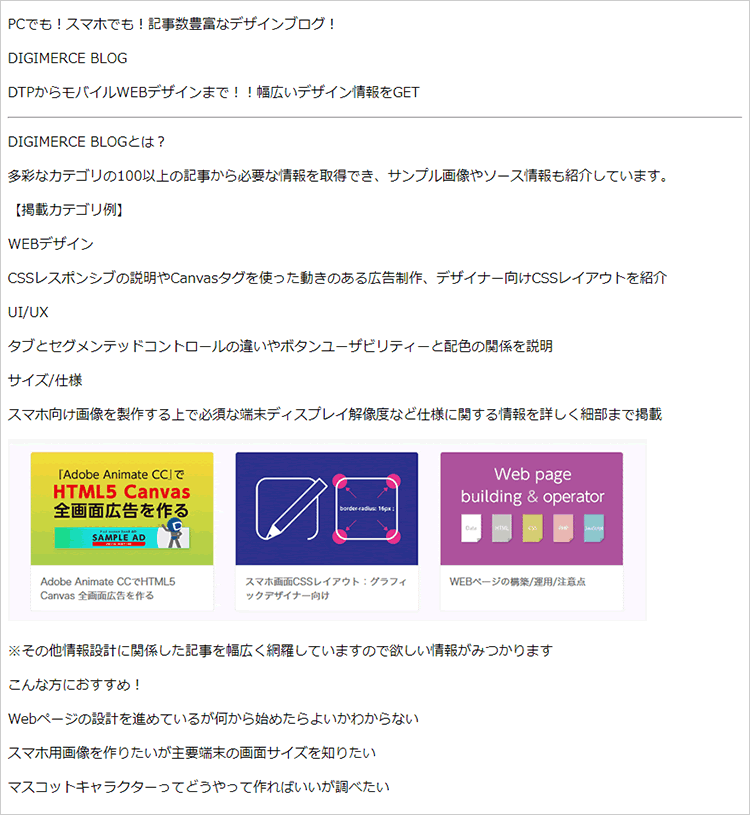
次は、テキストを考えナシに「段落タグ」の「P」タグ付で表示させてみます。

…こうなります。
やっと文字が改行、段落付けがされたので読めるようになりましたが、文字が置いてあるだけです。
「h」タグ(見出し)のマークアップ
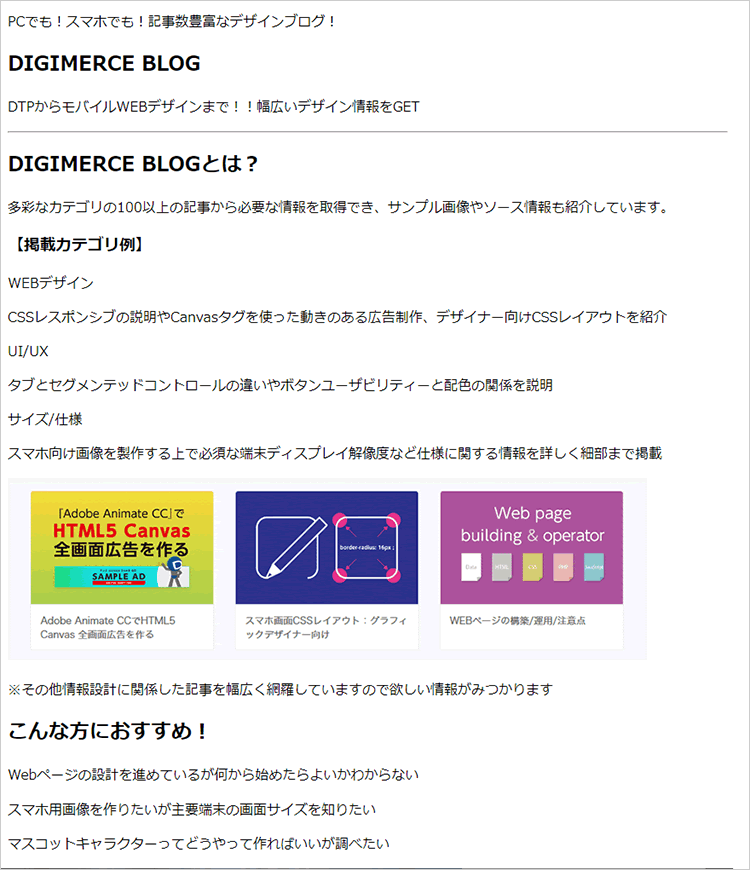
では、「h」タグで「見出し」付けを定義していきます。

…見出しが認識できるようになったので見やすくなりました。
「h」タグは優先度と構成順で「h1」~「h6」まであります。
「h1」は大きい見出しで、数字が大きくなるにつれ文字の大きさは優先度が下がり小さくなります。
「h」タグは、伝えたい重要なワードに適応することで、ユーザーの利便性に大きく影響をあたえますので活用していきましょう。
「dl」「dt」「dd」(説明リスト)/「ul」「li」タグ(箇条書きリスト)のマークアップ
さらに見やすくするため原稿内の「項目の説明部分」と「箇条書き」の部分に適切な、
- 「dl」「dt」「dd」タグ(説明リスト)
- 「ul」「li」タグ(箇条書きリスト)
以上を定義していきます。

全体が適切な見え方に変化しました。
「small」タグ(注釈/細目)のマークアップ
最後に「p」タグの通常段落本文より優先度が下がる「注釈」「細目」に定義するテキスト部分に「small」タグを設定していきます。

小さい文字が入ることで、さらに文字サイズのバリエーションが増え、訴求優先度の大中小表現が完成しました。
以上のように、文章を読む目的では適切なタグでマークアップすることによりデフォルトCSSだけで表現出来ました。
正直なところは…飾り気がなく寂しいですが、章立てて構成された見出しと説明の優先度は伝わっているのではないでしょうか。
華やかな構成は付加価値としては必要ですが、文章構成を理解させる場合には重要ではないのかもしれません。
その他の基礎的HTML5構成タグについて
ページで取り扱う内容によっては、文章に関連付けられた図表や、又は独立した欄外構成があり、それに応じたカテゴリを示すタグが存在します。
- 「header」タグ⇒ ヘッダー部分の要素を括る
- 「nav」タグ⇒ ナビゲーション
- 「article」タグ⇒ 内容が単体で完結しているセクション
- 「footer」タグ⇒ フッター部分の要素を括る
それらのタグをつかい機械に伝え、適切なページ評価と検索表示をしてもらいます。
さいごに
今回、CSSを意識せず正しいHTML5マークアップに挑戦して、基礎のおざなりを痛感しましたが勉強になりました。
タグの最適化を今後も進めていきます。
十分な時間が確保出来ない案件はどうしても発生致します。
可能な限りコーディング時間を減らし、考える時間を増やすためにも、正しいHTMLマークアップを固める行動を意識してみてはいかがでしょうか。
次回も情報設計に関係した話題をお届け致します。
デジマースのネモトでした。
他の記事をさがす ⇒ 記事一覧へ
