
PhotoShopチュートリアル テキストエフェクト-炎編- | デジマースブログ
こんにちは。以前の記事でテキストエフェクトの「氷」をご紹介いたしました。はらです。
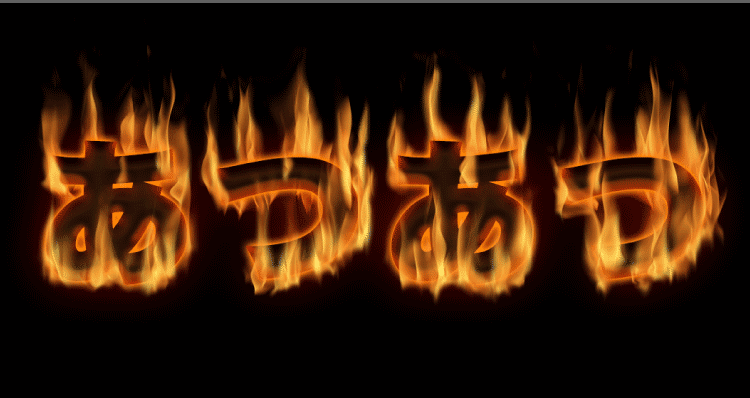
今回は第二弾としてTOP画像の「炎」エフェクトの制作方法をご紹介していきます!
また、このエフェクトはブログ用にオリジナルで考えたエフェクトなのでここでしか見れません!
※制作時間は15~30分程です。
※PhotoShopのバージョンはCC2018です。
※作業環境はWindowsです。今回はショートカットの紹介は行いません。
_______________________________________________________
●PhotoShop上部メニューバーより/「新規」→数値を入力(下記画像参照)→「作成」

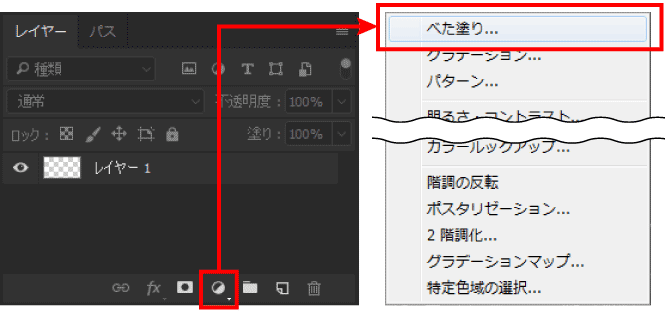
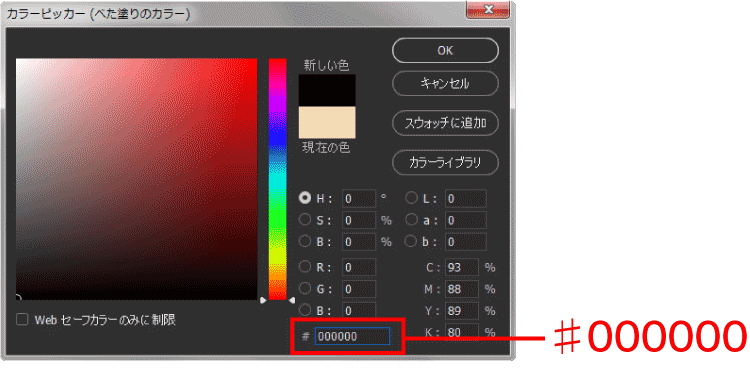
●「レイヤー1」を非選択の状態で(選択していても仕上がりには影響しません)「レイヤー」パネル下部のアイコンから「ベタ塗り」を選択→カラーピッカーダイアログで「♯000000」と入力
(ベタの色は暗めの色であれば何色でも構わないのですが、今回は「♯000000」に設定)


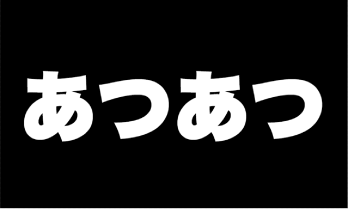
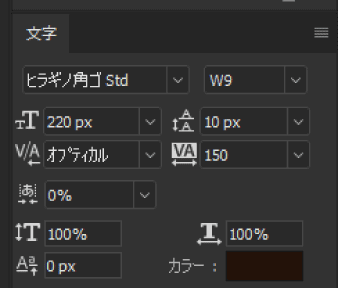
●「横書き文字ツール」を使用しテキストレイヤーを製作。その後「あつあつ」と入力。(フォントは太めのフォントであればどのようなものでも構いません)文字サイズは220px前後にする事をオススメします。また、文字間は気持ち広めにしてください。

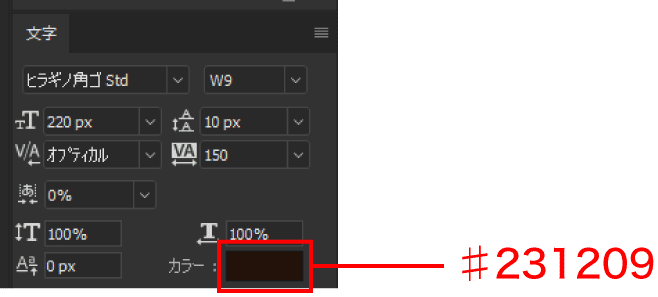
●文字色を「231209」に設定

●完全に一致させる必要はありませんが、今回の文字設定はこちらです

●「あつあつ」レイヤーのサムネイル・レイヤー名以外の場所をダブルクリックし、「レイヤースタイル」ウインドウを開きます
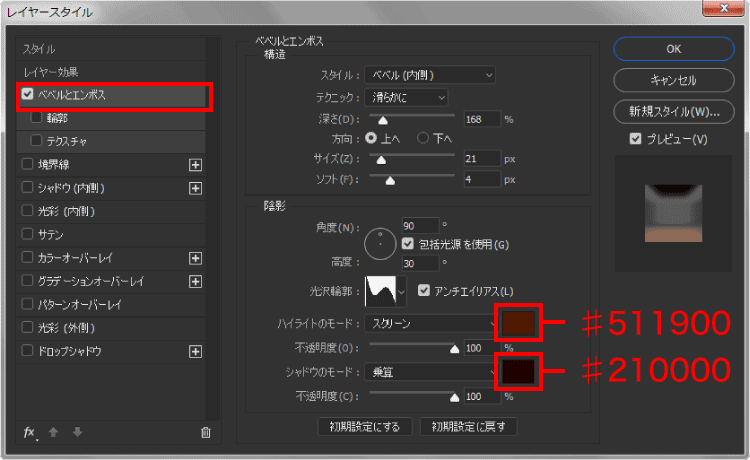
「ベベルとエンボス」にチェックを入れ下記設定に

コピー用文字:「♯511900」「♯210000」
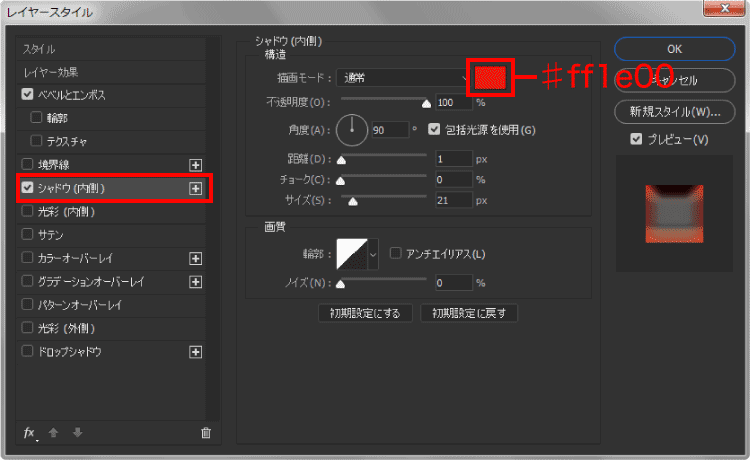
●「シャドウ(内側)」にチェックを入れ下記設定に

コピー用文字:「♯ff1e00」
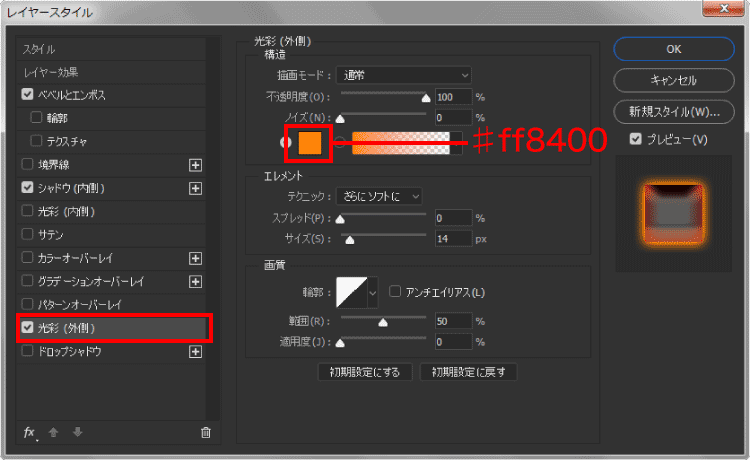
●「光彩(外側)」にチェックを入れ下記設定に

コピー用文字:「♯ff8400」
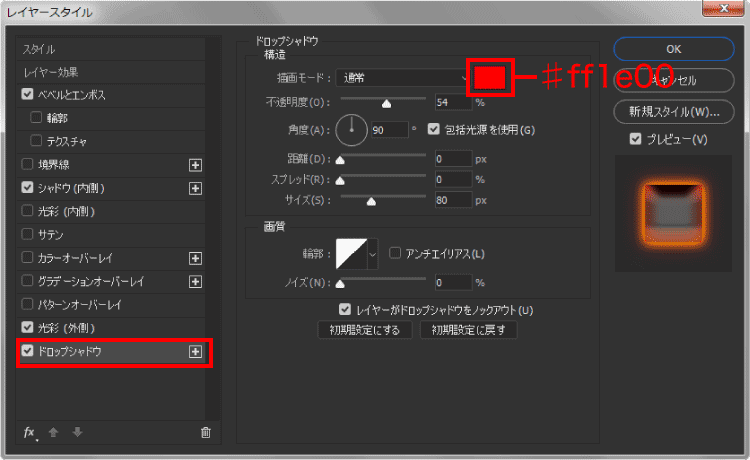
●「ドロップシャドウ」にチェックを入れ下記設定に

●文字の効果の設定はこれで完了です

●背面の炎を作成
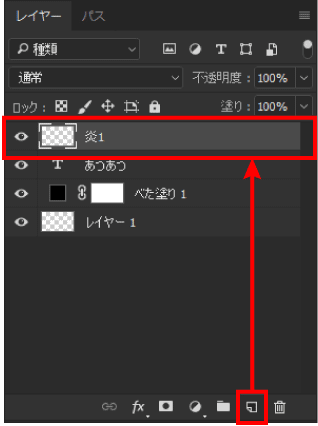
「レイヤー」パネル下部のアイコンから「新規レイヤーを作成」を選択し
レイヤー名を「炎1」に変更

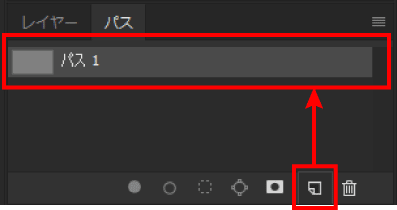
●「パス」パネル下部のアイコンから「新規パスを製作」を選択し
「パス1」を作成

●パス1を選択した状態でペンツールを使用しパス1内にパスを製作
パスはテキスト上部の要素の下部(下記画像参照)に引きます(だいたいで構いません)

●パスコンポーネント選択ツールを使用し、引いたパスを下に下げます。
下げる目安は使用しているフォントの線幅の半分ほどです(大体で構いません)

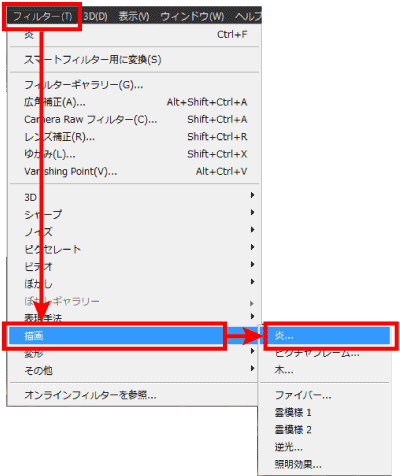
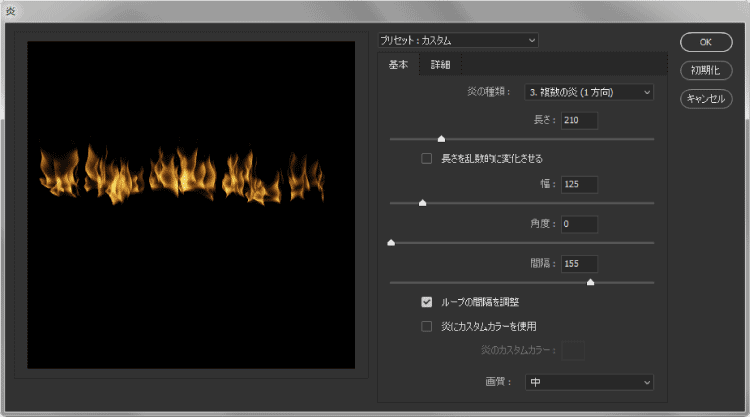
●「炎1」レイヤーと「パス 1」を選択した状態で「フィルター」→「描画」→「炎」を選択


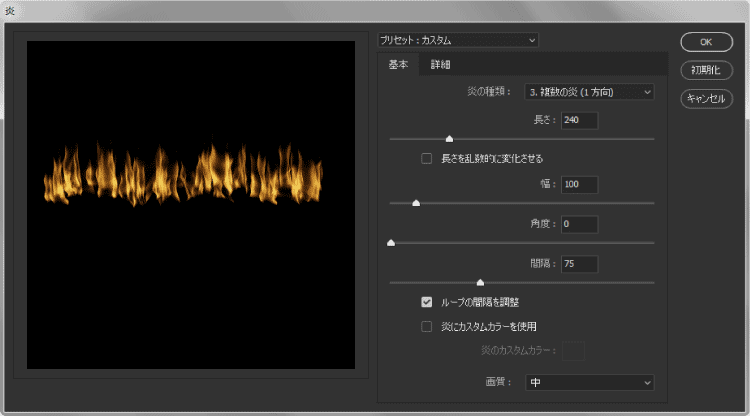
●下記設定に変更し「OK」

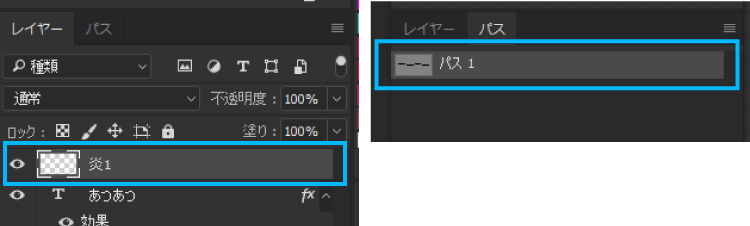
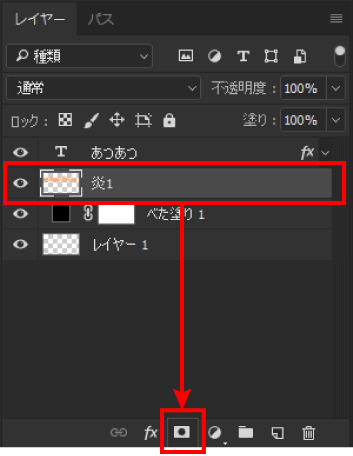
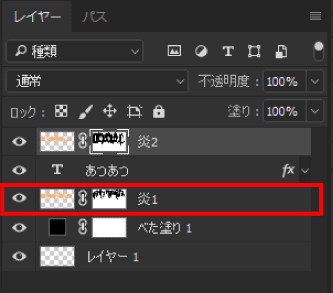
●「炎1」レイヤーを「あつあつ」レイヤーの下へ移動

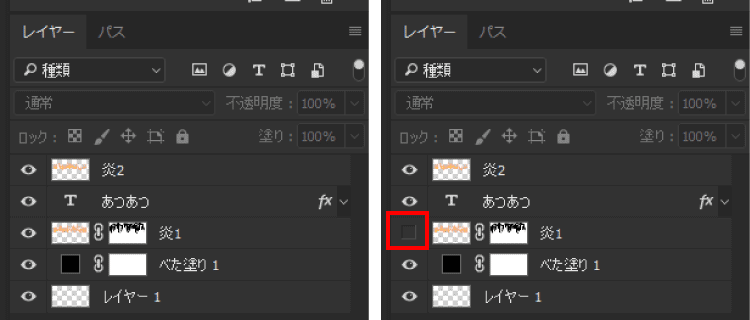
●「炎1」レイヤーを選択し「レイヤー」パネル下部のアイコンから「レイヤーマスクを追加」をクリック【★1】

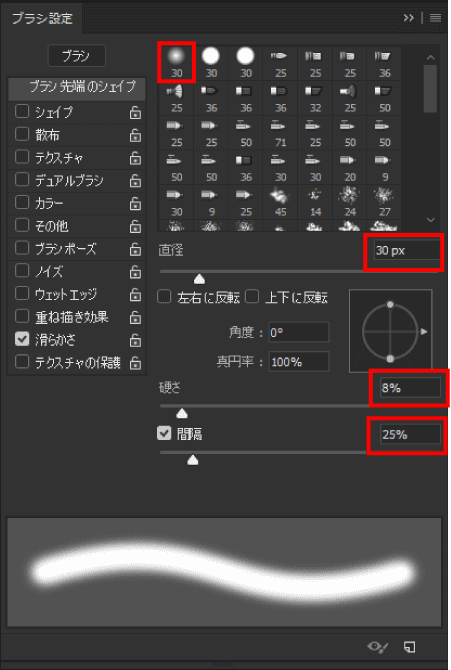
●ブラシ設定パネルからソフト円ブラシを選択し設定を下記画像に変更【★2】

●「炎1」に追加したレイヤーマスクを選択【★3】

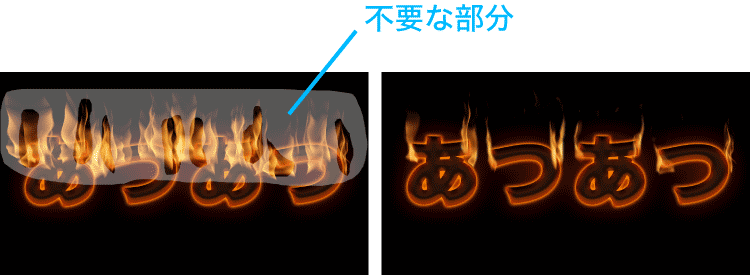
●「炎1」レイヤーの炎画像内で不要な部分を「描画色を黒」にしたブラシツールで描画して隠します【★4】
※不要な部分とはあつあつの文字にかからない炎の束の部分です(書き画像参照)

●さらに炎の量を減らします
炎の束を4~5ほどにします(フォントの一番高い所を一番長めに残すとそれっぽく見えます)

これで背面の炎の製作は終わりです。
●前面上部の炎を作成します
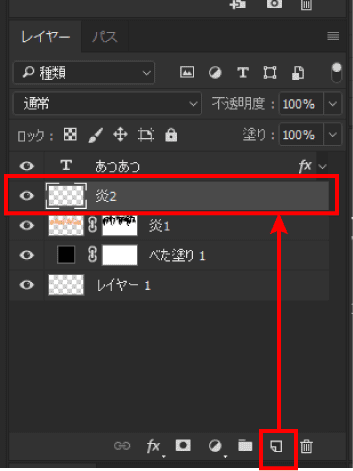
「レイヤー」パネル下部のアイコンから「新規レイヤーを作成」を選択しレイヤーを作成。レイヤー名を「炎2」に変更

●「パス」パネル下部のアイコンから「新規パスを製作」を選択し
「パス2」を作成

●パス2を選択した状態でパスツールを使用しパス2内にパスを製作
(パスはあつあつの文字の上部の要素の中央に引きます(下記画像参照。また、だいたいで構いません))

●パスコンポーネント選択ツールを使用し、引いたパスを下に下げます。
使用しているフォントの線幅分下げてください(大体で構いません)

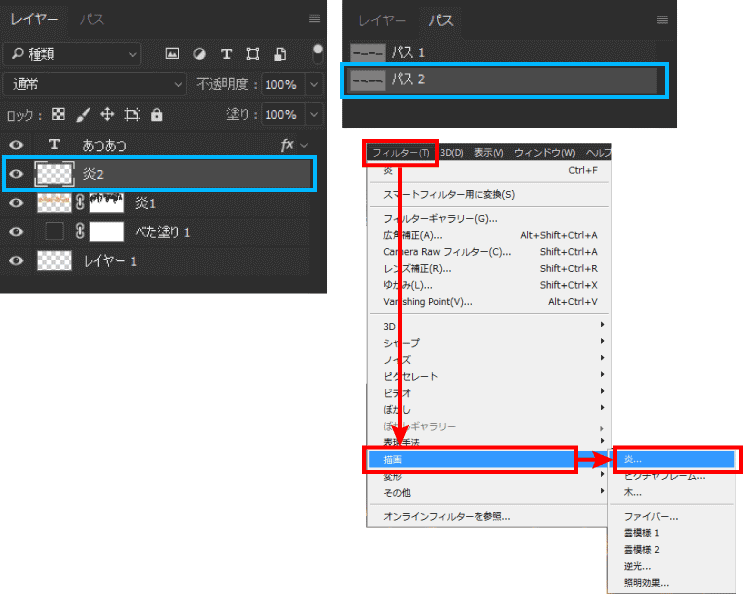
●「炎2」レイヤーとパス2を選択した状態で「フィルター」→「描画」→「炎」を選択

●設定を下記設定に変更し「OK」

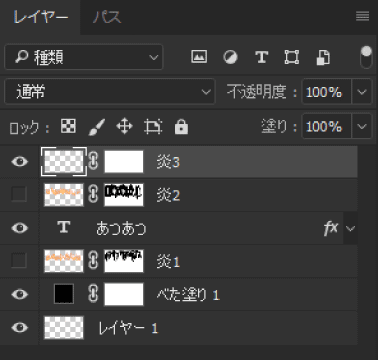
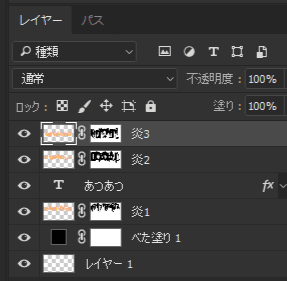
●レイヤーの順序を画像のように整えます。その後表示を変更します

●「炎2」レイヤーを【★1】~【★4】の方法で不要な炎を削ります
※このステップでの不要な部分とは“文字の上部の要素”の“左右以外”の場所となります。

●お好みで炎の量を増やします(今回は炎の束を各文字2~4程度にしました)

●炎1レイヤーを表示させます

●これで前面上部(炎2)の製作は終わりです。

●続いて炎前面下部の製作を行います
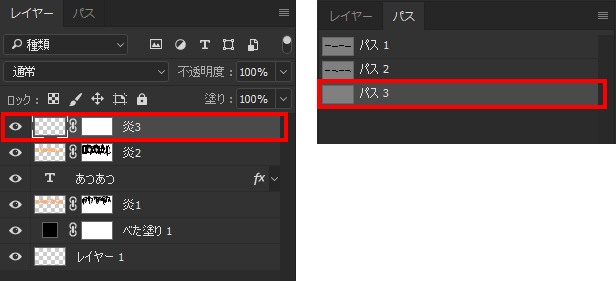
先ほどと同様の手順で「炎3」レイヤー(マスク付き)とパス3を制作します。

●レイヤー構成と表示・非表示を下記画像と揃えます

●パス3を選択した状態でパスツールを使用しパス 3内にパスを製作 (パスはあつあつの文字の下部に添う形で引きます(下記画像参照。大体で構いません))

●パスコンポーネント選択ツールを使用し、パスを下に下げます。
下げる目安は使用しているフォントの線幅分です(大体で構いません)

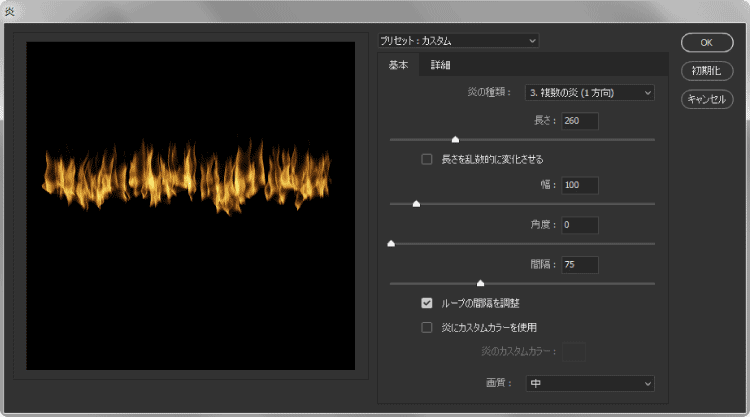
●「炎3」レイヤーと「パス3」を選択した状態で「フィルター」→「描画」→「炎」を選択
設定を下記設定に変更し「OK」

●炎が描画されました

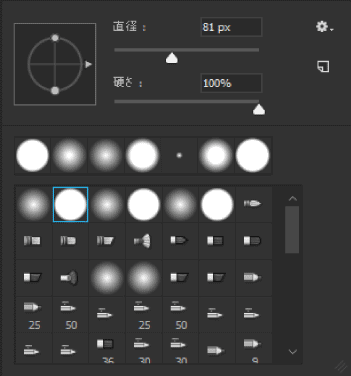
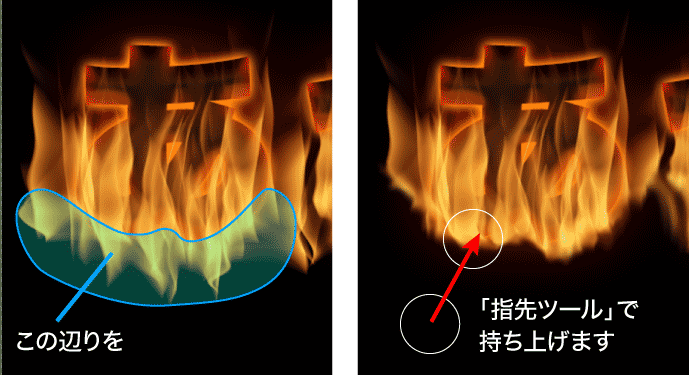
●「指先ツール」を選択、ブラシを「ハード円ブラシ」に変更し下記設定にします

●炎の下部を指先ツールで下から上へドラッグし持ち上げます。
これにより炎が燃えている対象の下から巻き上がったように見せる事ができます

●指先ツールで炎画像下部を修正しました

指先ツールによる修正が終わりました
●「炎3」レイヤーを【★1】~【★4】の方法を使用し不要な炎を削ります
※炎の束を5~6ぐらいにするイメージで削ります
※ブラシサイズを50px程にするといいかもしれません

●非表示にしていたレイヤーを全て表示すると完成となります。


以上となります。
また、アレンジ次第でさらに雰囲気を変えることができます。

―
徐々に寒くなるこの季節…このエフェクトを使用して暖かい気持ちになってみてはいかがでしょうか。はらでした。
他の記事をさがす ⇒ 記事一覧へ
