
2025年最新スマホ画面サイズ一覧_iPhone/Android(アンドロイド)のインチ/解像度/大きさ/比較 | デジマースブログ
2025年最新(スマートフォン)スマホの画面サイズ/iPhone/Android(アンドロイド)の画面サイズ(iPhone SE 第3世代/Google Pixel 9 比較追加)について、2025年最新モデルを含めた画素密度等の仕様と、機種別の画面サイズ/解像度一覧と比較一覧、画面密度(ppi/dpi)の変化とユーザビリティも紹介してます。
iPhoneの「壁紙」を作る場合は各モデルの画面解像度で制作します。「視差効果」をオンにする場合は視差のブレ幅分、アスペクト比を守って多少解像度を上げて製作すれば、壁紙が拡大される「ぼやけ」を防げます。スマホの画面サイズ -目次-
- iPhone 画面サイズ(大きさ一覧)
- Android 画面サイズ(アンドロイド端末_大きさ一覧)
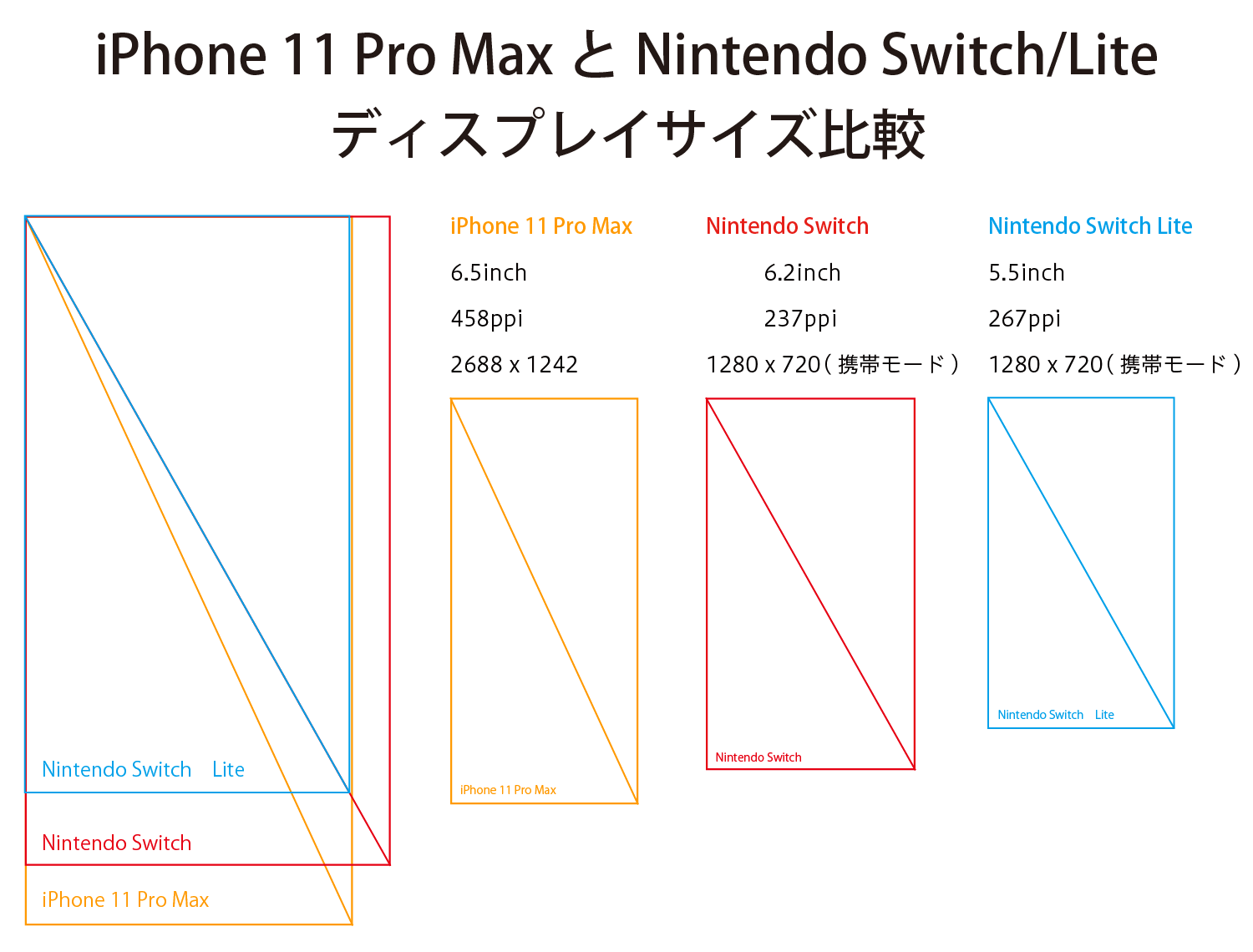
- iPhone 11 Pro MaxとNintendo Switch/Liteディスプレイサイズ比較
- そのほか画面表示機器スペック表
- 【iPhone普及端末】スマホ ファーストビュー 750サイズ
- 大きさと密度の移り変わり
- 最適視聴距離による体験
- スマホの最適視聴距離?
- 年齢による距離の違い
- 最後に
日本時間 2025.09.10「iPhone 17」シリーズとAirが発表
なかでも、薄型の新カテゴリ「iPhone Air」が初登場です。
画面サイズは6.5インチOLEDディスプレイで、A19Proチップを搭載です。
■iPhone 画面サイズ(大きさ一覧)

| 端末名 | サイズ | 解像度 | 名称 | ppi |
|---|---|---|---|---|
| iPhone 3G | 3.5 インチ |
320×480 | HVGA | 163ppi |
| iPhone 3GS | 3.5 インチ |
320×480 | HVGA | 163ppi |
| iPhone 4 | 3.5 インチ |
640×960 | Retina | 326ppi |
| iPhone 4S | 3.5 インチ |
640×960 | Retina | 326ppi |
| iPhone 5 | 4.0 インチ |
640×1136 | Retina | 326ppi |
| iPhone 5S | 4.0 インチ |
640×1136 | Retina | 326ppi |
| iPhone SE (第1世代) |
4.0 インチ |
640×1136 | Retina | 326ppi |
| iPhone 6 | 4.7 インチ |
750×1334 | RetinaHD | 326ppi |
| iPhone 6plus | 5.5 インチ |
1080×1920 | FHD | 401ppi |
| iPhone 6S | 4.7 インチ |
750×1334 | RetinaHD | 326ppi |
| iPhone 6Splus | 5.5 インチ |
1080×1920 | FHD | 401ppi |
| iPhone 7 | 4.7 インチ |
750×1334 | RetinaHD | 326ppi |
| iPhone 7plus | 5.5 インチ |
1080×1920 | FHD | 401ppi |
| iPhone 8 | 4.7 インチ |
750×1334 | RetinaHD | 326ppi |
| iPhone 8plus | 5.5 インチ |
1080×1920 | FHD | 401ppi |
| iPhone X | 5.8 インチ |
1125×2436 | SuperRetinaHD | 458ppi |
| iPhone XR | 6.1 インチ |
828×1792 | LiquidRetinaHD | 326ppi |
| iPhone XS | 5.8 インチ |
1125×2436 | SuperRetinaHD | 458ppi |
| iPhone XS Max | 6.5 インチ |
1242×2688 | SuperRetinaHD | 458ppi |
| iPhone 11 | 6.1 インチ |
828×1792 | LiquidRetinaHD | 326ppi |
| iPhone 11 Pro | 5.8 インチ |
1125×2436 | SuperRetinaXDR | 458ppi |
| iPhone 11 Pro Max | 6.5 インチ |
1242×2688 | SuperRetinaXDR | 458ppi |
| iPhone SE (第2世代) |
4.7 インチ |
750×1334 | RetinaHD | 326ppi |
| iPhone 12 mini | 5.4 インチ |
1080×2340 | SuperRetinaXDR | 476ppi |
| iPhone 12 | 6.1 インチ |
1170×2532 | SuperRetinaXDR | 460ppi |
| iPhone 12 Pro | 6.1 インチ |
1170×2532 | SuperRetinaXDR | 460ppi |
| iPhone 12 Pro Max | 6.7 インチ |
1284×2778 | SuperRetinaXDR | 458ppi |
| iPhone 13 mini | 5.4 インチ |
1080×2340 | SuperRetinaXDR | 476ppi |
| iPhone 13 | 6.1 インチ |
1170×2532 | SuperRetinaXDR | 460ppi |
| iPhone 13 Pro | 6.1 インチ |
1170×2532 | SuperRetinaXDR | 460ppi |
| iPhone 13 Pro Max | 6.7 インチ |
1284×2778 | SuperRetinaXDR | 458ppi |
| iPhone SE (第3世代) |
4.7 インチ |
750×1334 | RetinaHD | 326ppi |
| iPhone 14 | 6.1 インチ |
1170×2532 | SuperRetinaXDR | 460ppi |
| iPhone 14 Plus | 6.7 インチ |
1284×2778 | SuperRetinaXDR | 458ppi |
| iPhone 14 Pro | 6.1 インチ |
1179×2556 | SuperRetinaXDR | 460ppi |
| iPhone 14 Pro Max | 6.7 インチ |
1290×2796 | SuperRetinaXDR | 460ppi |
| iPhone 15 | 6.1(6.12) インチ |
1179×2556 | SuperRetinaXDR | 460ppi |
| iPhone 15 Plus | 6.7(6.69) インチ |
1290×2796 | SuperRetinaXDR | 460ppi |
| iPhone 15 Pro | 6.1(6.12) インチ |
1179×2556 | SuperRetinaXDR | 460ppi |
| iPhone 15 Pro Max | 6.7(6.69) インチ |
1290×2796 | SuperRetinaXDR | 460ppi |
| iPhone 16 | 6.1(6.12) インチ |
1179×2556 | SuperRetinaXDR | 460ppi |
| iPhone 16 Plus | 6.7(6.69) インチ |
1290×2796 | SuperRetinaXDR | 460ppi |
| iPhone 16 Pro | 6.3 インチ |
1206×2622 | SuperRetinaXDR | 460ppi |
| iPhone 16 Pro Max | 6.9 インチ |
1320×2868 | SuperRetinaXDR | 460ppi |
| iPhone 16e | 6.1 インチ |
1170×2532 | SuperRetinaXDR | 460ppi |
| iPhone 17 | 6.3 インチ |
1206×2622 | SuperRetinaXDR | 460ppi |
| iPhone Air | 6.5 インチ |
1290×2736 | SuperRetinaXDR | 460ppi |
| iPhone 17 Pro | 6.3 インチ |
1206×2622 | SuperRetinaXDR | 460ppi |
| iPhone 17 Pro Max | 6.9 インチ |
1320×2868 | SuperRetinaXDR | 460ppi |

■Android 画面サイズ(アンドロイド Pixel端末)

Pixel XL
5.5インチ 1440×2560 FHD/9:16 534ppi
Pixel
5インチ 1080×1920 FHD/9:16 441ppi
Pixel 2 XL
6インチ 1440×2880 FHD+/9:18 538ppi
Pixel 2
5インチ 1080×1920 FHD+/9:16 441ppi
Google Pixel 3 XL
6.3インチ 1440×2960 -/9:18.5 522ppi
Google Pixel 3
5.5インチ 1080×2160 FHD+/9:18 443ppi
Pixel 3a XL
6インチ 1080×2160 FHD+/9:18 402ppi
Pixel 3a
5.6インチ 1080×2220 FHD+/9:18.5 441ppi
Pixel 4
5.7インチ 1080×2280 FHD+/9:19 444ppi
Google Pixel 4 XL
6.3インチ 1440×3040 QHD+/9:19 537ppi
Google Pixel 4a
5.8インチ 1080×2340 FHD+/9:19.5 443ppi
Google Pixel 4a (5G)
6.2インチ 1080×2340 FHD+/9:19.5 413ppi
Google Pixel 5
6インチ 1080×2340 FHD+/9:19.5 432ppi
Google Pixel 5a (5G)
6.34インチ 1080×2400 FHD+/9:20 415ppi
Google Pixel 6
6.4インチ 1080×2400 FHD+/9:20 411ppi
Google Pixel 6 pro
6.7インチ 1440×3120 QHD+/9:19.5 512ppi
Google Pixel 6a
6.1インチ 1080×2400 FHD+/9:20 429ppi
Google Pixel Fold
内7.6/外5.8インチ 1080×2092 9:17.4 408ppi
Google Pixel 7
6.3インチ 1080×2400 FHD+/9:20 416ppi
Google Pixel 7 pro
6.7インチ 1440×3120 QHD+/9:19.5 512ppi
Google Pixel 7a
6.1インチ 1080×2400 FHD+/9:20 429ppi
Google Pixel 8
6.2インチ 1080×2400 FHD+/9:20 428ppi
Google Pixel 8 pro
6.7インチ 1344×2992 9:20 489ppi
Google Pixel 8a
6.1インチ 1080×2400 FHD+/9:20 430ppi
Google Pixel 9
6.3インチ 1080×2424 9:20 422ppi
Google Pixel 9 pro
6.3インチ 1280×2856 9:20 495ppi
Google Pixel 9 pro XL
6.8インチ 1344×2992 9:20 486ppi
Google Pixel 9 Fold
内8/外6.3インチ 1080×2424 9:20 422ppi
iPhone 11 Pro MaxとNintendo Switch/Liteディスプレイサイズ比較

そのほか画面表示機器スペック表
【iPhone普及端末】スマホ ファーストビュー 750サイズ
iPhoneの普及端末であるiPhone6からiPhone8のファーストビューサイズは以下のとおり。
横750×高さ1106

※ユーザーのスクロール状況によりフッターメニューが消えますが、ページ表示直後はフッター表示あり
■大きさと密度の移り変わり
2001年から3G携帯電話(フィーチャーフォン)がサービス開始されましたが、その当時の画面サイズは下記でした。
-------QVGA端末-------
- ・240×320 pixel (QVGA解像度)
- ・2.2インチ
- ・画像密度は182ppi
-------------------
現在の端末と比較すると、四角い大きな画素(ドット)がハッキリと認識できるもので、いわゆる「8ビット的」な画質制約の中でサービスやその広告バナーを作っていました。
WEBページの容量制限(Web1ページ100KBまで等)もあり、質素倹約の時代だったのです。
その後は画面の高精細化と大型化が進み、「VGA解像度の端末」(QVGAの倍の解像度もつ端末)が登場することで、フィーチャーフォンは成熟期を向かえます。
------- VGA端末 -------
- ・480×800 pixel (WVGA解像度)
- ・3.0インチ
- ・画像密度は311ppi
-------------------
そして、新しい市場/エクスペリエンスに向けて登場したのがスマートフォンです。
日本ではiPhoneやAndroid端末を発売開始した2010年あたりからスマートフォンの普及が始まりましたが、 大型化した画面と高細化した解像度を十分に処理できるスピードとOSの環境が整うまで時間がかかり、 特にAndroid初期端末の「モッサリ感」は苦い記憶として残っている方も多いのではないでしょうか。
------- iPhone 6 -------
- ・750×1334 pixel (Retina HD)
- ・4.7インチ
- ・画像密度は326ppi
-------------------
■最適視聴距離による体験
それでは本題である「画面サイズ/画素密度と目の距離に関係するユーザビリティと満足度」について「ブラウン管式の家庭用TV」の時代まで戻ってから考えてみます。
過去のブラウン管TVの場合、画面の高さの「5~7倍」離れて視聴する状態が「最適視聴距離」とされてきました。
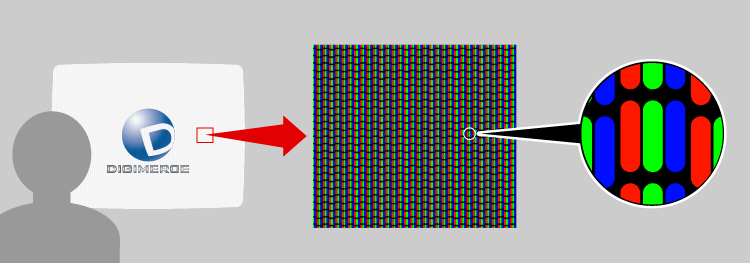
「最適視聴距離」とは「1ドットを構成するRGB画素」が距離をとることで程よくぼやけ、溶け込み、画面全体が「綺麗な一枚絵」として視聴できる距離とされています。

液晶TV/ハイビジョンTVの場合は(共にフルHDレベルの条件)、ブラウン管(SD)と比較して高精細になった為、画面の高さの「3~4倍」の離れた距離で十分な絵が視聴出来るようになりました。

---最適視聴距離の基準設定要素---
- ・16:9のアスペクト比
- ・視野角33度
- ・視力1.0での走査線識別が出来ない距離
※ハイビジョンTV走査線数(1125本)
-------------------
過去のTVと比較して、液晶TVの画素密度(ppi)は「4K化」「8K化」など高精細化が進んでおります。
家庭環境において意識して見入る映画や鑑賞コンテンツについては、視野角を踏まえたうえで今後も視聴距離が近くなっていく可能性があります。
それでは、そのTVよりも高精細な画素密度を持つスマートフォンの「最適視聴距離」はどうでしょうか。
■スマホの最適視聴距離?
まず、スマートフォンについては「最適視聴距離」の概念は適切ではないと考えます。
理由として、手に持って使用するスマートフォンはTVなどの機器とは利用環境がそもそも異なり、目と端末の距離は常に意識せず一定に保たれています。
距離の違いは身体特徴のほか、近視、遠視、老眼など視力の個人差により出てきます。
目に負担の少ない利用距離の確認方法としては、今回詳しく紹介は行いませんが「ハーモン距離」と言われる距離測定の考え方もあります。
「画面の大きさ」「画素密度」の違いはユーザビリティと体験に大きな影響を与えます。
年齢によってはスマートフォンを使うこと自体が負担となり使いにくい場合もありますので、 自身の環境に適した使いやすい機器を選んでいくことが大切です。
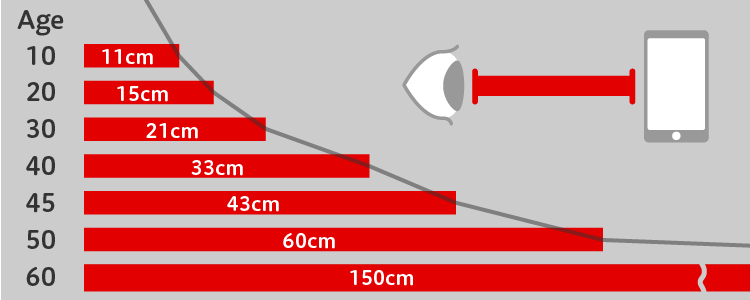
■年齢による距離の違い
下の表を見る限り、「20歳」と「30歳」「45歳」の裸眼状態では文字を読める最適な距離がまず違うことが確認できます。

注目する部分は、「20歳」と「45歳」では距離の開きが3倍近い点です。
既に「45歳」の裸眼状態では、ピントが合わず「近く」が見えにくい為、腕を伸ばし頭を引くといった、若年利用者とは異なる厳しい使用環境が待ち受けています。
素直に老眼鏡を受け入れる割合も少ないことから、 サービス設計する側は、利用者の大半をも占める興味深いこのターゲット層も踏まえてガイドラインを策定して、適切なサービス設計を行なうと良いのではないでしょうか。
■最後に
モバイル端末の普及により目の疲労に拍車をかけているこの現代だからこそ、普段のデスクワークで使用するPCモニターの適切な配置が必要です。
幅広い利用者に向けてユーザビリティを考えていくのであれば、なお大切な心掛けなのではないでしょうか。
それでは次回も、サービスUX設計に関係した話題をします。
以上、デザインに関わっているデジマースのネモトでした。
他の記事をさがす ⇒ 記事一覧へ
