
タイトルロゴ風 文字デザインをしてみよう vol.2 | デジマースブログ
こんにちは!ユイPです。
今年は年女なので昨年以上に猪突猛進で突っ走っていきたいと思います。よろしくお願いします!
さて、今回のテーマは「文字デザインをしてみよう」です。Vol.2と書いてあるように第二弾です。
前回は白黒文字オンリーで文字作りの基本を紹介しましたが、今回は色をつけて「この2つが出来ればロゴっぽくなる」という効果を紹介していきます。
★使用ソフト:Adobe Illustrator CC 2019
Illustratorでの詳しい基本の文字の作り方はタイトルロゴ風 文字デザインをしてみようの記事で詳しく説明しているのでここでは簡潔に文字のみで説明します。
★更に文字の基礎編⇒文字デザインをしてみよう Vol.0 文字組みの基礎
「テキストツールで文字を打つ」→「選択してアウトラインを作成」→「グループ解除」を行って文字を一文字ずつ動かせる状態にしていればオッケーです。
その① グラデーションをかける
グラデーションはロゴのテッパンですね。ちょっとかけるだけでそれっぽくなると思います。

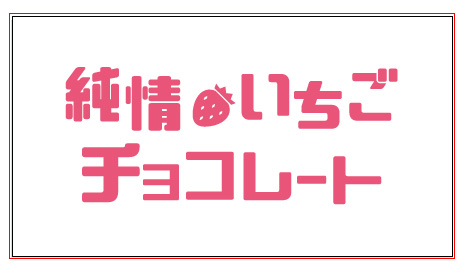
①まず上の通りにベースとなる文字を準備します。ベースの色は基本的になんでも大丈夫です。

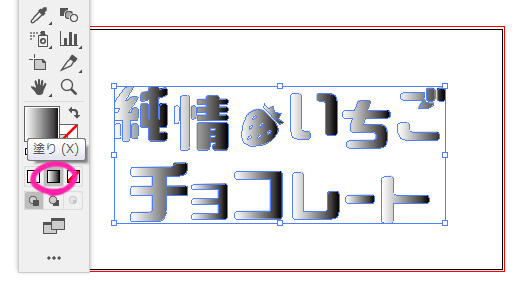
②オブジェクト選択ツールで文字を選択→文字の塗りを○のついている部分を押してグラデーションにします。

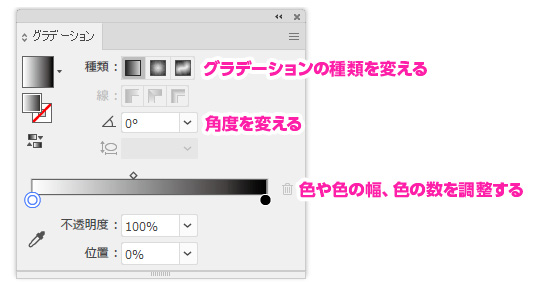
グラデーションの調整はこのグラデーションパネルで行います。パネルの説明はざっくりですがこんな感じです。

③文字の塗り部分をグラデーションにし、パネルで色などの設定を行ったら、○のついているグラデーションツールでグラデーションを調整していきます。オブジェクトを選択してグラデーションをかけたい方向にマウスをドラッグしていきます。パネルから角度指定でも出来ますが、ドラッグの方がさくっと出来る気がします。そこはお好みで。

文字全体に一気に下方向からグラデーションをかけてみました。こんな感じになります。いちごチョコレートって感じの色合いになりましたね~。

全体に一気にかけるだけでなく、一文字ずつかけるとまた雰囲気が変わってきます。グラデーションツールでグラデーションをかけたい文字を選択すると黄色の○のようにバーが出てくるのでここで色の幅や向きを調整してみてください。

これだと一文字ずつチョコがかかっているみたいになって可愛いですね~。
方向を変えたり色を増やす事でグラデーションの幅は広がってくるので色々と試してみてください!
縁・影をつける
文字に縁、影をつけていきます。単体で使う事もありますが、今回は両方盛りで私がよく使う効果を例に紹介します。

①通常通り文字を用意します。漢字で書くといかついけど平仮名にするとなんかかわいい。
今回は文字を変形および解体した後は、もう一度オブジェクトをグループ化してください。

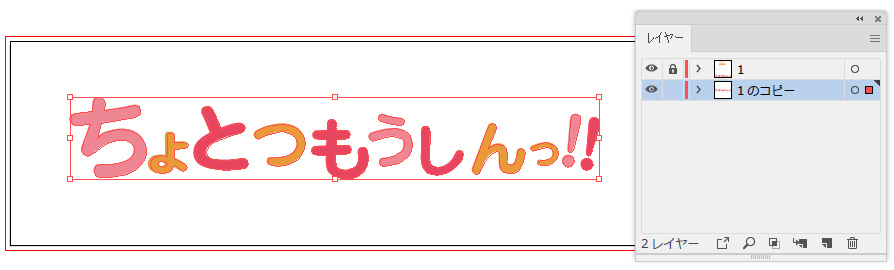
②レイヤーをもう一つ作成して、1のレイヤーの下に引きます。そうしたら文字をコピーして、下のレイヤーに「同じ位置にペースト」します。
上のレイヤーは動かないようにロックをかけておきます。

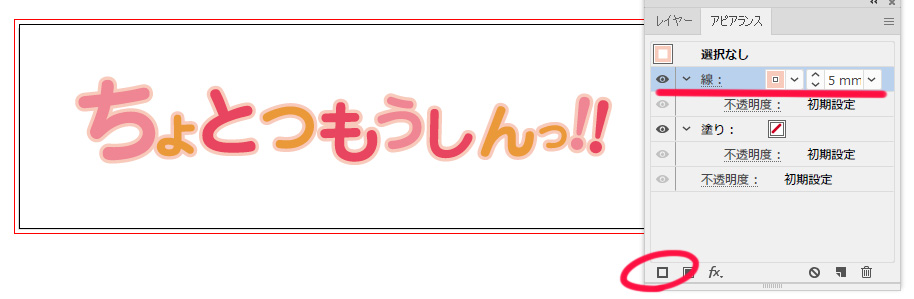
③アピアランスパネルを開き、右下の「新規線を追加」で線を追加します。これで文字に肌色っぽい縁がつきました。太さや線の形状(線パネルで調整出来ます)はお好みで!

④ ②、③を同じ手順で繰り返して更に太めの枠をつけます。白枠の予定ですが見えやすいようにとりあえず赤にしておきます。

⑤オブジェクトを選択して「効果」>「スタイライズ」>「ドロップシャドウ」を選択します。プレビューを見ながら好きなように影をつけてみてください。

太枠を白に戻して、完成です!

ドロップシャドウを使わなくても、縁を重ねるだけで色んな表現が出来ますね。「スタイライズ」には他にも役立つ効果が色々あるので試してみてください。
「グラデーション」「縁・影」の簡単なやり方2つを紹介しました。
という事で、サンプルとしていくつかロゴを作ってみました。前回の記事で作った際に気に入っていたロゴにも色をつけてみました~。

使っている効果はグラデーション、縁、ドロップシャドウ、光彩、ワープ(アーチ)のみです。
簡単な表現だけでも結構ちゃんとロゴっぽくなっているんじゃないかな?と思います。
こんな感じでお手軽ロゴ、是非作ってみてくださいね!
「文字デザインをしてみよう vol.2」ユイPがお送りいたしました。ずっとやりたかった!ようやく書く事が出来ました~。
Vol.1のタイトルロゴ風 文字デザインをしてみよう、Vol.0の文字デザインをしてみよう Vol.0 文字組みの基礎の記事と合わせてよろしくお願いします!
それでは、みなさまよいバレンタインを!また次回!
<使用させて頂いたフリーフォント>
「チェックポイント★リベンジ」
よく飛ばない鳥 / マルセ / http://marusexijaxs.web.fc2.com/
「マキナス Scrap 5」
もじワク研究 / https://moji-waku.com/index.html
<それ以外のフォント>
モリサワフォント
★ゆるーくつぶやいています デジマースブログ公式Twitter
他の記事をさがす ⇒ 記事一覧へ
