
Adobe Animate CCゲーム制作/Flashゲーム作り方 | デジマースブログ
今回は『Adobe Animate CC』(「Animation CC」は間違い)をつかいJavaScriptブラウザゲームのサンプル/プロトタイプを作り方を紹介します。
※『Adobe Animate CC』(旧『Adobe Flash Professional』)
Flash(フラッシュ/Flashゲーム)時代は「ActionScript」でワンボタンゲームなど制作しましたが、AnimateCCで「HTML5 Canvasドキュメント」を製作する場合は「JavaScript」で制御を行います。
以前と基本、以前と同じオペレーションなのでインタラクティブなwebページが作れるメリットは変わりません。
それでは、その昔、デパートやバッティングセンターで遊べた『山登りゲーム』風の簡単UIワンボタンゲーム、
こちらの↓『山田ノボルゲーム』を作りたいと思います。
■まずは設計
必要スキルですが、
極初歩的なJavaScriptの知識が多少あればグラフィックデザイナーでも直感的にグラフィカルな制御ができるのでおススメです。
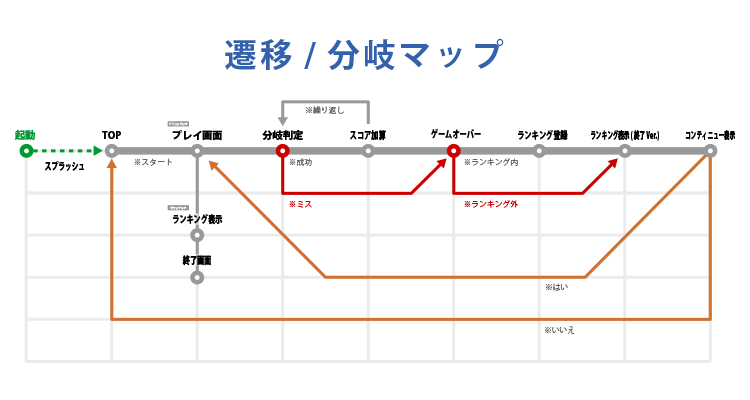
まずは遷移図がこちら↓

しかしながら、
これらの内容全てを盛り込める時間もありませんので、
形に出来るように取り組んでまいります。
遷移図を見る限り、単純な「if文分岐」で作れそうです。
「ランキング」機能については、実現は難しそうですが、
今回の目的は、
短い期間でアイデアを展開出来る形に落とし込むサンプル(プロトタイプ/プロトタイピング)ですので、
やりたいことのイメージ/ビジョンが、
第三者に伝えられる状態になっていれば問題ありません。
最低限伝えたい雰囲気だけは再現していこうと思います。
時間が限られていますので急いで進めていきます!
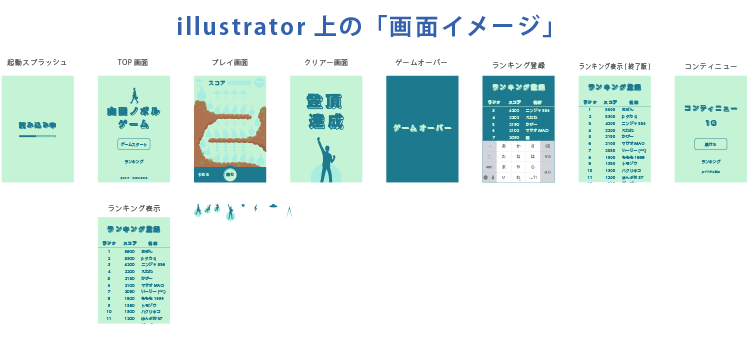
■画面イメージを起こす
早速『 Adobe Animate CC 』に組み込む画像を作ります。
遷移図を参考に、各ページを『illustrator』で作ります。


アートボードを画面単位で運用ファイル名をつけて設定してしまえば
ワンアクションで全てのページが書き出し出来て便利です。
したがって、必要な画面のブラッシュアップは適宜おこなえますね。
本当に便利です。
ゲームをプレイするターゲット(今回は1970~80年代の古き良き遊び世代)に好感を持ってもらうため
液晶/LSIゲームの表現を取り入れてます。
ターゲットの懐古UX度上げていきます。
※今回は単純な内容なのですが、
「ユーザー・エクスペリエンス(ユーザー体験)」を重視しています。
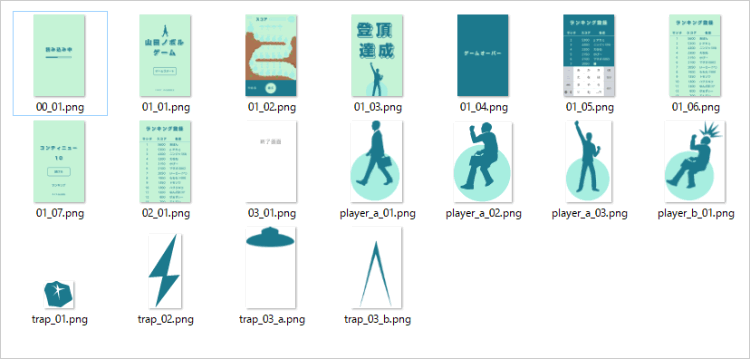
■いざ組込み素材の書き出し!
必要な画像が揃ったので書き出しします。
⇒ファイル/書き出し/スクリーン用に書き出し…
です。
今回の作業は「横幅375px」で『illustrator』上で作業をしてますので、
ターゲット端末(iPhone6 サイズ 横幅750px)で使用した場合も必要な解像度が得られるように、
「x1」(倍)から「x2」(倍)に切り替えて書き出しします。
※「iPhone6 Plus サイズ 横幅1242px」がターゲットの場合は横幅414pxで作り「x3」(倍)
それではポチッと書き出し…

便利です。
さぁ!時間がありません!
『 Adobe Animate CC 』で簡単プロトタイプを製作するために組み込みしましょう!
■『 Adobe Animate CC 』での組込み
※オペレーションは割愛させてください
『Adobe Animate CC』の使い方についてはこちらの記事にて紹介してます。
↓ ↓ ↓ ↓ ↓
⇒『Adobe Animate CC HTML5 Canvas キャラが画面横断するバナーの作り方』
組込み方はFlash時代と変わりありませんので、
ライブラリに格納した画像を「ムービークリップ」にそれぞれ設定しましょう。
ステージサイズはWeb表示時に一画面に収めたいので375×554(くらい)。
スクリプトのレイヤーを作ってJavaScriptはまとめて記述しましょう。
基本遷移アクションのスクリプトは項目を選ぶと自動である程度書き込まれます。
楽々ですね。
あとはスライドショーをつくる感覚でタイムラインを制御して実装を続けるとサンプルゲームの完成です。

※あくまで製品雰囲気を伝えるサンプル(プロトタイプ)なので、
挙動や当たり判定の完成度には期待しなくて問題ないです。
十分、提案したい内容は伝わるのではないでしょうか。
今回のサンプル(プロトタイプ)では再現出来ていない「スコア」、
「スコアの違いを生む要素」、共同体験が可能になる「ランキング機能」などは、
より良い体験(UX)に繋がる要素です。
是非、アイデアを形(サンプル/プロトタイプ)にして、
より具体的な提案をしていきましょう。
次回も、サービスUX設計の話題をしたいと思います。
以上、デザインに関わっているデジマースのネモトでした。
他の記事をさがす ⇒ 記事一覧へ
